How to Insert Images in Blazor Markdown Editor Component
6 Oct 20251 minute to read
The Syncfusion® Blazor Markdown Editor allows users to insert images using the built-in toolbar. This feature supports embedding images from online sources directly into the editor content.
Steps to Insert an Image
To insert an image in the Markdown Editor:
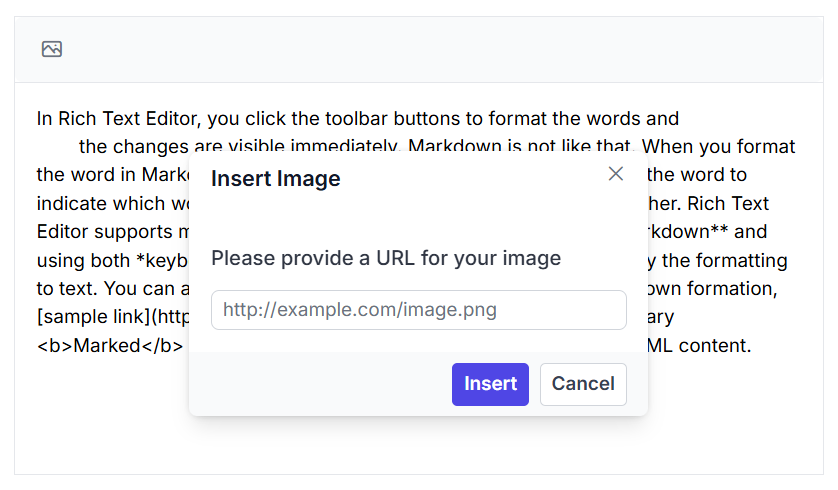
- Click the Image icon in the toolbar.
- Enter the URL of the image from an online source.
- Click the Insert button in the image dialog.
The image will be added to the editor content at the current cursor position.
The following example demonstrates how to enable image insertion in the Syncfusion® Blazor Markdown Editor.
@using Syncfusion.Blazor.RichTextEditor
<SfRichTextEditor EditorMode="EditorMode.Markdown" Height="340px" Placeholder="Type Something" Value="@MarkdownValue">
<RichTextEditorToolbarSettings Items="@Tools" />
</SfRichTextEditor>
@code {
private string MarkdownValue { get; set; } = @"In Rich Text Editor, you click the toolbar buttons to format the words and
the changes are visible immediately. Markdown is not like that. When you format the word in Markdown format, you need to add Markdown syntax to the word to indicate which words and phrases should look different from each other. Rich Text Editor supports markdown editing when the editorMode set as **markdown** and using both *keyboard interaction* and *toolbar action*, you can apply the formatting to text. You can add our own custom formation syntax for the Markdown formation, [sample link](https://ej2.syncfusion.com/home/). The third-party library <b>Marked</b> is used in this sample to convert markdown into HTML content.";
private List<ToolbarItemModel> Tools = new List<ToolbarItemModel>()
{
new ToolbarItemModel() { Command = ToolbarCommand.Image }
};
}