Grouping in Blazor MultiSelect Dropdown Component
4 Nov 20253 minutes to read
The MultiSelect supports grouping list items by category. Map the category field of each item to the MultiSelectFieldSettings.GroupBy property. Group headers appear inline and also as fixed headers. The fixed group header updates dynamically while scrolling to reflect the current group.
To get started quickly with grouping in the Blazor MultiSelect Dropdown component, refer to the following video:
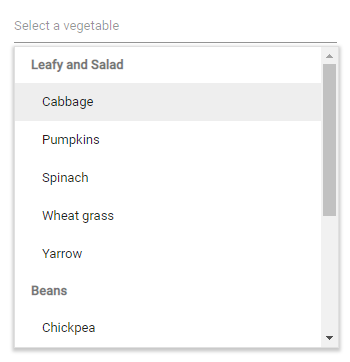
In the following sample, vegetables are grouped by category using the MultiSelectFieldSettings.GroupBy field.
@using Syncfusion.Blazor.DropDowns
<SfMultiSelect TValue="string[]" TItem="Vegetables" Placeholder="Select a vegetable" DataSource="@LocalData">
<MultiSelectFieldSettings GroupBy="Category" Value="Vegetable"></MultiSelectFieldSettings>
</SfMultiSelect>
@code {
public object LocalData { get; set; } = new Vegetables().VegetablesList();
public class Vegetables
{
public string Vegetable { get; set; }
public string Category { get; set; }
public string ID { get; set; }
public List<Vegetables>VegetablesList() {
List<Vegetables>Veg = new List<Vegetables>();
Veg.Add(new Vegetables { Vegetable = "Cabbage", Category= "Leafy and Salad", ID= "item1" });
Veg.Add(new Vegetables { Vegetable = "Chickpea", Category= "Beans", ID= "item2" });
Veg.Add(new Vegetables { Vegetable = "Garlic", Category= "Bulb and Stem", ID= "item3" });
Veg.Add(new Vegetables { Vegetable = "Green bean", Category= "Beans", ID= "item4" });
Veg.Add(new Vegetables { Vegetable = "Horse gram", Category= "Beans", ID= "item5" });
Veg.Add(new Vegetables { Vegetable = "Nopal", Category= "Bulb and Stem", ID= "item6" });
Veg.Add(new Vegetables { Vegetable = "Onion", Category= "Bulb and Stem", ID= "item7" });
Veg.Add(new Vegetables { Vegetable = "Pumpkins", Category= "Leafy and Salad", ID= "item8" });
Veg.Add(new Vegetables { Vegetable = "Spinach", Category= "Leafy and Salad", ID= "item9" });
Veg.Add(new Vegetables { Vegetable = "Wheat grass", Category= "Leafy and Salad", ID= "item10" });
Veg.Add(new Vegetables { Vegetable = "Yarrow", Category = "Leafy and Salad", ID = "item11" });
return Veg;
}
}
}
Fixed group header
Classify items by mapping a category field to MultiSelectFieldSettings.GroupBy. Group headers remain fixed at the top of the popup while scrolling through their corresponding group items and update when the next group begins.
Group header template
Customize the group header title (used for both inline and floating headers) with the GroupTemplate property. The same template content is used for the floating group HeaderTemplate.
Limitations of grouping
Grouping has the following limitation:
- Only a single level of grouping is supported (nested or hierarchical grouping, as in TreeView, is not available).