Getting Started with Blazor In-place Editor Component
29 Jan 202419 minutes to read
This section briefly explains about how to include Blazor In-place Editor component in your Blazor Server App and Blazor WebAssembly App using Visual Studio.
Prerequisites
Create a new Blazor App in Visual Studio
You can create a Blazor Server App or Blazor WebAssembly App using Visual Studio via Microsoft Templates or the Syncfusion Blazor Extension.
Install Syncfusion Blazor InPlaceEditor and Themes NuGet in the App
To add Blazor In-place Editor component in the app, open the NuGet package manager in Visual Studio (Tools → NuGet Package Manager → Manage NuGet Packages for Solution), search and install Syncfusion.Blazor.InPlaceEditor and Syncfusion.Blazor.Themes. Alternatively, you can utilize the following package manager command to achieve the same.
Install-Package Syncfusion.Blazor.InPlaceEditor -Version 25.1.35
Install-Package Syncfusion.Blazor.Themes -Version 25.1.35NOTE
Syncfusion Blazor components are available in nuget.org. Refer to NuGet packages topic for available NuGet packages list with component details.
Register Syncfusion Blazor Service
Open ~/_Imports.razor file and import the Syncfusion.Blazor, Syncfusion.Blazor.InPlaceEditor and Syncfusion.Blazor.Inputs namespace.
@using Syncfusion.Blazor
@using Syncfusion.Blazor.InPlaceEditor
@using Syncfusion.Blazor.InputsNow, register the Syncfusion Blazor Service in the ~/Program.cs file of your Blazor Server App or Blazor WebAssembly App.
using Microsoft.AspNetCore.Components;
using Microsoft.AspNetCore.Components.Web;
using Syncfusion.Blazor;
var builder = WebApplication.CreateBuilder(args);
// Add services to the container.
builder.Services.AddRazorPages();
builder.Services.AddServerSideBlazor();
builder.Services.AddSyncfusionBlazor();
var app = builder.Build();
....using Microsoft.AspNetCore.Components.Web;
using Microsoft.AspNetCore.Components.WebAssembly.Hosting;
using Syncfusion.Blazor;
var builder = WebAssemblyHostBuilder.CreateDefault(args);
builder.RootComponents.Add<App>("#app");
builder.RootComponents.Add<HeadOutlet>("head::after");
builder.Services.AddScoped(sp => new HttpClient { BaseAddress = new Uri(builder.HostEnvironment.BaseAddress) });
builder.Services.AddSyncfusionBlazor();
await builder.Build().RunAsync();
....Add stylesheet and script resources
The theme stylesheet and script can be accessed from NuGet through Static Web Assets. Reference the stylesheet and script in the <head> of the main page as follows:
-
For .NET 6 Blazor Server app, include it in ~/Pages/_Layout.cshtml file.
-
For .NET 7 Blazor Server app, include it in the ~/Pages/_Host.cshtml file.
-
For Blazor WebAssembly app, include it in the ~/index.html file.
<head>
....
<link href="_content/Syncfusion.Blazor.Themes/bootstrap5.css" rel="stylesheet" />
<script src="_content/Syncfusion.Blazor.Core/scripts/syncfusion-blazor.min.js" type="text/javascript"></script>
</head>NOTE
Check out the Blazor Themes topic to discover various methods (Static Web Assets, CDN, and CRG) for referencing themes in your Blazor application. Also, check out the Adding Script Reference topic to learn different approaches for adding script references in your Blazor application.
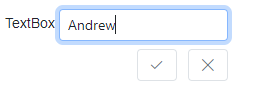
Add Blazor In-Place Editor component
Add the Syncfusion Blazor In-place Editor component in the ~/Pages/Index.razor file.
<table>
<tr>
<td>
<label class="control-label" style="text-align: left;font-size: 14px;font-weight: 400">
TextBox
</label>
</td>
<td>
<SfInPlaceEditor @bind-Value="@TextValue" TValue="string">
<EditorComponent>
<SfTextBox @bind-Value="@TextValue" Placeholder="Enter employee name"></SfTextBox>
</EditorComponent>
</SfInPlaceEditor>
</td>
</tr>
</table>
@code {
public string TextValue = "Andrew";
}NOTE
The type of component editor must be configured in the ‘Type’ Editor In-place property. Also, the two-way binding between the In-place Editor and its EditorComponent should be configured. It’s used to update the editor component value into the In-place Editor component.
- Press Ctrl+F5 (Windows) or ⌘+F5 (macOS) to launch the application. This will render the Syncfusion Blazor In-place Editor component in your default web browser.

NOTE
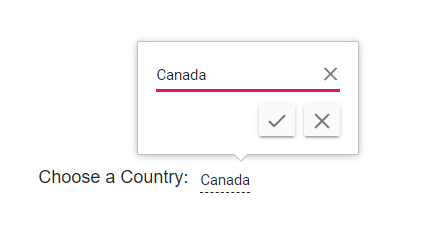
Render Blazor In-place Editor with popup
The following code explains how to initialize a simple In-place Editor with popup in the Blazor page.
