Customization in Blazor Maps Component
4 Nov 20258 minutes to read
Setting the size for Maps
Set the Maps width and height by using the Width and Height properties. Specify values in percentage or pixels.
@using Syncfusion.Blazor.Maps
<SfMaps Height="600px" Width="300px">
<MapsLayers>
<MapsLayer ShapeData='new {dataOptions ="https://cdn.syncfusion.com/maps/map-data/world-map.json"}' TValue="string">
@* To customize map shape *@
</MapsLayer>
</MapsLayers>
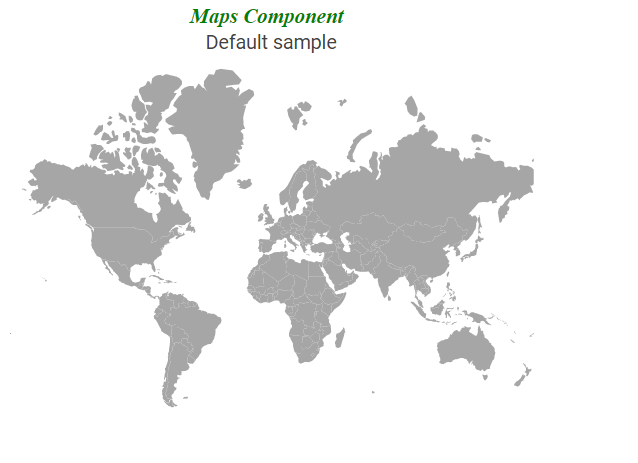
</SfMaps>Maps title
Configure the title using MapsTitleSettings. Use the following properties to customize it:
- Alignment – Controls title text alignment: Center, Near, or Far.
- Description – Sets an accessible description for the title.
- Text – Defines the title text.
- MapsTitleTextStyle – Customizes title text appearance.
- MapsSubtitleSettings – Adds and customizes a subtitle.
@using Syncfusion.Blazor.Maps
<SfMaps Height="300px">
<MapsTitleSettings Text="Maps Component" Description="Maps" Alignment="Syncfusion.Blazor.Maps.Alignment.Center">
<MapsTitleTextStyle Color="Green" FontFamily="Times New Roman" FontStyle="italic" FontWeight="bold">
</MapsTitleTextStyle>
<MapsSubtitleSettings Text="Default sample"></MapsSubtitleSettings>
</MapsTitleSettings>
<MapsLayers>
<MapsLayer ShapeData='new {dataOptions ="https://cdn.syncfusion.com/maps/map-data/world-map.json"}' TValue="string">
</MapsLayer>
</MapsLayers>
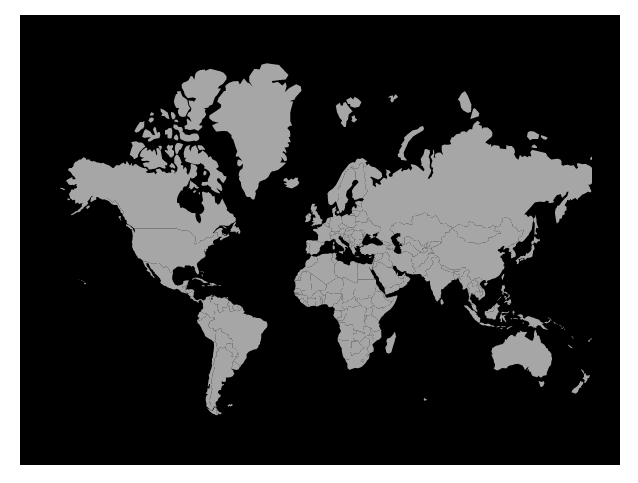
</SfMaps>Setting theme
The Maps control supports the following themes.
- Material
- Fabric
- Bootstrap
- HighContrast
- MaterialDark
- FabricDark
- BootstrapDark
- Bootstrap4
- HighContrastLight
- Tailwind
By default, Maps renders with the Material theme. Change the theme by using the Theme property.
@using Syncfusion.Blazor.Maps
<SfMaps Theme="Syncfusion.Blazor.Theme.HighContrastLight">
<MapsLayers>
<MapsLayer ShapeData='new {dataOptions ="https://cdn.syncfusion.com/maps/map-data/world-map.json"}' TValue="string">
@* To customize map shape *@
</MapsLayer>
</MapsLayers>
</SfMaps>Customizing Maps container
Use the following to customize the Maps container:
- Background – Applies a background color to the container.
- MapsBorder – Customizes border color and width.
- MapsMargin – Adjusts container margins.
