Deploy Blazor Server App on AWS Elastic Beanstalk Linux
13 Dec 20243 minutes to read
In this section, we’ll guide you through the process of adding Syncfusion® Blazor PDF Viewer component to your Blazor Server app and deploy it on AWS Elastic Beanstalk. We’ll break it down into simple steps to make it easy to follow. Additionally, you can find a fully functional example project on our GitHub repository.
Prerequisites
Create a new Blazor App in Visual Studio
Create a new Blazor Server app and name it PDFViewerGettingStarted.
NOTE
The PDF Viewer component is supported from .NET 6.0 onwards.
Install Blazor PDF Viewer NuGet package in Blazor Server App
Add the following NuGet packages into the Blazor Server app.
Register Syncfusion® Blazor Service
- In the ~/_Imports.razor file, add the following namespaces:
@using Syncfusion.Blazor;
@using Syncfusion.Blazor.SfPdfViewer;- Register the Syncfusion® Blazor Service in the ~/Program.cs file.
using Microsoft.AspNetCore.Components;
using Microsoft.AspNetCore.Components.Web;
using Syncfusion.Blazor;
var builder = WebApplication.CreateBuilder(args);
// Add services to the container.
builder.Services.AddRazorPages();
builder.Services.AddServerSideBlazor().AddHubOptions(o => { o.MaximumReceiveMessageSize = 102400000; });
// Add Syncfusion Blazor service to the container.
builder.Services.AddSyncfusionBlazor();
var app = builder.Build();Adding stylesheet and script
Add the following stylesheet and script to the head section of the ~/Pages/_Host.cshtml file.
<head>
<!-- Syncfusion Blazor PDF Viewer control's theme style sheet -->
<link href="_content/Syncfusion.Blazor.Themes/bootstrap5.css" rel="stylesheet" />
<!-- Syncfusion Blazor PDF Viewer control's scripts -->
<script src="_content/Syncfusion.Blazor.SfPdfViewer/scripts/syncfusion-blazor-sfpdfviewer.min.js" type="text/javascript"></script>
</head>Adding Blazor PDF Viewer Component
Add the Syncfusion® PDF Viewer (Next Gen) component in the ~/Pages/Index.razor file
@page "/"
<SfPdfViewer2 DocumentPath="https://cdn.syncfusion.com/content/pdf/pdf-succinctly.pdf"
Height="100%"
Width="100%">
</SfPdfViewer2>NOTE
If you don’t provide the
DocumentPathproperty value, the PDF Viewer component will be rendered without loading the PDF document. Users can then use the open option from the toolbar to browse and open the PDF as required.
Run the application
Run the application, and the PDF file will be displayed using Syncfusion® Blazor PDF Viewer component in your browser.

Steps to publish as AWS Elastic Beanstalk
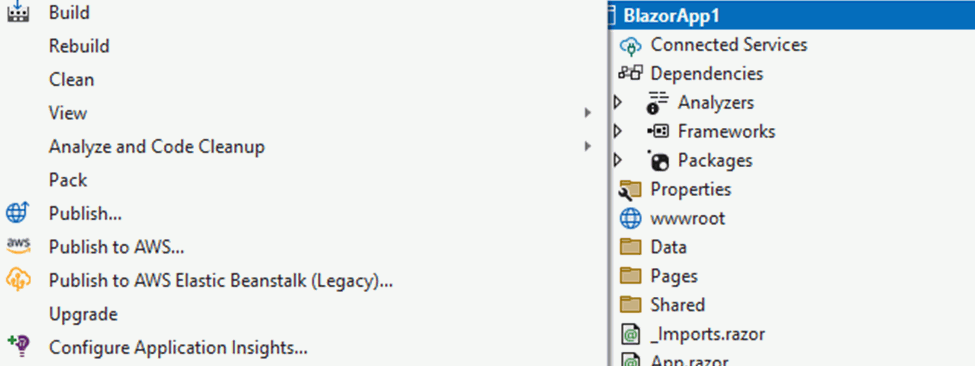
- Right-click the project and select Publish to AWS Elastic Beanstalk (Legacy) option.

