View PDF files using PDF Viewer Component in the Blazor MAUI app
13 Dec 20244 minutes to read
In this section, we’ll guide you through the process of adding Syncfusion® Blazor PDF Viewer component to your Blazor Maui app. We’ll break it down into simple steps to make it easy to follow.
Prerequisites
To use the MAUI project templates, install the Mobile development with the .NET extension for Visual Studio. For more details, refer to here.
Create a new Blazor MAUI App in Visual Studio
Create a new Blazor MAUI app and name it PDFViewerGettingStarted.
NOTE
The PDF Viewer component is supported from .NET 6.0 onwards.
Install PDF Viewer NuGet package in Blazor Maui App
Add the following NuGet packages into the Blazor Maui app.
Register Syncfusion® Blazor Service
- In the ~/_Imports.razor file, add the following namespaces:
@using Syncfusion.Blazor
@using Syncfusion.Blazor.SfPdfViewer- Register the Syncfusion® Blazor Service in the ~/MauiProgram.cs file.
using Microsoft.Extensions.Logging;
using MauiBlazorWindow.Data;
using Syncfusion.Blazor;
namespace MauiBlazorWindow;
public static class MauiProgram
{
public static MauiApp CreateMauiApp()
{
var builder = MauiApp.CreateBuilder();
builder
.UseMauiApp<App>()
.ConfigureFonts(fonts =>
{
fonts.AddFont("OpenSans-Regular.ttf", "OpenSansRegular");
});
builder.Services.AddMauiBlazorWebView();
builder.Services.AddMemoryCache();
#if DEBUG
builder.Services.AddBlazorWebViewDeveloperTools();
builder.Logging.AddDebug();
#endif
builder.Services.AddSingleton<WeatherForecastService>();
builder.Services.AddSyncfusionBlazor();
return builder.Build();
}
}Adding stylesheet and script
Add the following stylesheet and script to the head section of the ~/wwwroot/index.html file.
<head>
<!-- Syncfusion Blazor PDF Viewer control's theme style sheet -->
<link href="_content/Syncfusion.Blazor.Themes/bootstrap5.css" rel="stylesheet" />
<!-- Syncfusion Blazor PDF Viewer control's scripts -->
<script src="_content/Syncfusion.Blazor.SfPdfViewer/scripts/syncfusion-blazor-sfpdfviewer.min.js" type="text/javascript"></script>
</head>Add PDF Viewer component
Add the Syncfusion® PDF Viewer (Next Gen) component in the ~/Pages/Index.razor file.
@page "/"
@using Syncfusion.Blazor.SfPdfViewer
<SfPdfViewer2 DocumentPath="@DocumentPath"
Height="100%"
Width="100%">
</SfPdfViewer2>
@code {
public string DocumentPath { get; set; } = "https://cdn.syncfusion.com/content/pdf/pdf-succinctly.pdf";
}NOTE
If the DocumentPath property value is not provided, the PDF Viewer component will be rendered without loading a PDF document. Users can then use the open option from the toolbar to browse and open a PDF as required.
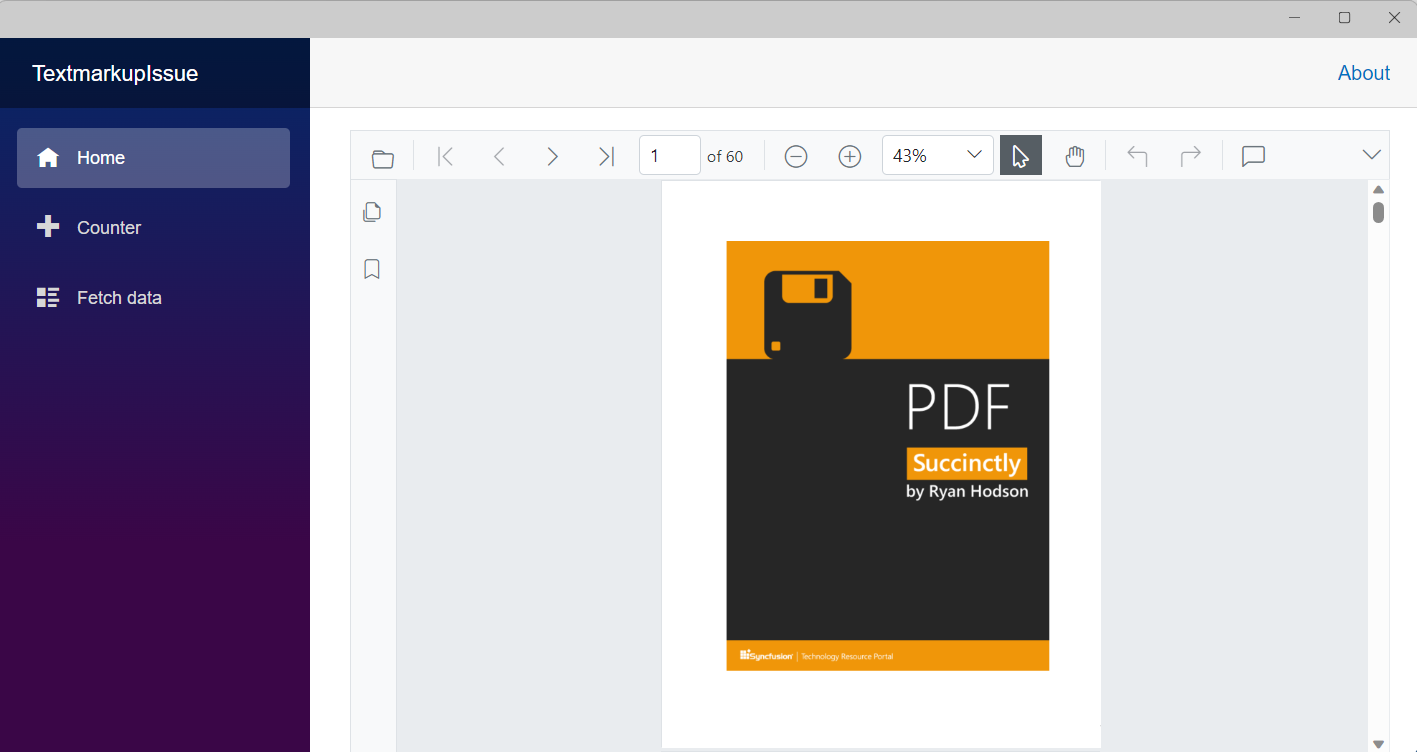
Run on Windows
Run the sample in Windows Machine mode, and it will run Blazor MAUI in Windows.

Upon successfully launching the application, the PDF Viewer component will seamlessly render the specified PDF document within its interface.

Run on Android
To run the PDF Viewer in a Blazor Android MAUI application using the Android emulator, follow these steps:

Refer here to install and launch Android emulator.
NOTE
If you encounter any errors while using the Android Emulator, refer to the following link for troubleshooting guidanceTroubleshooting Android Emulator.