Add different types of markers in Blazor Maps Component
4 Nov 20257 minutes to read
Markers can be added in the Maps component using the MapsMarkerSettings. The following steps describe how to add different types of markers.
Step 1
Initialize the Maps component with marker settings. A marker is added with the specified latitude and longitude of California using the DataSource property. The shape of the marker can be customized using the Shape property, and the border color and width can be changed using the MapsMarkerBorder.
@using Syncfusion.Blazor.Maps
<SfMaps>
<MapsLayers>
<MapsLayer ShapeData='new {dataOptions= "https://cdn.syncfusion.com/maps/map-data/world-map.json"}' TValue="string">
<MapsMarkerSettings>
<MapsMarker Visible="true"
Shape="MarkerType.Circle"
Fill="white"
Width="15"
DataSource="Cities" TValue="City">
<MapsMarkerBorder Width="2" Color="#333"></MapsMarkerBorder>
</MapsMarker>
</MapsMarkerSettings>
</MapsLayer>
</MapsLayers>
</SfMaps>
@code {
public class City
{
public double Latitude { get; set; }
public double Longitude { get; set; }
public string Name { get; set; }
}
private List<City> Cities = new List<City> {
new City{ Latitude = 40.7424509, Longitude = -74.0081468, Name = "New York" }
};
}Step 2
Customize the above option for multiple markers as shown in the following example.
@using Syncfusion.Blazor.Maps
<SfMaps>
<MapsLayers>
<MapsLayer ShapeData='new {dataOptions= "https://cdn.syncfusion.com/maps/map-data/world-map.json"}' TValue="string">
<MapsMarkerSettings>
<MapsMarker Visible="true" Shape="MarkerType.Circle"
Fill="white"
Width="20"
DataSource="HighestPopulation" TValue="City">
<MapsMarkerBorder Width="2" Color="#333"></MapsMarkerBorder>
</MapsMarker>
<MapsMarker Visible="true" Shape="MarkerType.Rectangle"
Fill="yellow"
Width="20"
Height="5"
DataSource="LowestPopulation" TValue="City">
<MapsMarkerBorder Width="2" Color="#333"></MapsMarkerBorder>
</MapsMarker>
</MapsMarkerSettings>
</MapsLayer>
</MapsLayers>
</SfMaps>
@code {
public class City
{
public double Latitude { get; set; }
public double Longitude { get; set; }
public string Name { get; set; }
}
public List<City> HighestPopulation = new List<City> {
new City { Latitude = 40.7424509, Longitude = -74.0081468, Name = "New York" }
};
public List<City> LowestPopulation = new List<City> {
new City { Latitude = 33.5302186, Longitude = -117.7418381, Name = "Laguna Niguel" }
};
}Tooltip for marker
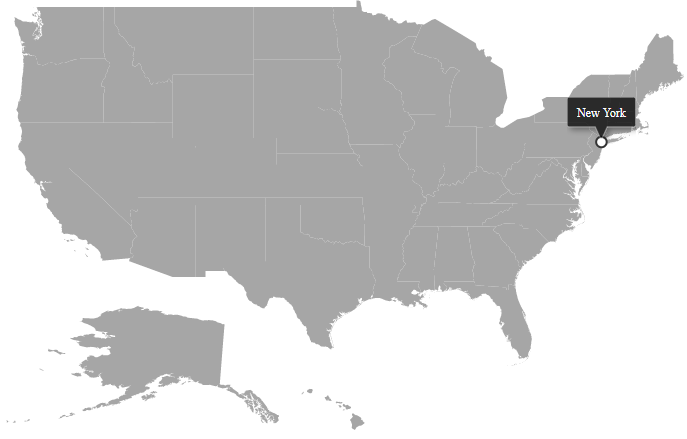
A tooltip displays additional information about a marker on mouse over or touch end. It can be enabled separately for a layer or marker using the MapsMarkerTooltipSettings. The ValuePath property specifies the field in the data source and displays that value as tooltip text.
@using Syncfusion.Blazor.Maps
<SfMaps>
<MapsLayers>
<MapsLayer ShapeData='new {dataOptions ="https://cdn.syncfusion.com/maps/map-data/usa.json"}' TValue="string">
<MapsMarkerSettings>
<MapsMarker Visible="true" Shape="MarkerType.Circle"
Fill="white"
Width="20"
DataSource="HighestPopulation" TValue="City">
<MapsMarkerBorder Width="2" Color="#333"></MapsMarkerBorder>
<MapsMarkerTooltipSettings Visible="true" ValuePath="Name"></MapsMarkerTooltipSettings>
</MapsMarker>
</MapsMarkerSettings>
</MapsLayer>
</MapsLayers>
</SfMaps>
@code {
public class City
{
public double Latitude { get; set; }
public double Longitude { get; set; }
public string Name { get; set; }
}
public List<City> HighestPopulation = new List<City> {
new City { Latitude = 40.7424509, Longitude = -74.0081468, Name = "New York" }
};
}