Editing tasks in Blazor Gantt Chart Component
4 Nov 202524 minutes to read
Editing tasks in the Blazor Gantt Chart component enables dynamic project updates, such as modifying task durations, names, or dependencies, using cell editing, dialog, taskbar interactions, or programmatic methods. Enable editing by setting GanttEditSettings.AllowEditing and GanttEditSettings.AllowTaskbarEditing to true, ensuring task data aligns with TaskFields mappings (e.g., id, name, startDate). Cell editing allows direct updates in the TreeGrid pane, dialog editing provides a comprehensive interface, taskbar dragging adjusts durations or dates, and connector lines manage dependencies via drag-and-drop. Use the GanttEditSettings.Mode property to control editing behavior (Auto or Dialog). Customize dialog fields with AddDialogFields and EditDialogFields for tailored forms. The UpdateRecordByIDAsync method enables programmatic updates, except for task IDs. Ensure valid data to prevent issues and maintain dependency integrity.
Edit tasks via cell editing
Enable cell editing by setting GanttEditSettings.AllowEditing to true, GanttEditSettings.Mode to Auto. Double-click a TreeGrid cell to edit fields like task name or duration directly, ideal for quick updates. Ensure GanttTaskFields mappings are valid for seamless editing.
@using Syncfusion.Blazor.Gantt
<SfGantt DataSource="@TaskCollection" Height="450px" Width="900px">
<GanttTaskFields Id="TaskID" Name="TaskName" StartDate="StartDate" EndDate="EndDate" Duration="Duration" Progress="Progress" ParentID="ParentID">
</GanttTaskFields>
<GanttEditSettings AllowEditing="true" Mode="Syncfusion.Blazor.Gantt.EditMode.Auto"></GanttEditSettings>
</SfGantt>
@code{
private List<TaskData> TaskCollection { get; set; }
protected override void OnInitialized()
{
this.TaskCollection = GetTaskCollection();
}
public class TaskData
{
public int TaskID { get; set; }
public string TaskName { get; set; }
public DateTime StartDate { get; set; }
public DateTime? EndDate { get; set; }
public string Duration { get; set; }
public int Progress { get; set; }
public int? ParentID { get; set; }
}
public static List<TaskData> GetTaskCollection()
{
List<TaskData> Tasks = new List<TaskData>()
{
new TaskData() { TaskID = 1, TaskName = "Project initiation", StartDate = new DateTime(2022, 04, 05), EndDate = new DateTime(2022, 04, 08), },
new TaskData() { TaskID = 2, TaskName = "Identify Site location", StartDate = new DateTime(2022, 04, 05), Duration = "0", Progress = 30, ParentID = 1 },
new TaskData() { TaskID = 3, TaskName = "Perform soil test", StartDate = new DateTime(2022, 04, 05), Duration = "4", Progress = 40, ParentID = 1 },
new TaskData() { TaskID = 4, TaskName = "Soil test approval", StartDate = new DateTime(2022, 04, 05), Duration = "0", Progress = 30, ParentID = 1 },
new TaskData() { TaskID = 5, TaskName = "Project estimation", StartDate = new DateTime(2022, 04, 06), EndDate = new DateTime(2022, 04, 08), },
new TaskData() { TaskID = 6, TaskName = "Develop floor plan for estimation", StartDate = new DateTime(2022, 04, 06), Duration = "3", Progress = 30, ParentID = 5 },
new TaskData() { TaskID = 7, TaskName = "List materials", StartDate = new DateTime(2022, 04, 06), Duration = "3", Progress = 40, ParentID = 5 },
new TaskData() { TaskID = 8, TaskName = "Estimation approval", StartDate = new DateTime(2022, 04, 06), Duration = "0", Progress = 30, ParentID = 5 }
};
return Tasks;
}
}NOTE
When the edit mode is set to
Auto, double-clicking on the Tree Grid side changes the cells to editable mode. Double-clicking on the chart side opens the edit dialog for editing the task details.
