Filtering in Blazor MultiSelect Dropdown Component
4 Nov 202515 minutes to read
The MultiSelect provides built-in filtering when AllowFiltering is enabled. Filtering begins as the user types in the search box. The default value of AllowFiltering is false.
Local data
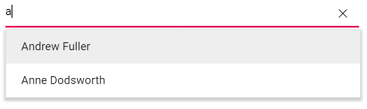
The following example demonstrates filtering with local data in the MultiSelect component.
@using Syncfusion.Blazor.DropDowns
<SfMultiSelect TValue="string[]" TItem="Country" Placeholder="Select a country" AllowFiltering="true" DataSource="@Countries">
<MultiSelectFieldSettings Text="Name" Value="Code"></MultiSelectFieldSettings>
</SfMultiSelect>
@code{
public class Country
{
public string Name { get; set; }
public string Code { get; set; }
}
private List<Country> Countries = new List<Country>
{
new Country() { Name = "Australia", Code = "AU" },
new Country() { Name = "Bermuda", Code = "BM" },
new Country() { Name = "Canada", Code = "CA" },
new Country() { Name = "Cameroon", Code = "CM" },
new Country() { Name = "Denmark", Code = "DK" },
new Country() { Name = "France", Code = "FR" },
new Country() { Name = "Finland", Code = "FI" },
new Country() { Name = "Germany", Code = "DE" },
new Country() { Name = "Greenland", Code = "GL" },
new Country() { Name = "Hong Kong", Code = "HK" },
new Country() { Name = "India", Code = "IN" },
new Country() { Name = "Italy", Code = "IT" },
new Country() { Name = "Japan", Code = "JP" },
new Country() { Name = "Mexico", Code = "MX" },
new Country() { Name = "Norway", Code = "NO" },
new Country() { Name = "Poland", Code = "PL" },
new Country() { Name = "Switzerland", Code = "CH" },
new Country() { Name = "United Kingdom", Code = "GB" },
new Country() { Name = "United States", Code = "US" },
};
}
Remote data
For remote data, each keystroke triggers a server query for filtering (subject to debounce settings). Use an adaptor such as ODataAdaptor along with the Query property to perform server-side filtering. For best performance, combine remote filtering with debounce or a minimum character length.
The following example demonstrates remote filtering using OData.
@using Syncfusion.Blazor.Data
@using Syncfusion.Blazor.DropDowns
@using Syncfusion.Blazor
<SfMultiSelect TValue="string[]" TItem="OrderDetails" Placeholder="Select a customer" Query="@Query">
<SfDataManager Url="https://services.odata.org/V4/Northwind/Northwind.svc/Orders" Adaptor="Adaptors.ODataV4Adaptor" CrossDomain=true></SfDataManager>
<MultiSelectFieldSettings Text="CustomerID" Value="OrderID"></MultiSelectFieldSettings>
</SfMultiSelect>
@code {
public Query Query = new Query().Select(new List<string> { "CustomerID", "OrderID" }).Take(6).RequiresCount();
public class OrderDetails
{
public int? OrderID { get; set; }
public string CustomerID { get; set; }
public int? EmployeeID { get; set; }
public double? Freight { get; set; }