@using Syncfusion.Blazor.InPlaceEditor
@using Syncfusion.Blazor.DropDowns
<table>
<tr>
<td>
<label class="control-label">
Choose a Country:
</label>
</td>
<td>
<SfInPlaceEditor Type="Syncfusion.Blazor.InPlaceEditor.InputType.AutoComplete" @bind-Value="@AutoValue" Mode="RenderMode.Popup" TValue="string">
<EditorComponent>
<SfAutoComplete TValue="string" TItem="Countries" @bind-Value="@AutoValue" Placeholder="e.g. Australia" DataSource="@LocalData">
<AutoCompleteFieldSettings Value="Name"></AutoCompleteFieldSettings>
</SfAutoComplete>
</EditorComponent>
</SfInPlaceEditor>
</td>
</tr>
</table>
@code {
public string AutoValue = "Australia";
public class Countries
{
public string Name { get; set; }
public string Code { get; set; }
}
List<Countries> LocalData = new List<Countries> {
new Countries() { Name = "Australia", Code = "AU" },
new Countries() { Name = "Bermuda", Code = "BM" },
new Countries() { Name = "Canada", Code = "CA" },
new Countries() { Name = "Cameroon", Code = "CM" },
new Countries() { Name = "Denmark", Code = "DK" }
};
}

Configuring DropDownList
You can render the Blazor DropDownList by changing the Type property as DropDownList and configuring the DropDownList component inside the Editor component.
@using Syncfusion.Blazor.DropDowns
@using Syncfusion.Blazor.InPlaceEditor
<SfInPlaceEditor @bind-Value="@DropdownValue" Type="Syncfusion.Blazor.InPlaceEditor.InputType.DropDownList" TValue="string">
<EditorComponent>
<SfDropDownList TValue="string" TItem="Games" @bind-Value="@DropdownValue" Placeholder="Select a game" DataSource="@LocalData">
<DropDownListFieldSettings Value="ID" Text="Text"></DropDownListFieldSettings>
</SfDropDownList>
</EditorComponent>
</SfInPlaceEditor>
@code {
public string DropdownValue = "Game4";
public class Games
{
public string ID { get; set; }
public string Text { get; set; }
}
List<Games> LocalData = new List<Games> {
new Games() { ID= "Game1", Text= "American Football" },
new Games() { ID= "Game2", Text= "Badminton" },
new Games() { ID= "Game3", Text= "Basketball" },
new Games() { ID= "Game4", Text= "Cricket" },
new Games() { ID= "Game5", Text= "Football" },
new Games() { ID= "Game6", Text= "Golf" },
new Games() { ID= "Game7", Text= "Hockey" },
new Games() { ID= "Game8", Text= "Rugby"},
new Games() { ID= "Game9", Text= "Snooker" },
new Games() { ID= "Game10", Text= "Tennis"},
};
}Integrate DatePicker
You can render the Blazor DatePicker by changing the Type property as Date and configuring the DatePicker component inside the Editor component. Also, configure its properties directly in the Datepicker component.
@using Syncfusion.Blazor.InPlaceEditor
@using Syncfusion.Blazor.Calendars
<SfInPlaceEditor Type="Syncfusion.Blazor.InPlaceEditor.InputType.Date" TValue="DateTime?" @bind-Value="@DateValue">
<EditorComponent>
<SfDatePicker TValue="DateTime?" @bind-Value="@DateValue" Placeholder="Choose a Date"></SfDatePicker>
</EditorComponent>
</SfInPlaceEditor>
@code {
public DateTime? DateValue { get; set; } = new DateTime(DateTime.Now.Year, DateTime.Now.Month, DateTime.Now.Day);
}In the following code, it is configured to render the DatePicker, DropDownList and Textbox components.
@using Syncfusion.Blazor.InPlaceEditor
@using Syncfusion.Blazor.Inputs
@using Syncfusion.Blazor.Calendars
@using Syncfusion.Blazor.DropDowns
<div id="container" class="control-group">
<h3> Modify Basic Details </h3>
<table style="margin: 10px auto;">
<tr>
<td>Name</td>
<td class='left'>
<SfInPlaceEditor @bind-Value="@TextValue" TValue="string">
<EditorComponent>
<SfTextBox @bind-Value="@TextValue" Placeholder="Enter your name"></SfTextBox>
</EditorComponent>
</SfInPlaceEditor>
</td>
</tr>
<tr>
<td>Date of Birth</td>
<td class='left'>
<SfInPlaceEditor Type="Syncfusion.Blazor.InPlaceEditor.InputType.Date" TValue="DateTime?" @bind-Value="@DateValue">
<EditorComponent>
<SfDatePicker TValue="DateTime?" @bind-Value="@DateValue" Placeholder="Select date"></SfDatePicker>
</EditorComponent>
</SfInPlaceEditor>
</td>
</tr>
<tr>
<td>Gender</td>
<td class='left'>
<SfInPlaceEditor @bind-Value="@DropdownValue" Type="Syncfusion.Blazor.InPlaceEditor.InputType.DropDownList" TValue="string">
<EditorComponent>
<SfDropDownList Width="90%" TItem="Gender" TValue="string" DataSource="@dropdownData" @bind-Value="@DropdownValue">
<DropDownListFieldSettings Text="text" Value="text"></DropDownListFieldSettings>
</SfDropDownList>
</EditorComponent>
</SfInPlaceEditor>
</td>
</tr>
</table>
</div>
<style>
#container {
text-align: center;
margin-top: 50px;
}
#container table {
width: 400px;
margin: auto;
}
#container table td {
height: 70px;
width: 150px;
}
#container table .left {
text-align: left;
}
</style>
@code {
public DateTime? DateValue { get; set; } = new DateTime(DateTime.Now.Year, DateTime.Now.Month, DateTime.Now.Day);
public string TextValue = "Andrew";
public string DropdownValue = "Male";
public class Gender
{
public string value { get; set; }
public string text { get; set; }
}
List<Gender> dropdownData = new List<Gender>()
{
new Gender(){ text= "Male" },
new Gender(){ text= "Female" }
};
}
Submitting data to the server (save)
You can submit editor value to the server by configuring the SaveUrl, Adaptor and PrimaryKey properties.