Edit tasks via dialog
Enable dialog editing by setting GanttEditSettings.AllowEditing to true and GanttEditSettings.Mode to Dialog. Double-click a row on the TreeGrid or chart side to open a dialog for editing task details, such as start date or dependencies, suitable for comprehensive updates. In Auto mode, double-clicking the chart side opens the dialog, while the TreeGrid side enables cell editing.
@using Syncfusion.Blazor.Gantt
<SfGantt DataSource="@TaskCollection" Height="450px" Width="900px">
<GanttTaskFields Id="TaskID" Name="TaskName" StartDate="StartDate" EndDate="EndDate" Duration="Duration" Progress="Progress" ParentID="ParentID">
</GanttTaskFields>
<GanttEditSettings AllowEditing="true" Mode="Syncfusion.Blazor.Gantt.EditMode.Dialog"></GanttEditSettings>
</SfGantt>
@code{
private List<TaskData> TaskCollection { get; set; }
protected override void OnInitialized()
{
this.TaskCollection = GetTaskCollection();
}
public class TaskData
{
public int TaskID { get; set; }
public string TaskName { get; set; }
public DateTime StartDate { get; set; }
public DateTime? EndDate { get; set; }
public string Duration { get; set; }
public int Progress { get; set; }
public int? ParentID { get; set; }
}
public static List<TaskData> GetTaskCollection()
{
List<TaskData> Tasks = new List<TaskData>()
{
new TaskData() { TaskID = 1, TaskName = "Project initiation", StartDate = new DateTime(2022, 04, 05), EndDate = new DateTime(2022, 04, 08), },
new TaskData() { TaskID = 2, TaskName = "Identify Site location", StartDate = new DateTime(2022, 04, 05), Duration = "0", Progress = 30, ParentID = 1 },
new TaskData() { TaskID = 3, TaskName = "Perform soil test", StartDate = new DateTime(2022, 04, 05), Duration = "4", Progress = 40, ParentID = 1 },
new TaskData() { TaskID = 4, TaskName = "Soil test approval", StartDate = new DateTime(2022, 04, 05), Duration = "0", Progress = 30, ParentID = 1 },
new TaskData() { TaskID = 5, TaskName = "Project estimation", StartDate = new DateTime(2022, 04, 06), EndDate = new DateTime(2022, 04, 08), },
new TaskData() { TaskID = 6, TaskName = "Develop floor plan for estimation", StartDate = new DateTime(2022, 04, 06), Duration = "3", Progress = 30, ParentID = 5 },
new TaskData() { TaskID = 7, TaskName = "List materials", StartDate = new DateTime(2022, 04, 06), Duration = "3", Progress = 40, ParentID = 5 },
new TaskData() { TaskID = 8, TaskName = "Estimation approval", StartDate = new DateTime(2022, 04, 06), Duration = "0", Progress = 30, ParentID = 5 }
};
return Tasks;
}
}NOTE
In dialog editing mode, the edit dialog appears when the Tree Grid or Gantt chart sides are double-clicked.
Sections or tabs in Dialog
Customize the edit dialog by defining tabs with GanttAddDialogFields and GanttEditDialogFields, using the GanttAddDialogField.Type and GanttEditDialogField.Type property (e.g., General, Dependency). This organizes fields into tabs for focused editing, such as task details or dependencies.
