Drag And Drop in Blazor ListBox Component
4 Nov 20257 minutes to read
The ListBox supports dragging a single item or a group of selected items and dropping them within the same ListBox or into another ListBox.
Customize drag-and-drop behavior using the following events.
| Events | Description |
|---|---|
| DragStart | Triggers when dragging starts for the selected item(s). |
| OnDrop | Triggers before the selected item(s) are dropped. |
| Dropped | Triggers after the selected item(s) are dropped. |
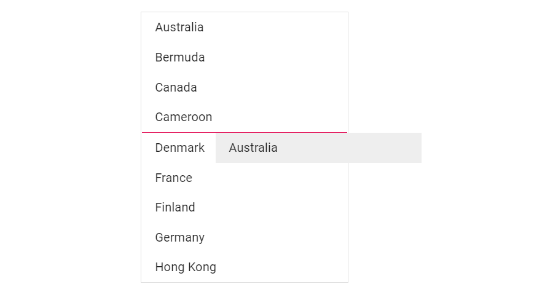
Single ListBox
Drag and drop within a single ListBox can be achieved by setting the AllowDragAndDrop property to true.
@using Syncfusion.Blazor.DropDowns
<SfListBox TValue="string[]" DataSource="@GroupA" TItem="CountryCode" AllowDragAndDrop="true">
<ListBoxFieldSettings Text="Name" Value="Code" />
</SfListBox>
@code {
public List<CountryCode> GroupA = new List<CountryCode>
{
new CountryCode{ Name = "Australia", Code = "AU" },
new CountryCode{ Name = "Bermuda", Code = "BM" },
new CountryCode{ Name = "Canada", Code = "CA" },
new CountryCode{ Name = "Cameroon", Code = "CM" },
new CountryCode{ Name = "Denmark", Code = "DK" },
new CountryCode{ Name = "France", Code = "FR" },
new CountryCode{ Name = "Finland", Code = "FI" },
new CountryCode{ Name = "Germany", Code = "DE" },
new CountryCode{ Name = "Hong Kong", Code = "HK" }
};
public class CountryCode {
public string Name { get; set; }
public string Code { get; set; }
}
}
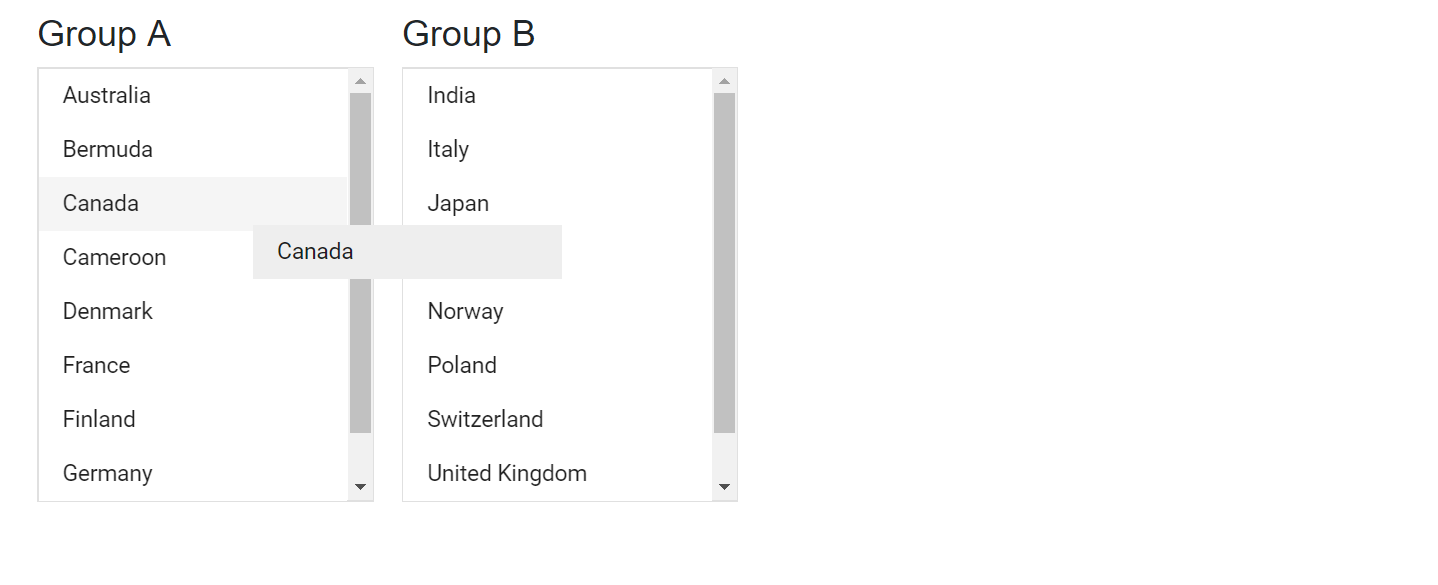
Multiple ListBox
Drag and drop between two ListBoxes can be achieved by setting the AllowDragAndDrop property to true and assigning the same Scope value (for example, combined-list) to both ListBoxes. The Scope value enables cross-list drag-and-drop; element IDs should remain unique and are independent of Scope.
