Fine-tune in the Blazor Image Editor component
10 Nov 20253 minutes to read
Fine-tuning provides precise control over image filter settings to achieve a specific visual result. It adjusts the intensity and key attributes of a filter’s effect, such as brightness or saturation, to refine the final output.
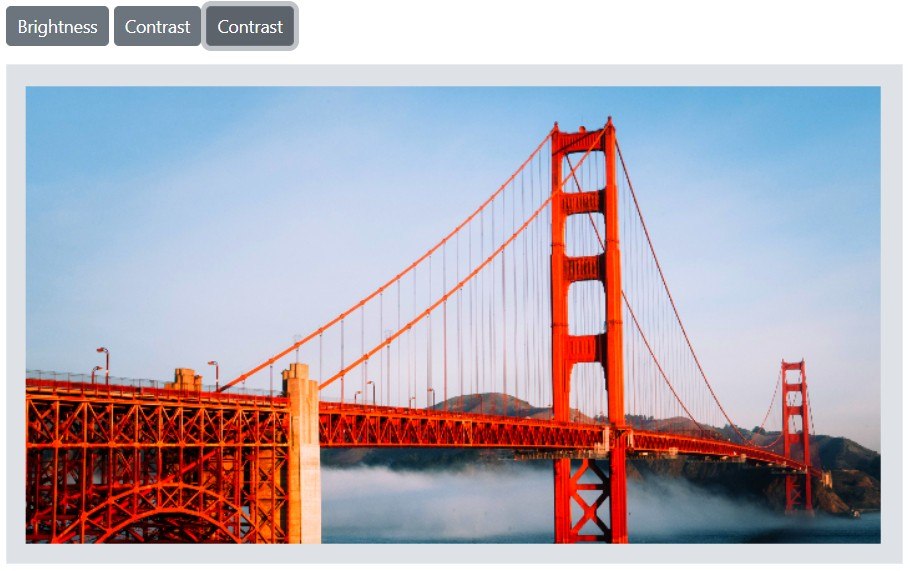
Adjust brightness, contrast, and saturation
The FinetuneImageAsync method performs fine-tuning on an image. It accepts two parameters: the first is ImageFinetuneOption, which specifies the type of fine-tuning (brightness, contrast, and saturation), and the second is an integer value indicating the degree or intensity of the adjustment. This method enables convenient adjustments to brightness, contrast, and saturation by specifying the desired type and corresponding value.
The following example demonstrates brightness, contrast, and saturation fine-tuning using the FinetuneImageAsync method.
@using Syncfusion.Blazor.ImageEditor
@using Syncfusion.Blazor.Buttons
<div style="padding-bottom: 15px">
<SfButton OnClick="BrightnessClick">Brightness</SfButton>
<SfButton OnClick="ContrastClick">Contrast</SfButton>
<SfButton OnClick="SaturationClick">Contrast</SfButton>
</div>
<SfImageEditor @ref="ImageEditor" Toolbar="customToolbarItem" Height="400">
<ImageEditorEvents Created="OpenAsync"></ImageEditorEvents>
</SfImageEditor>
@code {
SfImageEditor ImageEditor;
private List<ImageEditorToolbarItemModel> customToolbarItem = new List<ImageEditorToolbarItemModel>() { };
private async void OpenAsync()
{
await ImageEditor.OpenAsync("https://ej2.syncfusion.com/react/demos/src/image-editor/images/bridge.png");
}
private async void BrightnessClick()
{
await ImageEditor.FinetuneImageAsync(ImageFinetuneOption.Brightness, 10);
}
private async void ContrastClick()
{
await ImageEditor.FinetuneImageAsync(ImageFinetuneOption.Contrast, 10);
}
private async void SaturationClick()
{
await ImageEditor.FinetuneImageAsync(ImageFinetuneOption.Saturation, 100);
}
}
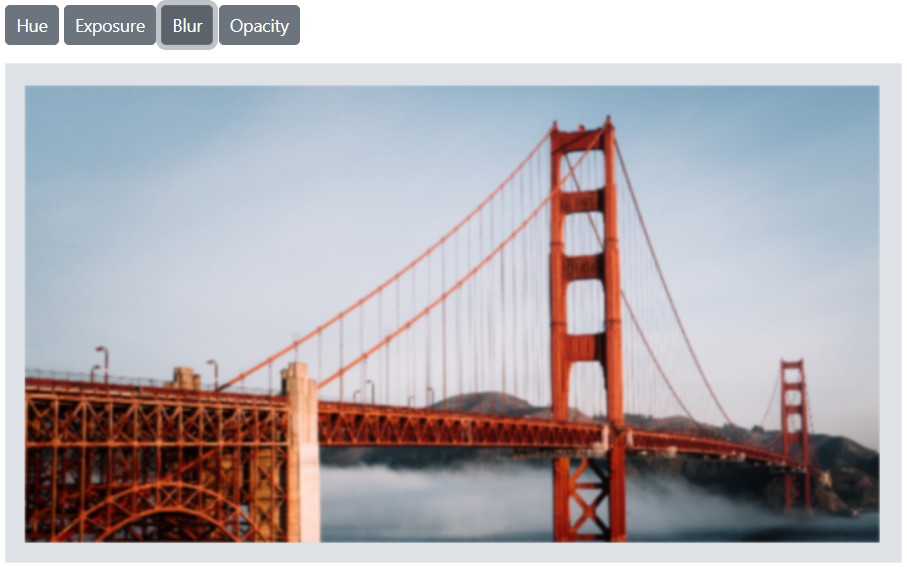
Adjust hue, exposure, blur, and opacity