@using Syncfusion.Blazor.Maps
<SfMaps Height="300px" Width="400px" Background="#CCD1D1">
<MapsBorder Color="green" Width="2"></MapsBorder>
<MapsMargin Bottom="10" Left="10" Right="10" Top="10"></MapsMargin>
<MapsLayers>
<MapsLayer ShapeData='new {dataOptions ="https://cdn.syncfusion.com/maps/map-data/world-map.json"}' TValue="string">
<MapsShapeSettings Autofill="true"></MapsShapeSettings>
</MapsLayer>
</MapsLayers>
</SfMaps>Customizing Maps area
The shape map background color is white by default. Modify the background color by using the Background property in MapsAreaSettings. Customize the area border by using MapsAreaBorder.
@using Syncfusion.Blazor.Maps
<SfMaps>
<MapsAreaSettings Background="#e6e2d3">
<MapsBorder Color="green" Width="2"></MapsBorder>
</MapsAreaSettings>
<MapsLayers>
<MapsLayer ShapeData='new {dataOptions ="https://cdn.syncfusion.com/maps/map-data/world-map.json"}' TValue="string">
@* To set shape color automatically *@
<MapsShapeSettings Autofill="true"></MapsShapeSettings>
</MapsLayer>
</MapsLayers>
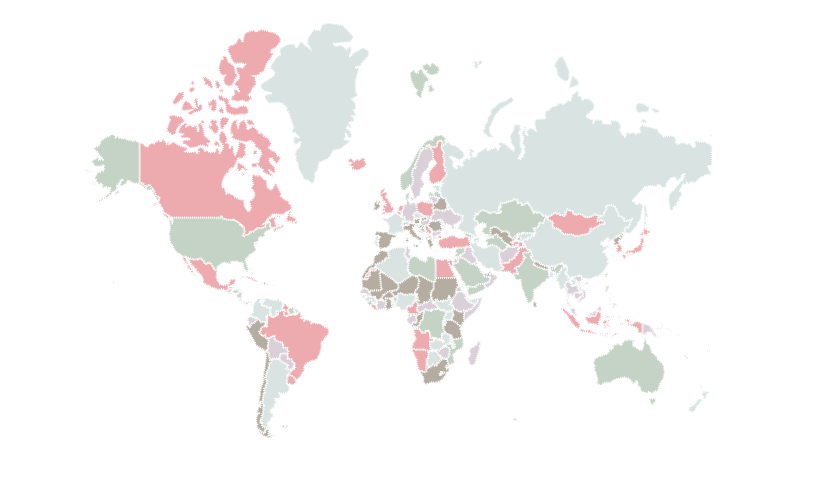
</SfMaps>Customizing the shapes
The following properties and class in MapsShapeSettings customize map shapes:
- Fill – Applies a fill color to shapes.
- Autofill – Applies palette colors to shapes when set to true.
- Palette – Sets a custom palette for shapes.
- DashArray – Defines dash and gap patterns for shape outlines.
- Opacity – Controls shape transparency.
- MapsShapeBorder – Customizes border color and width for shapes.
@using Syncfusion.Blazor.Maps
<SfMaps>
<MapsLayers>
<MapsLayer ShapeData='new {dataOptions ="https://cdn.syncfusion.com/maps/map-data/world-map.json"}' TValue="string">
@* To customize map shape *@
<MapsShapeSettings Autofill="true" Palette='new string[] {"#d6cbd3", "#eca1a6", "#bdcebe", "#ada397", "#d5e1df"}' DashArray="1" Opacity=0.9>
<MapsShapeBorder Color="#FFFFFF" Width="2"></MapsShapeBorder>
</MapsShapeSettings>
</MapsLayer>
</MapsLayers>
</SfMaps>
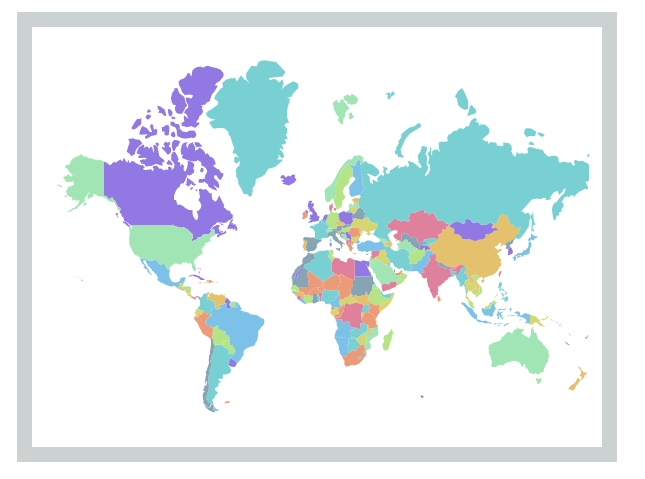
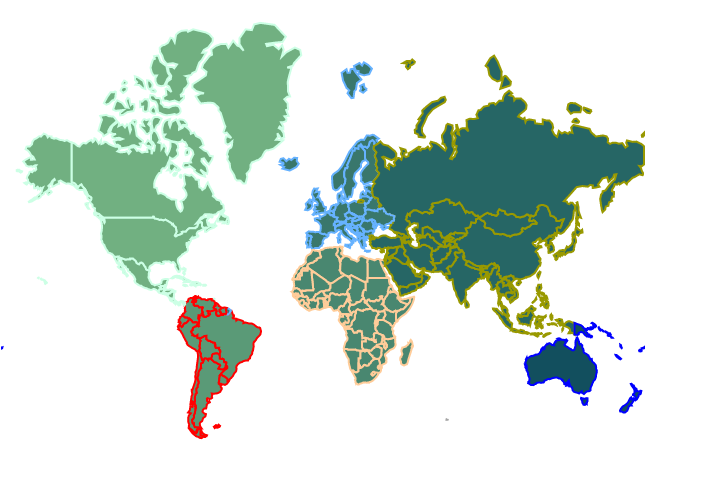
Setting color to the shapes from the data source
Set a shape color from data by using the ColorValuePath property of MapsShapeSettings. Provide a field name from the layer data source that contains color values.
