Filtering in ListBox
4 Nov 20253 minutes to read
The ListBox provides built-in filtering when the AllowFiltering property is enabled. A search box is rendered automatically, and filtering begins as the user types. The default value of AllowFiltering is false. Filtering is case-insensitive by default and affects only the visible items; existing selections remain unchanged.
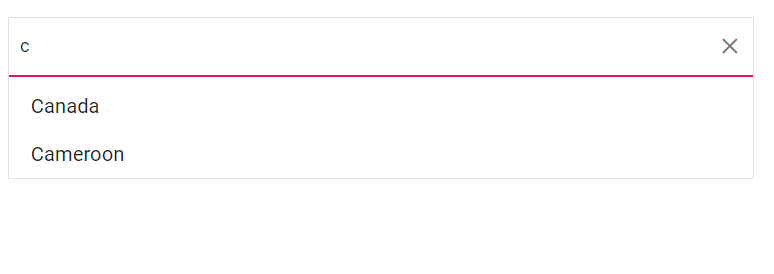
The following code demonstrates the filtering functionality in the ListBox component.
@using Syncfusion.Blazor.DropDowns
<SfListBox TValue="string[]" DataSource="@CountryData" TItem="CountryCode" AllowFiltering=true>
<ListBoxFieldSettings Text="Name" Value="Code" />
</SfListBox>
@code {
public List<CountryCode> CountryData = new List<CountryCode> {
new CountryCode{ Name = "Australia", Code = "AU" },
new CountryCode{ Name = "Bermuda", Code = "BM" },
new CountryCode{ Name = "Canada", Code = "CA" },
new CountryCode{ Name = "Cameroon", Code = "CM" },
new CountryCode{ Name = "Denmark", Code = "DK" },
new CountryCode{ Name = "France", Code = "FR" },
new CountryCode{ Name = "Finland", Code = "FI" },
new CountryCode{ Name = "Germany", Code = "DE" },
new CountryCode{ Name = "Hong Kong", Code = "HK" }
};
public class CountryCode {
public string Name { get; set; }
public string Code { get; set; }
}
}
Filter type
Use the FilterType property to specify the matching behavior used during search. The available options are:
| FilterType | Description |
|---|---|
| StartsWith | Checks whether the item text begins with the specified value. |
| EndsWith | Checks whether the item text ends with the specified value. |
| Contains | Checks whether the item text contains the specified value. |
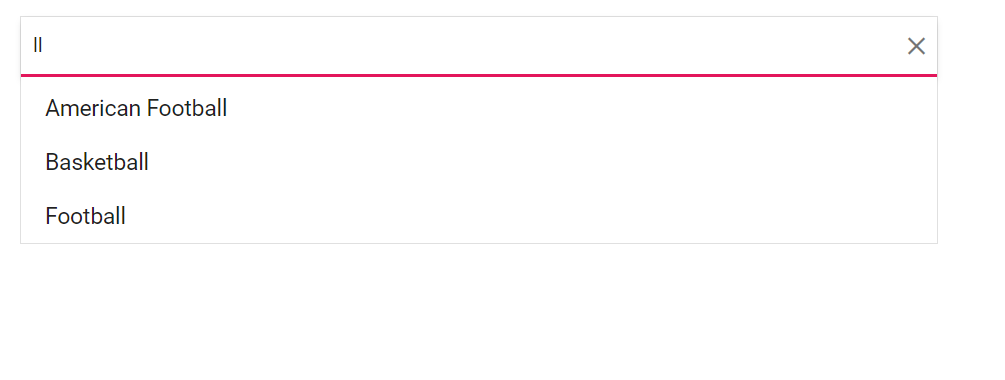
In the following example, the EndsWith filter type is assigned to the FilterType property.
@using Syncfusion.Blazor.DropDowns
<SfListBox TValue="string" TItem="Games" FilterType="FilterType.EndsWith" AllowFiltering=true DataSource="@LocalData">
<ListBoxFieldSettings Value="ID" Text="Game"></ListBoxFieldSettings>
</SfListBox>
@code {
public class Games
{
public string ID { get; set; }
public string Game { get; set; }
}
List<Games> LocalData = new List<Games> {
new Games() { ID= "Game1", Game= "American Football" },
new Games() { ID= "Game2", Game= "Badminton" },
new Games() { ID= "Game3", Game= "Basketball" },
new Games() { ID= "Game4", Game= "Cricket" },
new Games() { ID= "Game5", Game= "Football" },
new Games() { ID= "Game6", Game= "Golf" },
new Games() { ID= "Game7", Game= "Hockey" },
new Games() { ID= "Game8", Game= "Rugby"},
new Games() { ID= "Game9", Game= "Snooker" },
};
}