@using Syncfusion.Blazor.Gantt
<SfGantt DataSource="@TaskCollection" Toolbar="@(new List<string>() { "Add", "Edit" })" Height="450px" Width="700px">
<GanttTaskFields Id="TaskID" Name="TaskName" StartDate="StartDate" EndDate="EndDate"
Duration="Duration" Progress="Progress" ParentID="ParentID" Notes="Notes"
Dependency="Predecessor">
</GanttTaskFields>
<GanttResource DataSource="ResourceCollection" Id="Id" Name="Name" TValue="TaskInfoModel" TResources="ResourceInfoModel"></GanttResource>
<GanttAssignmentFields DataSource="AssignmentCollection" PrimaryKey="PrimaryId" TaskID="TaskID" ResourceID="ResourceID" TValue="TaskInfoModel" TAssignment="AssignmentModel">
</GanttAssignmentFields>
<GanttEditSettings AllowAdding="true" AllowEditing="true" Mode="Syncfusion.Blazor.Gantt.EditMode.Dialog">
</GanttEditSettings>
<GanttEditDialogFields>
<GanttEditDialogField Type="GanttDialogFieldType.General" HeaderText="General">
</GanttEditDialogField>
<GanttEditDialogField Type="GanttDialogFieldType.Dependency"></GanttEditDialogField>
<GanttEditDialogField Type="GanttDialogFieldType.Resources"></GanttEditDialogField>
<GanttEditDialogField Type="GanttDialogFieldType.Notes"></GanttEditDialogField>
</GanttEditDialogFields>
<GanttAddDialogFields>
<GanttAddDialogField Type="GanttDialogFieldType.General" HeaderText="General Tab"></GanttAddDialogField>
<GanttAddDialogField Type="GanttDialogFieldType.Dependency"></GanttAddDialogField>
</GanttAddDialogFields>
</SfGantt>
@code {
private List<TaskInfoModel> TaskCollection { get; set; }
private List<ResourceInfoModel> ResourceCollection { get; set; }
private static List<AssignmentModel> AssignmentCollection { get; set; } = new();
protected override void OnInitialized()
{
TaskCollection = GetTaskCollection();
ResourceCollection = GetResourceCollections();
AssignmentCollection = GetAssignmentCollection();
}
public class TaskInfoModel
{
public int TaskID { get; set; }
public string TaskName { get; set; }
public DateTime StartDate { get; set; }
public DateTime? EndDate { get; set; }
public string Duration { get; set; }
public int Progress { get; set; }
public int? ParentID { get; set; }
public string Notes { get; set; }
public string Predecessor { get; set; }
}
public class ResourceInfoModel
{
public int Id { get; set; }
public string? Name { get; set; }
}
public class AssignmentModel
{
public int PrimaryId { get; set; }
public int TaskID { get; set; }
public int ResourceID { get; set; }
}
public static List<ResourceInfoModel> GetResourceCollections()
{
List<ResourceInfoModel> Resources = new List<ResourceInfoModel>() {
new ResourceInfoModel() { Id = 1, Name = "Martin Tamer" },
new ResourceInfoModel() { Id = 2, Name = "Rose Fuller" },
new ResourceInfoModel() { Id = 3, Name = "Margaret Buchanan" },
new ResourceInfoModel() { Id = 4, Name = "Fuller King" },
new ResourceInfoModel() { Id= 5, Name= "Davolio Fuller" },
};
return Resources;
}
public static List<AssignmentModel> GetAssignmentCollection()
{
List<AssignmentModel> assignments = new List<AssignmentModel>()
{
new AssignmentModel(){ PrimaryId=1, TaskID = 2, ResourceID=1},
new AssignmentModel(){ PrimaryId=2, TaskID = 3, ResourceID=2},