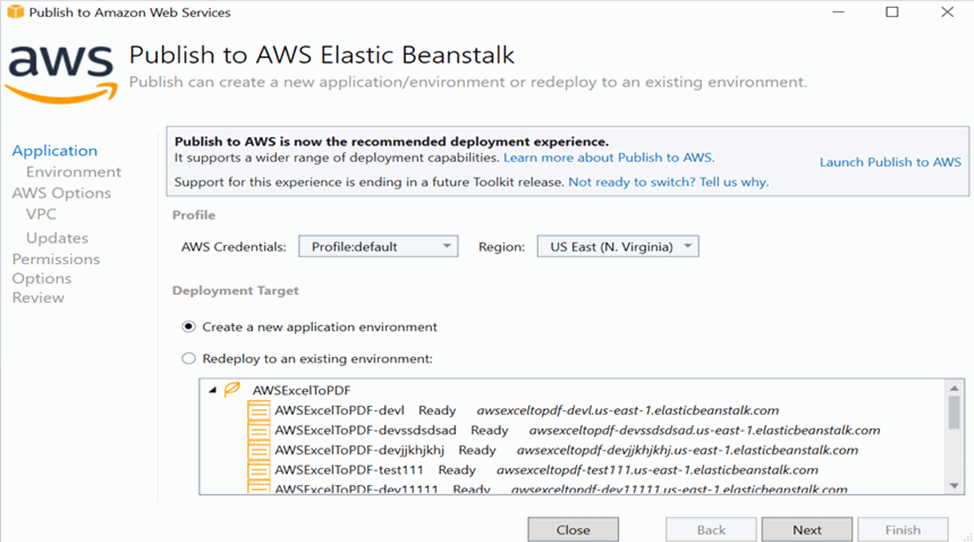
- Select the Deployment Target as Create a new application environment and click Next button.

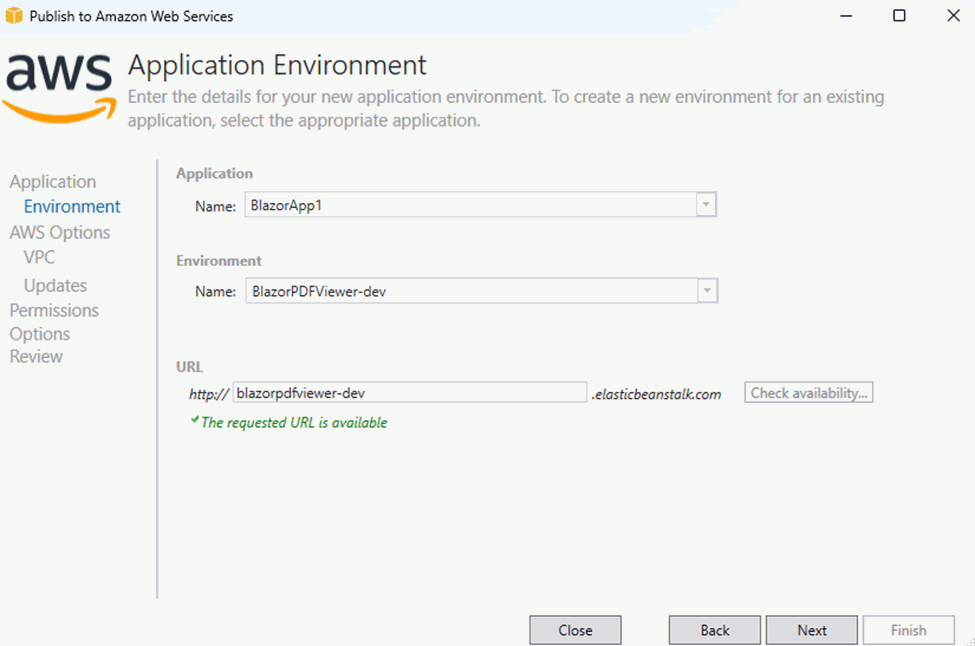
- Choose the Environment Name in the dropdown list and the URL will be automatically assign and check the URL is available, if available click next otherwise change the URL