@using Syncfusion.Blazor.Maps
<SfMaps>
<MapsLayers>
<MapsLayer ShapeData='new {dataOptions ="https://cdn.syncfusion.com/maps/map-data/world-map.json"}' ShapeDataPath="Continent" ShapePropertyPath='new string[] {"continent"}' DataSource="ShapeColor" TValue="Data">
<MapsShapeSettings ColorValuePath="Color"></MapsShapeSettings>
</MapsLayer>
</MapsLayers>
</SfMaps>
@code {
public class Data
{
public string Continent { get; set; }
public string Color { get; set; }
};
public List<Data> ShapeColor = new List<Data> {
new Data { Continent = "North America", Color = "#71B081" },
new Data { Continent = "South America", Color = "#5A9A77" },
new Data { Continent = "Africa", Color = "#498770" },
new Data { Continent = "Europe", Color = "#39776C" },
new Data { Continent = "Asia", Color = "#266665" },
new Data { Continent = "Australia", Color = "#124F5E" }
};
}Applying border to individual shapes
Customize the border of each shape by using BorderColorValuePath and BorderWidthValuePath properties to define color and width from the layer data source. If these path values do not match a data field, the shape border configuration in shape settings is applied.
@using Syncfusion.Blazor.Maps
<SfMaps>
<MapsLayers>
<MapsLayer ShapeData='new {dataOptions ="https://cdn.syncfusion.com/maps/map-data/world-map.json"}' ShapeDataPath="Continent" ShapePropertyPath='new string[] {"continent"}' DataSource="ShapeColor" TValue="Data">
<MapsShapeSettings ColorValuePath="Color" BorderColorValuePath="BorderColor" BorderWidthValuePath="Width"></MapsShapeSettings>
</MapsLayer>
</MapsLayers>
</SfMaps>
@code {
public class Data
{
public string Continent { get; set; }
public string Color { get; set; }
public double Width { get; set; }
public string BorderColor { get; set; }
};
public List<Data> ShapeColor = new List<Data> {
new Data { Continent "North America", Color = "#71B081", Width = 2 , BorderColor = "#CCFFE5" },
new Data { Continent = "South America", Color = "#5A9A77", Width = 2 , BorderColor = "red" },
new Data { Continent = "Africa", Color = "#498770", Width = 2 , BorderColor = "#FFCC99" },
new Data { Continent = "Europe", Color = "#39776C" , Width = 2 , BorderColor = "#66B2FF" },
new Data { Continent = "Asia", Color = "#266665", Width = 2 , BorderColor = "#999900" },
new Data { Continent = "Australia", Color = "#124F5E", Width = 2 , BorderColor = "blue" }
};
}Projection type
The Maps control supports the following projection types:
- Mercator
- Equirectangular
- Miller
- Eckert3
- Eckert5
- Eckert6
- Winkel3
- AitOff
By default, Maps renders with the Mercator projection, which draws shapes based on geographic coordinates. Change the projection by using the ProjectionType property.
@using Syncfusion.Blazor.Maps
@* To change Maps projection *@
<SfMaps ProjectionType="ProjectionType.Miller">
<MapsLayers>
<MapsLayer ShapeData='new {dataOptions ="https://cdn.syncfusion.com/maps/map-data/world-map.json"}' TValue="string">
</MapsLayer>
</MapsLayers>
</SfMaps>