User Interaction in Blazor Linear Gauge Component
10 Feb 20226 minutes to read
Tooltip
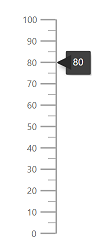
Linear Gauge displays the details about a pointer value through LinearGaugeTooltipSettings, when the mouse hovers over the pointer. To enable the tooltip, set Enable property as true.
@using Syncfusion.Blazor.LinearGauge
<SfLinearGauge>
<LinearGaugeAxes>
<LinearGaugeAxis>
<LinearGaugeTooltipSettings Enable="true">
</LinearGaugeTooltipSettings>
<LinearGaugePointers>
<LinearGaugePointer PointerValue="80">
</LinearGaugePointer>
</LinearGaugePointers>
</LinearGaugeAxis>
</LinearGaugeAxes>
</SfLinearGauge>
Tooltip format
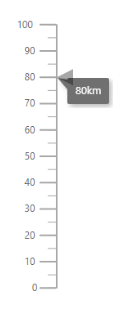
Tooltip in the Linear Gauge control can be formatted using the Format property in LinearGaugeTooltipSettings. It is used to render the tooltip in certain format or to add a user-defined unit in the tooltip. By default, the tooltip shows the pointer value only. In addition to that, more information can be added in the tooltip. For example, the format {value}km shows pointer value with kilometer unit in the tooltip.
@using Syncfusion.Blazor.LinearGauge
<SfLinearGauge>
<LinearGaugeAxes>
<LinearGaugeAxis>
<LinearGaugeTooltipSettings Enable="true" Format="{value}km">
</LinearGaugeTooltipSettings>
<LinearGaugePointers>
<LinearGaugePointer PointerValue="80">
</LinearGaugePointer>
</LinearGaugePointers>
</LinearGaugeAxis>
</LinearGaugeAxes>
</SfLinearGauge>
Tooltip Template
The HTML element can be rendered in the tooltip of the Linear Gauge using the TooltipTemplate in the LinearGaugeTooltipSettings.
@using Syncfusion.Blazor.LinearGauge
<SfLinearGauge>
<LinearGaugeTooltipSettings Enable="true">
<TooltipTemplate>
<div style="height:100px;width:100px;">Pointer: 80</div>
</TooltipTemplate>
</LinearGaugeTooltipSettings>
<LinearGaugeAxes>
<LinearGaugeAxis>
<LinearGaugePointers>
<LinearGaugePointer PointerValue="80">
</LinearGaugePointer>
</LinearGaugePointers>
</LinearGaugeAxis>
</LinearGaugeAxes>
</SfLinearGauge>
Customize the appearance of the tooltip
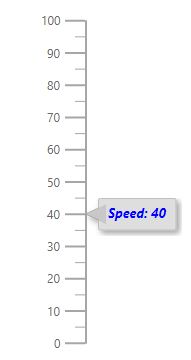
The tooltip can be customized using the following properties in LinearGaugeTooltipSettings.
- Fill - To fill the color for tooltip.
- EnableAnimation - To enable or disable the tooltip animation.
- LinearGaugeTooltipBorder - To set the border color and width of the tooltip.
- LinearGaugeTooltipTextStyle - To customize the style of the text in tooltip.
- ShowAtMousePosition - To show the tooltip at the mouse position.
@using Syncfusion.Blazor.LinearGauge
<SfLinearGauge>
<LinearGaugeAxes>
<LinearGaugeAxis>
<LinearGaugeTooltipSettings Enable="true" Format="Speed: {value}"
Fill="lightgray" EnableAnimation="true">
<LinearGaugeTooltipBorder Color="darkgray" Width="1">
</LinearGaugeTooltipBorder>
<LinearGaugeTooltipTextStyle Color="blue" FontStyle="italic"
FontWeight="bold">
</LinearGaugeTooltipTextStyle>
</LinearGaugeTooltipSettings>
<LinearGaugePointers>
<LinearGaugePointer PointerValue="40">
</LinearGaugePointer>
</LinearGaugePointers>
</LinearGaugeAxis>
</LinearGaugeAxes>
</SfLinearGauge>
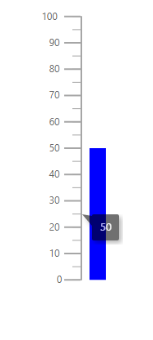
Positioning the tooltip
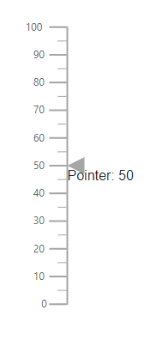
The tooltip is positioned at the End of the pointer. To change the position of the tooltip at the start, or center of the pointer, set the Position property to Start or Center.
@using Syncfusion.Blazor.LinearGauge
<SfLinearGauge>
<LinearGaugeTooltipSettings Enable="true" Position="TooltipPosition.Center">
</LinearGaugeTooltipSettings>
<LinearGaugeAxes>
<LinearGaugeAxis>
<LinearGaugePointers>
<LinearGaugePointer PointerValue="50" Type="Point.Bar" Color="blue">
</LinearGaugePointer>
</LinearGaugePointers>
</LinearGaugeAxis>
</LinearGaugeAxes>
</SfLinearGauge>
Pointer drag
To drag either marker or bar pointer to the desired axis value, set the EnableDrag property as true in the LinearGaugePointer.
@using Syncfusion.Blazor.LinearGauge
<SfLinearGauge>
<LinearGaugeAxes>
<LinearGaugeAxis>
<LinearGaugePointers>
<LinearGaugePointer PointerValue="80" EnableDrag="true">
</LinearGaugePointer>
</LinearGaugePointers>
</LinearGaugeAxis>
</LinearGaugeAxes>
</SfLinearGauge>