@using Syncfusion.Blazor.DropDowns
<div id="listbox1">
<h4>Group A</h4>
<SfListBox TValue="string[]" DataSource="@GroupA" AllowDragAndDrop="true" Scope="combined-list" Height="290px" TItem="CountryCode">
<ListBoxFieldSettings Text="Name" Value="Code" />
</SfListBox>
</div>
<div id="listbox2">
<h4>Group B</h4>
<SfListBox TValue="string[]" DataSource="@GroupB" Scope="combined-list" AllowDragAndDrop="true" Height="290px" TItem="CountryCode">
<ListBoxFieldSettings Text="Name" Value="Code" />
</SfListBox>
</div>
@code {
public List<CountryCode> GroupA = new List<CountryCode>
{
new CountryCode{ Name = "Australia", Code = "AU" },
new CountryCode{ Name = "Bermuda", Code = "BM" },
new CountryCode{ Name = "Canada", Code = "CA" },
new CountryCode{ Name = "Cameroon", Code = "CM" },
new CountryCode{ Name = "Denmark", Code = "DK" },
new CountryCode{ Name = "France", Code = "FR" },
new CountryCode{ Name = "Finland", Code = "FI" },
new CountryCode{ Name = "Germany", Code = "DE" },
new CountryCode{ Name = "Hong Kong", Code = "HK" }
};
public List<CountryCode> GroupB = new List<CountryCode>
{
new CountryCode{ Name = "India", Code = "IN" },
new CountryCode{ Name = "Italy", Code = "IT" },
new CountryCode{ Name = "Japan", Code = "JP" },
new CountryCode{ Name = "Mexico", Code = "MX" },
new CountryCode{ Name = "Norway", Code = "NO" },
new CountryCode{ Name = "Poland", Code = "PL" },
new CountryCode{ Name = "Switzerland", Code = "CH" },
new CountryCode{ Name = "United Kingdom", Code = "GB" },
new CountryCode{ Name = "United States", Code = "US" }
};
public class CountryCode
{
public string Name { get; set; }
public string Code { get; set; }
}
}
<style>
#listbox1 {
width: 48%;
float: left;
}
#listbox2 {
width: 48%;
float: right;
}
</style>
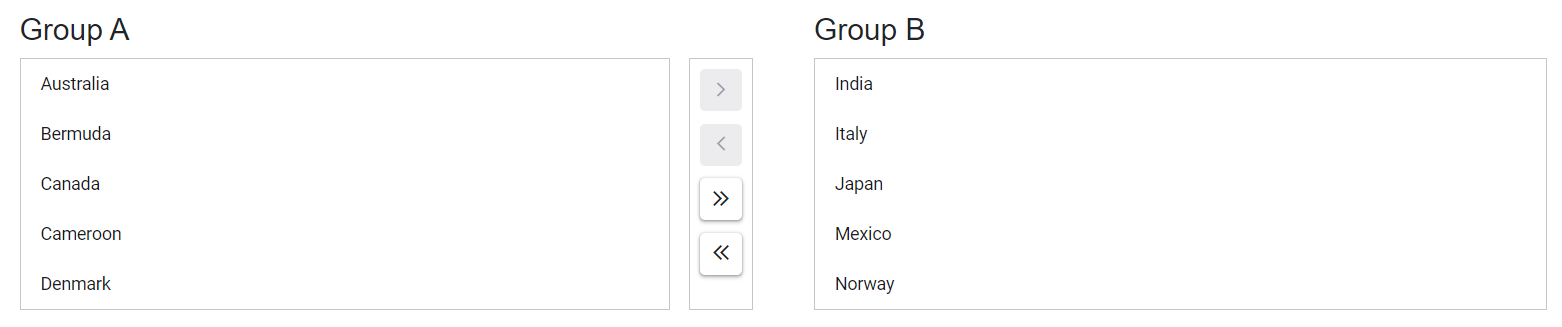
Dual ListBox with drag and drop
The toolbar and drag-and-drop actions between two ListBoxes can be enabled by assigning unique element IDs and the same Scope value to both instances. Toolbar actions operate across ListBoxes that share the same Scope.
@using Syncfusion.Blazor.DropDowns
<div id="listbox1">
<h4>Group A</h4>
<SfListBox TValue="string[]" id="scope1" Scope="scope1" DataSource="@GroupA" TItem="CountryCode" AllowDragAndDrop="true">
<ListBoxFieldSettings Text="Name"></ListBoxFieldSettings>
<ListBoxToolbarSettings Items="@Items"></ListBoxToolbarSettings>
</SfListBox>
</div>
<div id="listbox2">
<h4>Group B</h4>
<SfListBox TValue="string[]" id="scope2" Scope="scope1" DataSource="@GroupB" TItem="CountryCode" AllowDragAndDrop="true">
<ListBoxFieldSettings Text="Name"></ListBoxFieldSettings>
</SfListBox>
</div>
@code {
public string[] Items = new string[] { "MoveTo", "MoveFrom", "MoveAllTo", "MoveAllFrom" };
public List<CountryCode> GroupA = new List<CountryCode>
{
new CountryCode{ Name = "Australia", Code = "AU" },
new CountryCode{ Name = "Bermuda", Code = "BM" },
new CountryCode{ Name = "Canada", Code = "CA" },
new CountryCode{ Name = "Cameroon", Code = "CM" },
new CountryCode{ Name = "Denmark", Code = "DK" }
};
public List<CountryCode> GroupB = new List<CountryCode>
{
new CountryCode{ Name = "India", Code = "IN" },
new CountryCode{ Name = "Italy", Code = "IT" },
new CountryCode{ Name = "Japan", Code = "JP" },
new CountryCode{ Name = "Mexico", Code = "MX" },
new CountryCode{ Name = "Norway", Code = "NO" },
};
public class CountryCode
{
public string Name { get; set; }
public string Code { get; set; }
}
}
<style>
#listbox1 {
width: 48%;
float: left;
}
#listbox2 {
width: 48%;
float: right;
}
</style>