Selection in Blazor ListBox Component
4 Nov 20254 minutes to read
The ListBox supports selecting a single item or multiple items using mouse or keyboard. There are two selection modes available in the ListBox:
- Single - Select a single item in the ListBox.
- Multiple - Select multiple items in the ListBox.
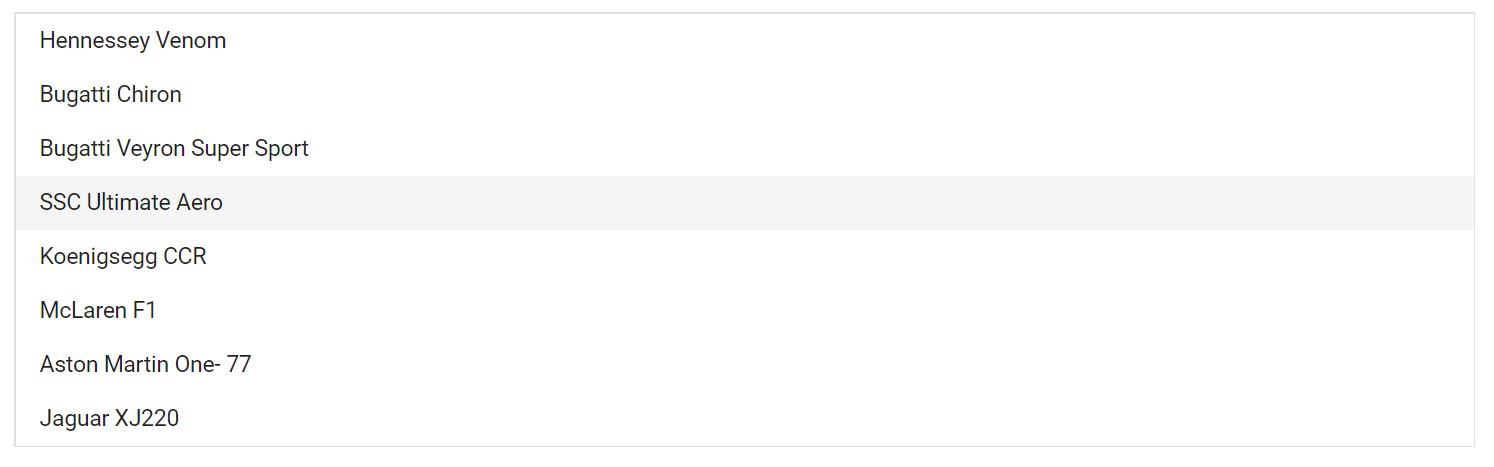
Single selection
To enable single selection, set the Mode to Single in the SelectionSettings property.
@using Syncfusion.Blazor.DropDowns
<SfListBox TValue="string[]" DataSource="@Vehicles" TItem="VehicleData">
<ListBoxFieldSettings Text="Text" Value="Id" />
<ListBoxSelectionSettings Mode="Syncfusion.Blazor.DropDowns.SelectionMode.Single"></ListBoxSelectionSettings>
</SfListBox>
@code {
public List<VehicleData> Vehicles = new List<VehicleData> {
new VehicleData { Text = "Hennessey Venom", Id = "Vehicle-01" },
new VehicleData { Text = "Bugatti Chiron", Id = "Vehicle-02" },
new VehicleData { Text = "Bugatti Veyron Super Sport", Id = "Vehicle-03" },
new VehicleData { Text = "SSC Ultimate Aero", Id = "Vehicle-04" },
new VehicleData { Text = "Koenigsegg CCR", Id = "Vehicle-05" },
new VehicleData { Text = "McLaren F1", Id = "Vehicle-06" },
new VehicleData { Text = "Aston Martin One- 77", Id = "Vehicle-07" },
new VehicleData { Text = "Jaguar XJ220", Id = "Vehicle-08" }
};
public class VehicleData {
public string Text { get; set; }
public string Id { get; set; }
}