public string ShipCity { get; set; }
public bool Verified { get; set; }
public DateTime? OrderDate { get; set; }
public string ShipName { get; set; }
public string ShipCountry { get; set; }
public DateTime? ShippedDate { get; set; }
public string ShipAddress { get; set; }
}
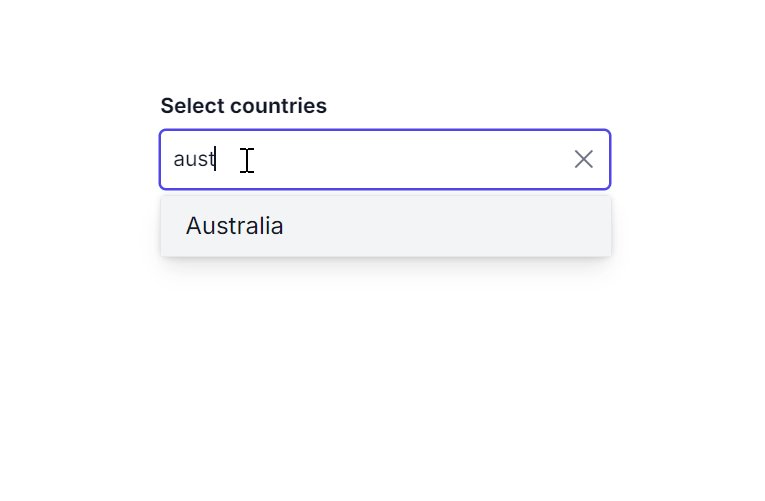
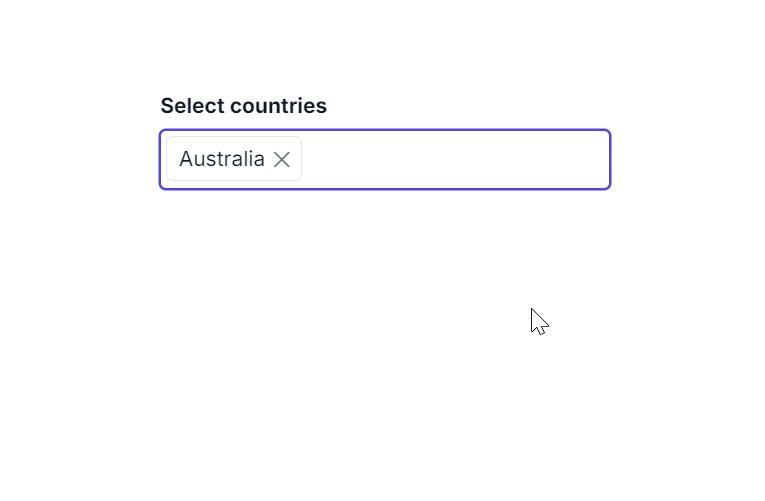
}Debounce delay
Use the DebounceDelay property for filtering, enabling you to set a delay in milliseconds. This functionality helps reduce the frequency of filtering as type, enhancing performance and responsiveness for a smoother user experience.By default, a DebounceDelay of 300ms is set. To disable this feature entirely, can set it to 0ms.
@using Syncfusion.Blazor.DropDowns
@using Syncfusion.Blazor.Inputs
<label class="example-label">Select countries</label>
<SfMultiSelect TValue="string[]" TItem="Countries" Placeholder="e.g. Australia" DataSource="@Country" DebounceDelay="@NumericValue" AllowFiltering="true">
<MultiSelectFieldSettings Text="Name" Value="Code"></MultiSelectFieldSettings>
</SfMultiSelect>
<label class="example-label">Debounce Delay : </label>
<SfNumericTextBox Width="50%" TValue="int" Format="n0" @bind-Value="@NumericValue" Min=1></SfNumericTextBox>
@code{
private int NumericValue = 300;
public class Countries
{
public string Name { get; set; }
public string Code { get; set; }
}
private List<Countries> Country = new List<Countries>
{
new Countries() { Name = "Australia", Code = "AU" },
new Countries() { Name = "Bermuda", Code = "BM" },
new Countries() { Name = "Canada", Code = "CA" },
new Countries() { Name = "Cameroon", Code = "CM" },
new Countries() { Name = "Denmark", Code = "DK" },
new Countries() { Name = "France", Code = "FR" },
new Countries() { Name = "Finland", Code = "FI" },
new Countries() { Name = "Germany", Code = "DE" },
new Countries() { Name = "Greenland", Code = "GL" },
new Countries() { Name = "Hong Kong", Code = "HK" },
new Countries() { Name = "India", Code = "IN" },
new Countries() { Name = "Italy", Code = "IT" },
new Countries() { Name = "Japan", Code = "JP" },
new Countries() { Name = "Mexico", Code = "MX" },
new Countries() { Name = "Norway", Code = "NO" },
new Countries() { Name = "Poland", Code = "PL" },
new Countries() { Name = "Switzerland", Code = "CH" },
new Countries() { Name = "United Kingdom", Code = "GB" },
new Countries() { Name = "United States", Code = "US" }
};
}
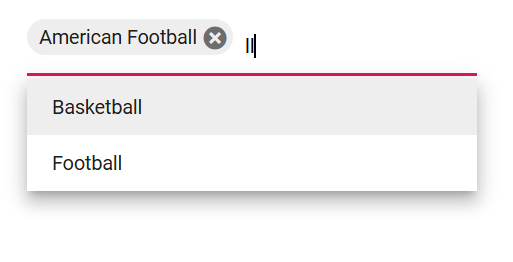
Filter type
Use the FilterType property to specify how search text is matched against item text.
| FilterType | Description |
|---|---|
| StartsWith | Checks whether the value starts with the specified text. |
| EndsWith | Checks whether the value ends with the specified text. |
| Contains | Checks whether the value contains the specified text. |
In the following example, the EndsWith filter type is configured using the FilterType property.