| Property | Usage |
|---|---|
SaveUrl |
Gets the URL for server submit action. |
Adaptor |
Specifies the adaptor type that is used by DataManager to communicate with DataSource. |
PrimaryKey |
Defines the unique primary key of editable field which can be used for saving data in the data-base. |
The
PrimaryKeyproperty is mandatory. If it is not set, edited data are not sent to the server.
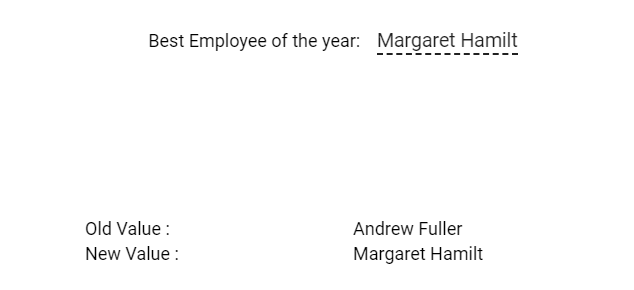
Refresh Blazor In-place Editor with modified value
The edited data is submitted to the server and you can see the new values getting reflected in the In-place Editor.
@using Syncfusion.Blazor.DropDowns
@using Syncfusion.Blazor.InPlaceEditor
<div id="container">
<div class="control-group">
Best Employee of the year:
<SfInPlaceEditor @ref="InPlaceObj" PrimaryKey="Employee" Name="Employee" Adaptor="Adaptors.UrlAdaptor" SaveUrl="https://ej2services.syncfusion.com/production/web-services/api/Editor/UpdateData" Type="Syncfusion.Blazor.InPlaceEditor.InputType.DropDownList" @bind-Value="@DropdownValue" TValue="string">
<EditorComponent>
<SfDropDownList TValue="string" TItem="Employees" Placeholder="Select employee" PopupHeight="200px" DataSource="@LocalData">
<DropDownListFieldSettings Value="ID" Text="Text"></DropDownListFieldSettings>
</SfDropDownList>
</EditorComponent>t
<InPlaceEditorEvents Created="@OnCreate" OnActionSuccess="@OnSuccess" TValue="string"></InPlaceEditorEvents>
</SfInPlaceEditor>
</div>
<table style="margin:60px auto;width:25%">
<tr>
<td style="text-align: left">
Old Value :
</td>
<td id="oldValue" style="text-align: left">
@PreviousValue
</td>
</tr>
<tr>
<td style="text-align: left">
New Value :
</td>
<td id="newValue" style="text-align: left">
@CurrentValue
</td>
</tr>
</table>
</div>
<style>
.e-inplaceeditor {
min-width: 200px;
text-align: left;
}
#container .control-group {
text-align: center;
margin: 100px auto;
}
</style>
@code {
SfInPlaceEditor<string> InPlaceObj;
public string PreviousValue { get; set; }
public string DropdownValue = "Andrew";
public string CurrentValue { get; set; }
public class Employees
{
public string ID { get; set; }
public string Text { get; set; }
}
List<Employees> LocalData = new List<Employees> {
new Employees() { ID= "Andrew", Text= "Andrew" },
new Employees() { ID= "Margaret Hamilit", Text= "Margaret Hamilit" },
new Employees() { ID= "Fuller", Text= "Fuller" },
new Employees() { ID= "John Smith", Text= "John Smith" },
new Employees() { ID= "Victoria", Text= "Victoria" },
new Employees() { ID= "David", Text= "David" },
new Employees() { ID= "Johnson", Text= "Johnson" },
new Employees() { ID= "Rosy", Text= "Rosy"}
};
public void OnCreate(Object args)
{
this.CurrentValue = this.DropdownValue;
}
public void OnSuccess(ActionEventArgs<string> args)
{
this.PreviousValue = this.CurrentValue;
this.CurrentValue = args.Value;
}
}