new AssignmentModel(){ PrimaryId=3, TaskID = 3, ResourceID=3},
new AssignmentModel(){ PrimaryId=4, TaskID = 6, ResourceID=4},
new AssignmentModel(){ PrimaryId=5, TaskID = 8, ResourceID=1},
new AssignmentModel(){ PrimaryId=6, TaskID = 8, ResourceID=5}
};
return assignments;
}
public static List<TaskInfoModel> GetTaskCollection()
{
List<TaskInfoModel> Tasks = new List<TaskInfoModel>()
{
new TaskInfoModel() { TaskID = 1, TaskName = "Project initiation", StartDate = new DateTime(2022, 04, 05), EndDate = new DateTime(2022, 04, 08), },
new TaskInfoModel() { TaskID = 2, TaskName = "Identify Site location", StartDate = new DateTime(2022, 04, 05), Duration = "0", Progress = 30, Notes = "Measure the total property area alloted for construction", ParentID = 1 },
new TaskInfoModel() { TaskID = 3, TaskName = "Perform soil test", StartDate = new DateTime(2022, 04, 05), Duration = "4", Predecessor = "2", Notes = "Obtain an engineered soil test of a plot where construction is planned from an engineer or company specializing in soil testing", ParentID = 1 },
new TaskInfoModel() { TaskID = 4, TaskName = "Soil test approval", StartDate = new DateTime(2022, 04, 05), Duration = "0", Progress = 30, Predecessor = "3", ParentID = 1 },
new TaskInfoModel() { TaskID = 5, TaskName = "Project estimation", StartDate = new DateTime(2022, 04, 11), EndDate = new DateTime(2022, 04, 18), },
new TaskInfoModel() { TaskID = 6, TaskName = "Develop floor plan for estimation", StartDate = new DateTime(2022, 04, 11), Duration = "3", Progress = 30, Predecessor = "4", Notes = "Develop floor plans and obtain a materials list for estimations", ParentID = 5 },
new TaskInfoModel() { TaskID = 7, TaskName = "List materials", StartDate = new DateTime(2022, 04, 14), Duration = "3", Predecessor = "6", Notes = "", ParentID = 5 },
new TaskInfoModel() { TaskID = 8, TaskName = "Estimation approval", StartDate = new DateTime(2022, 04, 18), Duration = "0", Predecessor = "7", Notes = "", ParentID = 5 }
};
return Tasks;
}
}Limit fields in general tab
Restrict fields in the dialog’s General tab using GanttAddDialogFields and GanttEditDialogFields with the GanttAddDialogField.Type and GanttEditDialogField.Type properties set to General and Fields specifying visible fields (e.g., TaskName, Duration). This streamlines editing by showing only relevant fields.
You can also define the custom fields in the add/edit dialog General tab using the
Fieldsproperty.
@using Syncfusion.Blazor.Gantt
<SfGantt DataSource="@TaskCollection" Toolbar="@(new List<string>() { "Add", "Edit" })" Height="450px" Width="700px">
<GanttTaskFields Id="TaskID" Name="TaskName" StartDate="StartDate" EndDate="EndDate"
Duration="Duration" Progress="Progress" ParentID="ParentID" Notes="Notes"
Dependency="Predecessor">
</GanttTaskFields>
<GanttEditSettings AllowAdding="true" AllowEditing="true" Mode="Syncfusion.Blazor.Gantt.EditMode.Dialog">
</GanttEditSettings>
<GanttColumns>
<GanttColumn Field="TaskID" Width="100"></GanttColumn>
<GanttColumn Field="TaskName"></GanttColumn>
<GanttColumn Field="StartDate"></GanttColumn>
<GanttColumn Field="Duration"></GanttColumn>
<GanttColumn Field="Progress"></GanttColumn>
</GanttColumns>