}
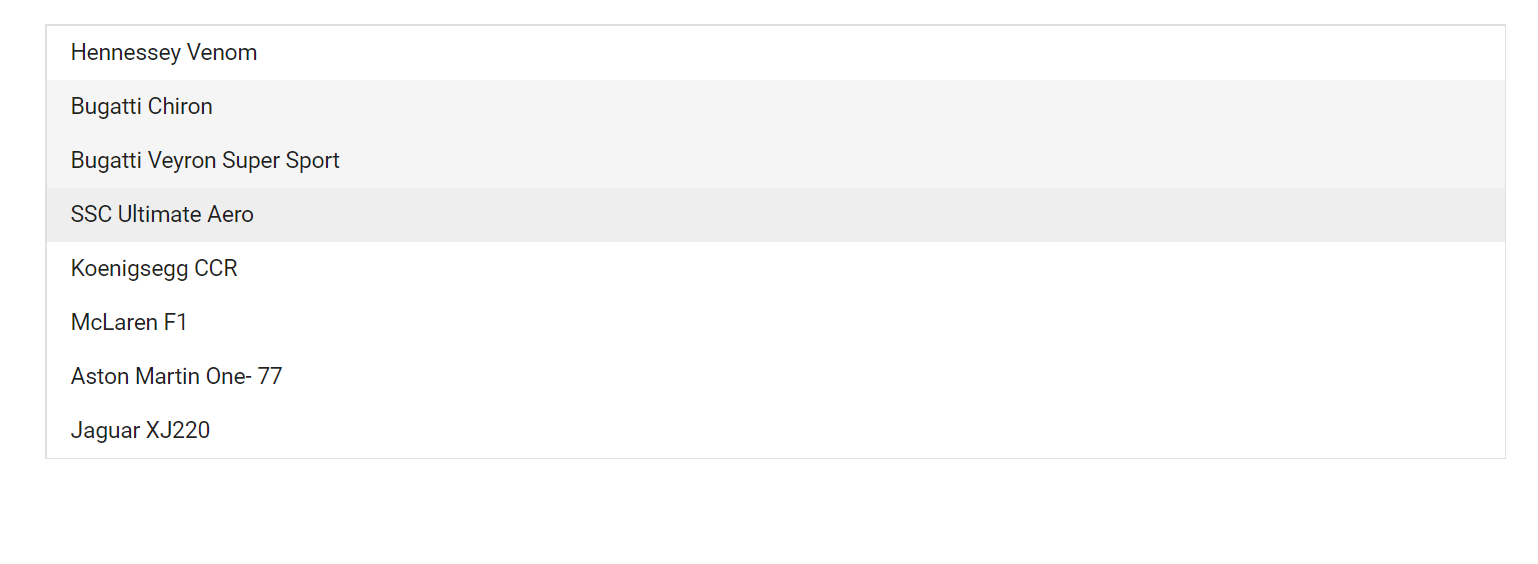
Multiple selection
To enable multiple selection, set the Mode to Multiple in the SelectionSettings property. Use the Shift, Ctrl, and arrow keys to select multiple items with the keyboard.
NOTE
By default, the selection mode is
Multiple.
@using Syncfusion.Blazor.DropDowns
<SfListBox TValue="string[]" DataSource="@Vehicles" TItem="VehicleData">
<ListBoxSelectionSettings Mode="Syncfusion.Blazor.DropDowns.SelectionMode.Multiple"></ListBoxSelectionSettings>
<ListBoxFieldSettings Text="Text" Value="Id" />
</SfListBox>
@code {
public List<VehicleData> Vehicles = new List<VehicleData> {
new VehicleData { Text = "Hennessey Venom", Id = "Vehicle-01" },
new VehicleData { Text = "Bugatti Chiron", Id = "Vehicle-02" },
new VehicleData { Text = "Bugatti Veyron Super Sport", Id = "Vehicle-03" },
new VehicleData { Text = "SSC Ultimate Aero", Id = "Vehicle-04" },
new VehicleData { Text = "Koenigsegg CCR", Id = "Vehicle-05" },
new VehicleData { Text = "McLaren F1", Id = "Vehicle-06" },
new VehicleData { Text = "Aston Martin One- 77", Id = "Vehicle-07" },
new VehicleData { Text = "Jaguar XJ220", Id = "Vehicle-08" }
};
public class VehicleData {
public string Text { get; set; }
public string Id { get; set; }
}
}
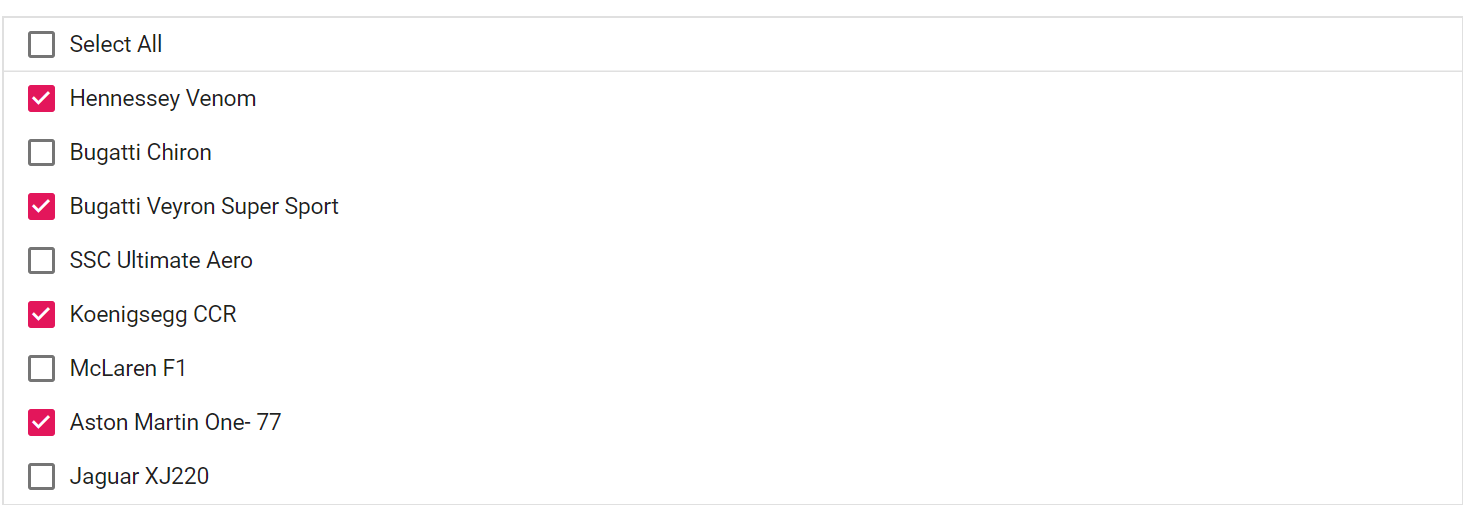
CheckBox Selection
The ListBox supports checkbox selection for choosing multiple items. To enable checkbox selection, set the ShowCheckbox property to true.