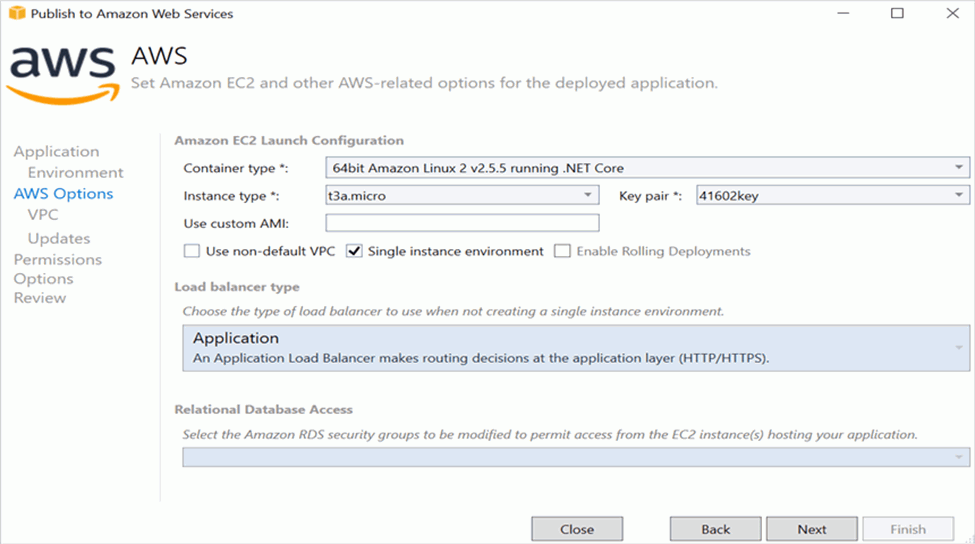
- Select the instance type in t3a.micro from the dropdown list and click next.

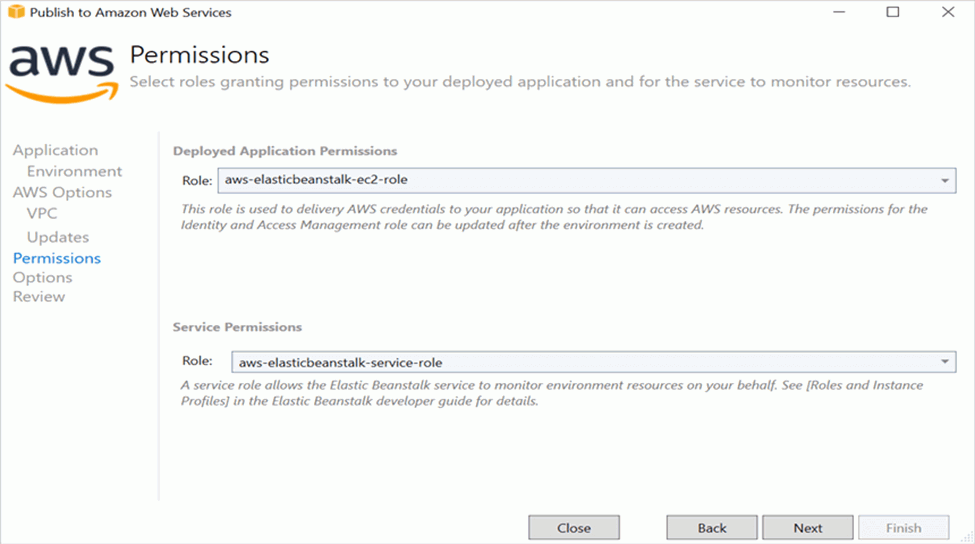
- Click the Next button to proceed further.