<GanttEditDialogFields>
<GanttEditDialogField Type="GanttDialogFieldType.General" HeaderText="General"
Fields="@(new string[]{ "TaskID", "TaskName", "Duration" })"></GanttEditDialogField>
<GanttEditDialogField Type="GanttDialogFieldType.Notes"></GanttEditDialogField>
</GanttEditDialogFields>
<GanttAddDialogFields>
<GanttAddDialogField Type="GanttDialogFieldType.General" HeaderText="General Tab"
Fields="@(new string[]{ "TaskID", "TaskName", "Duration" })"></GanttAddDialogField>
<GanttAddDialogField Type="GanttDialogFieldType.Dependency"></GanttAddDialogField>
</GanttAddDialogFields>
</SfGantt>
@code {
private List<TaskInfoModel> TaskCollection { get; set; }
protected override void OnInitialized()
{
TaskCollection = GetTaskCollection();
}
public class TaskInfoModel
{
public int TaskID { get; set; }
public string TaskName { get; set; }
public DateTime StartDate { get; set; }
public DateTime? EndDate { get; set; }
public string Duration { get; set; }
public int Progress { get; set; }
public int? ParentID { get; set; }
public string Notes { get; set; }
public string Predecessor { get; set; }
}
public static List<TaskInfoModel> GetTaskCollection()
{
List<TaskInfoModel> Tasks = new List<TaskInfoModel>()
{
new TaskInfoModel() { TaskID = 1, TaskName = "Project initiation", StartDate = new DateTime(2022, 04, 05), EndDate = new DateTime(2022, 04, 08), },
new TaskInfoModel() { TaskID = 2, TaskName = "Identify Site location", StartDate = new DateTime(2022, 04, 05), Duration = "0", Progress = 30, Notes = "Measure the total property area alloted for construction", ParentID = 1 },
new TaskInfoModel() { TaskID = 3, TaskName = "Perform soil test", StartDate = new DateTime(2022, 04, 05), Duration = "4", Predecessor = "2", Notes = "Obtain an engineered soil test of a plot where construction is planned from an engineer or company specializing in soil testing", ParentID = 1 },
new TaskInfoModel() { TaskID = 4, TaskName = "Soil test approval", StartDate = new DateTime(2022, 04, 05), Duration = "0", Progress = 30, Predecessor = "3", ParentID = 1 },
new TaskInfoModel() { TaskID = 5, TaskName = "Project estimation", StartDate = new DateTime(2022, 04, 11), EndDate = new DateTime(2022, 04, 18), },
new TaskInfoModel() { TaskID = 6, TaskName = "Develop floor plan for estimation", StartDate = new DateTime(2022, 04, 06), Duration = "3", Progress = 30, Predecessor = "4", Notes = "Develop floor plans and obtain a materials list for estimations", ParentID = 5 },
new TaskInfoModel() { TaskID = 7, TaskName = "List materials", StartDate = new DateTime(2022, 04, 06), Duration = "3", Predecessor = "6", Notes = "", ParentID = 5 },
new TaskInfoModel() { TaskID = 8, TaskName = "Estimation approval", StartDate = new DateTime(2022, 04, 06), Duration = "0", Predecessor = "7", Notes = "", ParentID = 5 }
};
return Tasks;
}
}Edit task dependencies
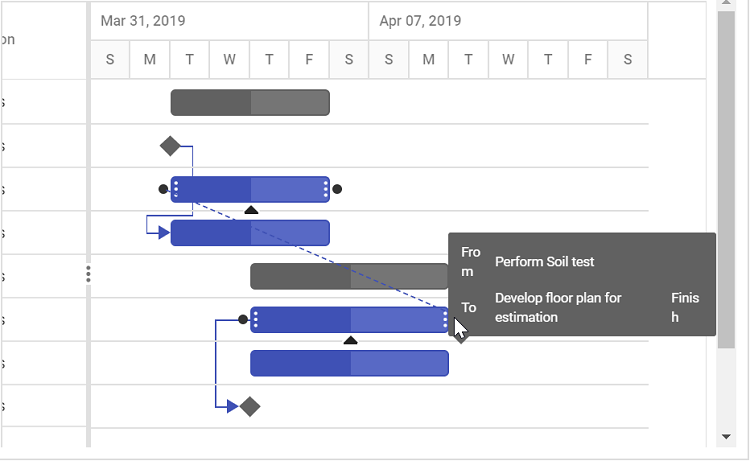
Enable dependency editing by mapping the GanttTaskFields.Dependency property in GanttTaskFields, setting GanttEditSettings.AllowEditing and GanttEditSettings.AllowTaskbarEditing to true. Update dependencies via:
-
Mouse interactions: Drag connector points on taskbars to create or modify links.