@using Syncfusion.Blazor.DropDowns
@using Syncfusion.Blazor.Inputs
<SfMultiSelect TValue="string[]" TItem="Games" Width="300px" FilterType="FilterType.EndsWith" AllowFiltering=true Placeholder="Select a game" DataSource="@LocalData">
<MultiSelectFieldSettings Value="ID" Text="Game"></MultiSelectFieldSettings>
</SfMultiSelect>
@code{
public class Games
{
public string ID { get; set; }
public string Game { get; set; }
}
List<Games> LocalData = new List<Games> {
new Games() { ID= "Game1", Game= "American Football" },
new Games() { ID= "Game2", Game= "Badminton" },
new Games() { ID= "Game3", Game= "Basketball" },
new Games() { ID= "Game4", Game= "Cricket" },
new Games() { ID= "Game5", Game= "Football" },
new Games() { ID= "Game6", Game= "Golf" },
new Games() { ID= "Game7", Game= "Hockey" },
new Games() { ID= "Game8", Game= "Rugby"},
new Games() { ID= "Game9", Game= "Snooker" },
};
}
Case sensitive filtering
Data items can be filtered with or without case sensitivity using the DataManager. Specify the IgnoreCase option in the Where clause to control case sensitivity.
The following example shows case-sensitive filtering.
@using Syncfusion.Blazor.Data
@using Syncfusion.Blazor.DropDowns
<SfMultiSelect TValue="string[]" @ref="multiObj" TItem="Country" Placeholder="e.g. Australia" DataSource="country" AllowFiltering="true">
<MultiSelectFieldSettings Text="Name" Value="Code"></MultiSelectFieldSettings>
<MultiSelectEvents TValue="string[]" TItem="Country" Filtering="OnFilter"></MultiSelectEvents>
</SfMultiSelect>
@code {
SfMultiSelect<string[], Country> multiObj { get; set; }
public class Country
{
public string Name { get; set; }
public string Code { get; set; }
}
List<Country> country = new List<Country>
{
new Country() { Name = "Australia", Code = "AU" },
new Country() { Name = "Bermuda", Code = "BM" },
new Country() { Name = "Canada", Code = "CA" },
new Country() { Name = "Cameroon", Code = "CM" },
new Country() { Name = "Denmark", Code = "DK" }
};
private async Task OnFilter(FilteringEventArgs args)
{
args.PreventDefaultAction = true;
var query = new Query().Where(new WhereFilter() { Field = "Name", Operator = "contains", value = args.Text, IgnoreCase = true });
query = !string.IsNullOrEmpty(args.Text) ? query : new Query();
await multiObj.FilterAsync(country, query);
}
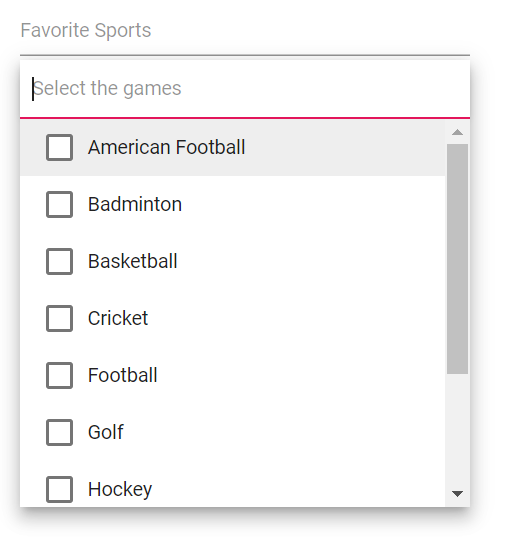
}Filter text box placeholder
Display watermark text in the filter bar by using the FilterBarPlaceholder property. This applies when AllowFiltering is set to true in CheckBox mode.FilterBarPlaceholder is depends on AllowFiltering in checkbox mode.
