Annotations in Blazor Linear Gauge Component
10 Feb 20229 minutes to read
Annotations are used to mark the specific area of interest in the Linear Gauge with text, HTML elements, or images. Any number of annotations can be added to the Linear Gauge component.
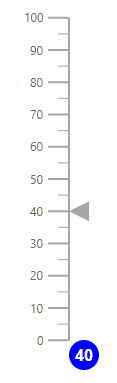
Adding annotation
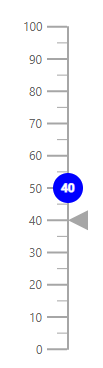
To render the custom HTML elements in the Linear Gauge component, use the ContentTemplate property in the LinearGaugeAnnotation. The Content property in LinearGaugeAnnotation can be used to render the element as an annotation in the Linear Gauge.
@using Syncfusion.Blazor.LinearGauge
<SfLinearGauge>
<LinearGaugeAnnotations>
<LinearGaugeAnnotation AxisValue="0" ZIndex="1">
<ContentTemplate>
<div class="custom-annotation">40</div>
</ContentTemplate>
</LinearGaugeAnnotation>
</LinearGaugeAnnotations>
<LinearGaugeAxes>
<LinearGaugeAxis>
<LinearGaugePointers>
<LinearGaugePointer PointerValue="40"></LinearGaugePointer>
</LinearGaugePointers>
</LinearGaugeAxis>
</LinearGaugeAxes>
</SfLinearGauge>
<style type="text/css">
.custom-annotation {
color: white;
background-color: blue;
height: 30px;
width: 30px;
border-radius: 15px;
padding: 4px 0 0 6px;
font-weight: bold;
}
</style>
Customization
The following properties are used to customize the annotation.
- ZIndex - Bring the annotation to the front or back, when annotation overlaps with another element.
- AxisValue - To place the annotation in the specified axis value with respect to the provided axis index.
- AxisIndex - To place the annotation in the specified axis with respect to the provided axis value.
- HorizontalAlignment - To place the annotation horizontally.
- VerticalAlignment - To place the annotation vertically.
- X, Y - To place the annotation in the specified location.
Changing the z-index
To change the stack order of an annotation element, the ZIndex property of the LinearGaugeAnnotation can be used.
@using Syncfusion.Blazor.LinearGauge
<SfLinearGauge>
<LinearGaugeAnnotations>
<LinearGaugeAnnotation AxisValue="0" ZIndex="1">
<ContentTemplate>
<div class="custom-annotation">40</div>
</ContentTemplate>
</LinearGaugeAnnotation>
</LinearGaugeAnnotations>
<LinearGaugeAxes>
<LinearGaugeAxis>
<LinearGaugePointers>
<LinearGaugePointer PointerValue="40"></LinearGaugePointer>
</LinearGaugePointers>
</LinearGaugeAxis>
</LinearGaugeAxes>
</SfLinearGauge>
<style type="text/css">
.custom-annotation {
color: white;
background-color: blue;
height: 30px;
width: 30px;
border-radius: 15px;
padding: 4px 0 0 6px;
font-weight: bold;
}
</style>
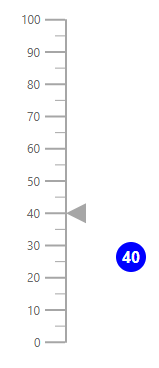
Positioning an annotation
The annotation can be placed anywhere in the Linear Gauge by setting the pixel value to the X and Y properties in the LinearGaugeAnnotation.
@using Syncfusion.Blazor.LinearGauge
<SfLinearGauge>
<LinearGaugeAnnotations>
<LinearGaugeAnnotation AxisValue="0" ZIndex="1" X="50" Y="-100">
<ContentTemplate>
<div class="custom-annotation">40</div>
</ContentTemplate>
</LinearGaugeAnnotation>
</LinearGaugeAnnotations>
<LinearGaugeAxes>
<LinearGaugeAxis>
<LinearGaugePointers>
<LinearGaugePointer PointerValue="40"></LinearGaugePointer>
</LinearGaugePointers>
</LinearGaugeAxis>
</LinearGaugeAxes>
</SfLinearGauge>
<style type="text/css">
.custom-annotation {
color: white;
background-color: blue;
height: 30px;
width: 30px;
border-radius: 15px;
padding: 4px 0 0 6px;
font-weight: bold;
}
</style>
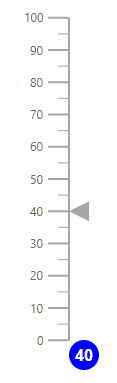
Alignment of annotation
The annotation can be aligned horizontally and vertically by using the HorizontalAlignment and VerticalAlignment properties respectively. The possible values can be Center, Far, Near, and None. The HorizontalAlignment and VerticalAlignment properties are not applicable when the X and Y properties are set in the LinearGaugeAnnotation.
@using Syncfusion.Blazor.LinearGauge
<SfLinearGauge>
<LinearGaugeAnnotations>
<LinearGaugeAnnotation ZIndex="1"
HorizontalAlignment="Placement.Center"
VerticalAlignment="Placement.Center">
<ContentTemplate>
<div class="custom-annotation">40</div>
</ContentTemplate>
</LinearGaugeAnnotation>
</LinearGaugeAnnotations>
<LinearGaugeAxes>
<LinearGaugeAxis>
<LinearGaugePointers>
<LinearGaugePointer PointerValue="40"></LinearGaugePointer>
</LinearGaugePointers>
</LinearGaugeAxis>
</LinearGaugeAxes>
</SfLinearGauge>
<style type="text/css">
.custom-annotation {
color: white;
background-color: blue;
height: 30px;
width: 30px;
border-radius: 15px;
padding: 4px 0 0 6px;
font-weight: bold;
}
</style>
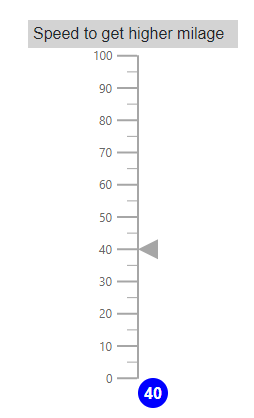
Multiple annotations
Multiple annotations can be added to the Linear Gauge component by adding the multiple LinearGaugeAnnotation in the LinearGaugeAnnotations and customization for the annotation can be done with the LinearGaugeAnnotation.
@using Syncfusion.Blazor.LinearGauge
<SfLinearGauge>
<LinearGaugeAnnotations>
<LinearGaugeAnnotation ZIndex="1" AxisValue="100"
X="-110" Y="-35">
<ContentTemplate>
<div class="custom-annotation">Speed to get higher milage</div>
</ContentTemplate>
</LinearGaugeAnnotation>
<LinearGaugeAnnotation AxisValue="0" ZIndex="1">
<ContentTemplate>
<div class="speed">40</div>
</ContentTemplate>
</LinearGaugeAnnotation>
</LinearGaugeAnnotations>
<LinearGaugeAxes>
<LinearGaugeAxis>
<LinearGaugePointers>
<LinearGaugePointer PointerValue="40"></LinearGaugePointer>
</LinearGaugePointers>
</LinearGaugeAxis>
</LinearGaugeAxes>
</SfLinearGauge>
<style type="text/css">
.speed {
color: white;
background-color: blue;
height: 30px;
width: 30px;
border-radius: 15px;
padding: 4px 0 0 6px;
font-weight: bold;
}
.custom-annotation {
background-color: lightgray;
width: 210px;
padding: 2px 5px;
}
</style>