-
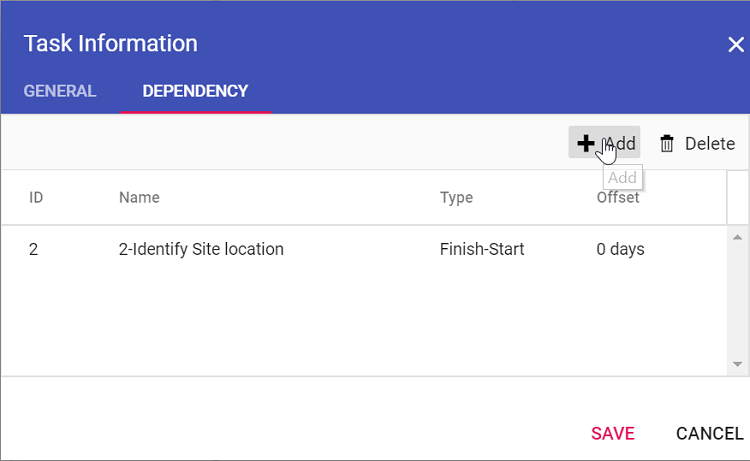
Dialog: Edit the Dependency tab in the edit dialog.

-
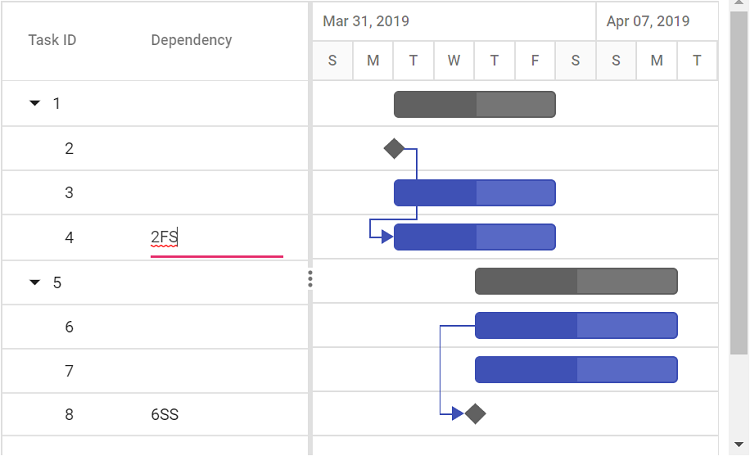
Cell editing: Update the dependency field in the TreeGrid. Ensure valid dependency strings to avoid circular references.

@using Syncfusion.Blazor.Gantt
<SfGantt DataSource="@TaskCollection" Height="450px" Width="700px">
<GanttTaskFields Id="TaskID" Name="TaskName" StartDate="StartDate" EndDate="EndDate" Duration="Duration" Progress="Progress" ParentID="ParentID" Dependency="Predecessor">
</GanttTaskFields>
<GanttEditSettings AllowTaskbarEditing="true" AllowEditing="true" Mode="Syncfusion.Blazor.Gantt.EditMode.Auto"></GanttEditSettings>
</SfGantt>
@code{
private List<TaskData> TaskCollection { get; set; }
protected override void OnInitialized()
{
this.TaskCollection = GetTaskCollection();
}
public class TaskData
{
public int TaskID { get; set; }
public string TaskName { get; set; }
public DateTime StartDate { get; set; }
public DateTime? EndDate { get; set; }
public string Duration { get; set; }
public int Progress { get; set; }
public string Predecessor { get; set; }
public int? ParentID { get; set; }
}
public static List<TaskData> GetTaskCollection()
{
List<TaskData> Tasks = new List<TaskData>();
Tasks.Add(new TaskData() { TaskID = 1, TaskName = "Project initiation", StartDate = new DateTime(2022, 04, 05), EndDate = new DateTime(2022, 04, 08), });
Tasks.Add(new TaskData() { TaskID = 2, TaskName = "Identify Site location", StartDate = new DateTime(2022, 04, 05), Duration = "0", Progress = 30, ParentID = 1 });
Tasks.Add(new TaskData() { TaskID = 3, TaskName = "Perform soil test", StartDate = new DateTime(2022, 04, 05), Duration = "4", Progress = 40, Predecessor = "2", ParentID = 1 });
Tasks.Add(new TaskData() { TaskID = 4, TaskName = "Soil test approval", StartDate = new DateTime(2022, 04, 05), Duration = "0", Progress = 30, Predecessor = "3", ParentID = 1 });
Tasks.Add(new TaskData() { TaskID = 5, TaskName = "Project estimation", StartDate = new DateTime(2022, 04, 11), EndDate = new DateTime(2022, 04, 18), });
Tasks.Add(new TaskData() { TaskID = 6, TaskName = "Develop floor plan for estimation", StartDate = new DateTime(2022, 04, 06), Duration = "3", Progress = 30, Predecessor = "4", ParentID = 5 });
Tasks.Add(new TaskData() { TaskID = 7, TaskName = "List materials", StartDate = new DateTime(2022, 04, 06), Duration = "3", Progress = 40, Predecessor = "6", ParentID = 5 });
Tasks.Add(new TaskData() { TaskID = 8, TaskName = "Estimation approval", StartDate = new DateTime(2022, 04, 06), Duration = "0", Progress = 30, Predecessor = "7", ParentID = 5 });
return Tasks;
}
}Edit tasks programmatically
Update tasks programmatically using the UpdateRecordByIDAsync method, specifying the task ID and updated data. This method supports automation, such as updating durations via a button, but cannot modify the task ID. Ensure GanttTaskFields mappings are valid for successful updates.