@using Syncfusion.Blazor.DropDowns;
<SfMultiSelect TValue="string[]" TItem="Games" Placeholder="Favorite Sports" DataSource="@LocalData" AllowFiltering="true" Mode="VisualMode.CheckBox" FilterBarPlaceholder="@FilterBarPlaceholder">
<MultiSelectFieldSettings Text="Text" Value="ID"></MultiSelectFieldSettings>
</SfMultiSelect>
@code {
public class Games
{
public string ID { get; set; }
public string Text { get; set; }
}
List<Games> LocalData = new List<Games> {
new Games() { ID= "Game1", Text= "American Football" },
new Games() { ID= "Game2", Text= "Badminton" },
new Games() { ID= "Game3", Text= "Basketball" },
new Games() { ID= "Game4", Text= "Cricket" },
new Games() { ID= "Game5", Text= "Football" },
new Games() { ID= "Game6", Text= "Golf" },
new Games() { ID= "Game7", Text= "Hockey" },
new Games() { ID= "Game8", Text= "Rugby"},
new Games() { ID= "Game9", Text= "Snooker" },
new Games() { ID= "Game10", Text= "Tennis"},
};
public string FilterBarPlaceholder { get; set; } = "Select the games";
}
Custom Filtering
The MultiSelect filtering query can be customized through the Filtering event. Custom filter libraries (for example, fuzzy search) can also be integrated.
@using Syncfusion.Blazor.Data
@using Syncfusion.Blazor.DropDowns
<SfMultiSelect TValue="string[]" @ref="mulObj" TItem="Country" Placeholder="e.g. Australia" DataSource="@Countries" AllowFiltering="true">
<MultiSelectFieldSettings Text="Name" Value="Code"></MultiSelectFieldSettings>
<MultiSelectEvents TValue="string[]" TItem="Country" Filtering="OnFilter"></MultiSelectEvents>
</SfMultiSelect>
@code {
SfMultiSelect<string[], Country> mulObj { get; set; }
public class Country
{
public string Name { get; set; }
public string Code { get; set; }
}
List<Country> Countries = new List<Country>
{
new Country() { Name = "Australia", Code = "AU" },
new Country() { Name = "Bermuda", Code = "BM" },
new Country() { Name = "Canada", Code = "CA" },
new Country() { Name = "Cameroon", Code = "CM" },
new Country() { Name = "Denmark", Code = "DK" }
};
List<Country> CountriesFiltered = new List<Country>
{
new Country() { Name = "France", Code = "FR" },
new Country() { Name = "Finland", Code = "FI" },
new Country() { Name = "Germany", Code = "DE" },
new Country() { Name = "Greenland", Code = "GL" }
};
private async Task OnFilter(FilteringEventArgs args)
{
args.PreventDefaultAction = true;
var query = new Query().Where(new WhereFilter() { Field = "Name", Operator = "contains", value = args.Text, IgnoreCase = true });
query = !string.IsNullOrEmpty(args.Text) ? query : new Query();
await mulObj.FilterAsync(CountriesFiltered, query);
}
}Minimum filter length
To control when remote filtering occurs, validate the minimum number of characters before sending a query by using the Filtering event arguments within the Filtering event handler.
In the following example, a remote request is not made until the search text contains at least three characters.
@using Syncfusion.Blazor.Data
@using Syncfusion.Blazor.DropDowns
<SfMultiSelect TValue="string[]" @ref="multiObj" TItem="Country" Placeholder="e.g. Australia" OpenOnClick="false" DataSource="country" AllowFiltering="true">
<MultiSelectFieldSettings Text="Name" Value="Code"></MultiSelectFieldSettings>
<MultiSelectEvents TValue="string[]" TItem="Country" Filtering="OnFilter"></MultiSelectEvents>
</SfMultiSelect>
@code {
SfMultiSelect<string[], Country> multiObj { get; set; }
public class Country
{
public string Name { get; set; }
public string Code { get; set; }
}
List<Country> country = new List<Country>
{
new Country() { Name = "Australia", Code = "AU" },
new Country() { Name = "Bermuda", Code = "BM" },
new Country() { Name = "Canada", Code = "CA" },
new Country() { Name = "Cameroon", Code = "CM" },
new Country() { Name = "Denmark", Code = "DK" }
};
private async Task OnFilter(FilteringEventArgs args)
{
args.PreventDefaultAction = true;
// load overall data when search key empty.
if (args.Text == "") await multiObj.FilterAsync(multiObj.DataSource);
// restrict the remote request until search key contains 3 characters.
else if (args.Text.Length < 3) { return; }
else
{
var query = new Query().Where(new WhereFilter() { Field = "Name", value = args.Text, Operator = "contains", IgnoreAccent = true, IgnoreCase = true });
query = !string.IsNullOrEmpty(args.Text) ? query : new Query();
await multiObj.FilterAsync(multiObj.DataSource, query);
}
}
}