Select All
To select all items in the ListBox, enable the ShowSelectAll property.
@using Syncfusion.Blazor.DropDowns
<SfListBox TValue="string[]" DataSource="@Vehicles" TItem="VehicleData">
<ListBoxFieldSettings Text="Text" Value="Id" />
<ListBoxSelectionSettings ShowCheckbox="true" ShowSelectAll="true"></ListBoxSelectionSettings>
</SfListBox>
@code {
public List<VehicleData> Vehicles = new List<VehicleData>
{
new VehicleData { Text = "Hennessey Venom", Id = "Vehicle-01" },
new VehicleData { Text = "Bugatti Chiron", Id = "Vehicle-02" },
new VehicleData { Text = "Bugatti Veyron Super Sport", Id = "Vehicle-03" },
new VehicleData { Text = "SSC Ultimate Aero", Id = "Vehicle-04" },
new VehicleData { Text = "Koenigsegg CCR", Id = "Vehicle-05" },
new VehicleData { Text = "McLaren F1", Id = "Vehicle-06" },
new VehicleData { Text = "Aston Martin One- 77", Id = "Vehicle-07" },
new VehicleData { Text = "Jaguar XJ220", Id = "Vehicle-08" }
};
public class VehicleData {
public string Text { get; set; }
public string Id { get; set; }
}
}
Maximum Selection Length
The MaximumSelectionLength property gets or sets the maximum length of items that can be selected in the ListBox. This property should be set based on the length of your data source. By setting this limitation, the selection of items in the list will be prevented.
NOTE
The default value of MaximumSelectionLength property is
500.