Using the
UpdateRecordByIDAsyncmethod, you cannot update the task ID value.
@using Syncfusion.Blazor.Gantt
<button @onclick="UpdateRecord">Update Task 3</button>
<SfGantt @ref="Gantt" DataSource="@TaskCollection" Height="450px" Width="900px">
<GanttTaskFields Id="TaskID" Name="TaskName" StartDate="StartDate" EndDate="EndDate" Duration="Duration" Progress="Progress" ParentID="ParentID">
</GanttTaskFields>
<GanttEditSettings AllowEditing="true"></GanttEditSettings>
</SfGantt>
@code{
public SfGantt<TaskData> Gantt;
public void UpdateRecord()
{
this.Gantt.UpdateRecordByIDAsync(new TaskData() { TaskID = 3, TaskName = "Updated by ID value", Progress = 60});
}
private List<TaskData> TaskCollection { get; set; }
protected override void OnInitialized()
{
this.TaskCollection = GetTaskCollection();
}
public class TaskData
{
public int TaskID { get; set; }
public string TaskName { get; set; }
public DateTime StartDate { get; set; }
public DateTime? EndDate { get; set; }
public string Duration { get; set; }
public int Progress { get; set; }
public int? ParentID { get; set; }
}
public static List<TaskData> GetTaskCollection()
{
List<TaskData> Tasks = new List<TaskData>() {
new TaskData() { TaskID = 1, TaskName = "Project initiation", StartDate = new DateTime(2022, 04, 05), EndDate = new DateTime(2022, 04, 08), },
new TaskData() { TaskID = 2, TaskName = "Identify Site location", StartDate = new DateTime(2022, 04, 05), Duration = "0", Progress = 30, ParentID = 1 },
new TaskData() { TaskID = 3, TaskName = "Perform soil test", StartDate = new DateTime(2022, 04, 05), Duration = "4", Progress = 40, ParentID = 1 },
new TaskData() { TaskID = 4, TaskName = "Soil test approval", StartDate = new DateTime(2022, 04, 05), Duration = "0", Progress = 30, ParentID = 1 },
new TaskData() { TaskID = 5, TaskName = "Project estimation", StartDate = new DateTime(2022, 04, 06), EndDate = new DateTime(2022, 04, 08), },
new TaskData() { TaskID = 6, TaskName = "Develop floor plan for estimation", StartDate = new DateTime(2022, 04, 06), Duration = "3", Progress = 30, ParentID = 5 },
new TaskData() { TaskID = 7, TaskName = "List materials", StartDate = new DateTime(2022, 04, 06), Duration = "3", Progress = 40, ParentID = 5 },
new TaskData() { TaskID = 8, TaskName = "Estimation approval", StartDate = new DateTime(2022, 04, 06), Duration = "0", Progress = 30, ParentID = 5 }
};
return Tasks;
}
}