The FinetuneImageAsync method also supports fine-tuning for hue, exposure, blur, and opacity. The first parameter is ImageFinetuneOption, which specifies the type of fine-tuning to apply (hue, exposure, blur, and opacity), and the second parameter is an integer value representing the intensity of the adjustment. This method allows straightforward adjustment of these properties by specifying the type and value.
The following example demonstrates hue, exposure, blur, and opacity fine-tuning using the FinetuneImageAsync method.
@using Syncfusion.Blazor.ImageEditor
@using Syncfusion.Blazor.Buttons
<div style="padding-bottom: 15px">
<SfButton OnClick="HueClick">Hue</SfButton>
<SfButton OnClick="ExposureClick">Exposure</SfButton>
<SfButton OnClick="BlurClick">Blur</SfButton>
<SfButton OnClick="OpacityClick">Opacity</SfButton>
</div>
<SfImageEditor @ref="ImageEditor" Toolbar="customToolbarItem" Height="400">
<ImageEditorEvents Created="OpenAsync"></ImageEditorEvents>
</SfImageEditor>
@code {
SfImageEditor ImageEditor;
private List<ImageEditorToolbarItemModel> customToolbarItem = new List<ImageEditorToolbarItemModel>() { };
private async void OpenAsync()
{
await ImageEditor.OpenAsync("https://ej2.syncfusion.com/react/demos/src/image-editor/images/bridge.png");
}
private async void HueClick()
{
await ImageEditor.FinetuneImageAsync(ImageFinetuneOption.Hue, 10);
}
private async void ExposureClick()
{
await ImageEditor.FinetuneImageAsync(ImageFinetuneOption.Exposure, 10);
}
private async void BlurClick()
{
await ImageEditor.FinetuneImageAsync(ImageFinetuneOption.Blur, 10);
}
private async void OpacityClick()
{
await ImageEditor.FinetuneImageAsync(ImageFinetuneOption.Opacity, 70);
}
}
Finetune value changing event
The FinetuneValueChanging event is triggered during fine-tuning. It provides details such as the fine-tune type and the applied value.
Parameters available in FinetuneEventArgs:
-
FinetuneEventArgs.Finetune - The type of fine-tuning as
ImageFinetuneOptionto be applied in the image editor. -
FinetuneEventArgs.Value - The fine-tuning value to be applied in the image editor.
-
FinetuneEventArgs.Cancel - A boolean value that cancels the fine-tuning action.