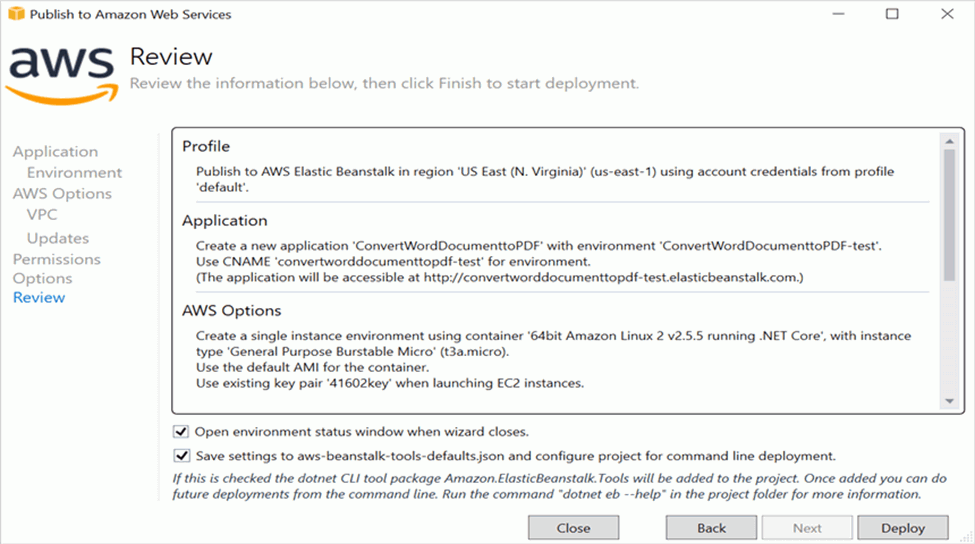
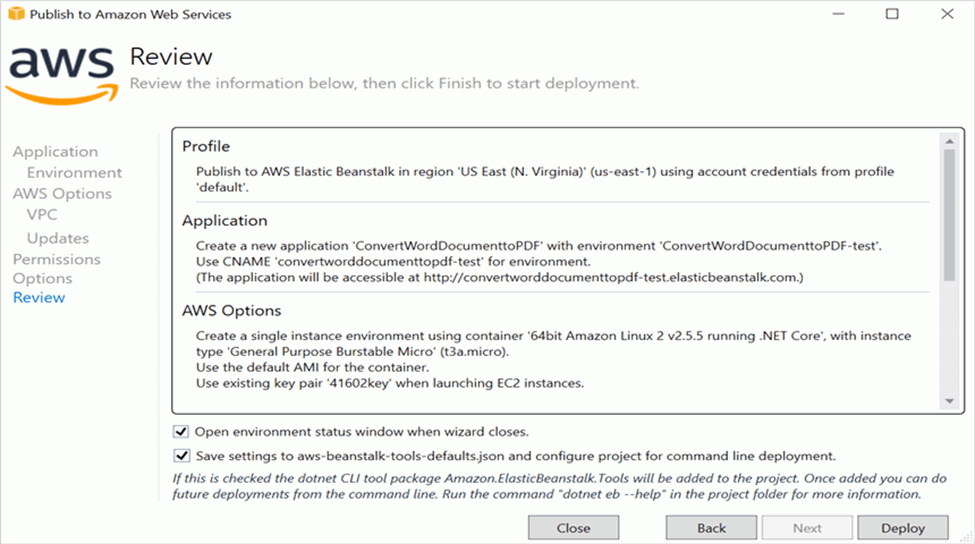
- Click the Next button

- Click the Deploy button to deploy the sample on AWS Elastic Beanstalk.

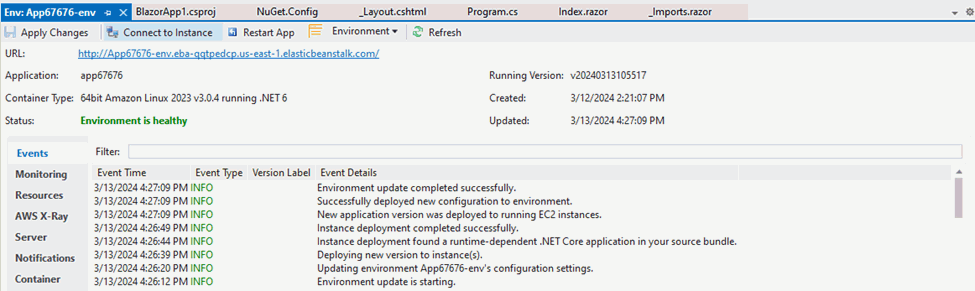
- After changing the status from Updating to Environment is healthy, click the URL.

- After opening the provided URL the provided PDF document will be displayed in PDF Viewer.