Customize number and date format in Blazor Pivot Table Component
5 Nov 20253 minutes to read
You can format the number, date, and time values for each field using the PivotViewFormatSettings option under PivotViewDataSourceSettings. This configuration is applied during component initialization to ensure consistent data presentation across the pivot table.
Number formatting
For numeric fields, the formatting settings include the following properties:
- Name: Specifies the field name to which the formatting should be applied.
- Format: Defines the number format pattern for the respective field (e.g., ‘N2’ for two decimal places, ‘C’ for currency).
@using Syncfusion.Blazor.PivotView
<SfPivotView TValue="ProductDetails">
<PivotViewDataSourceSettings DataSource="@data">
<PivotViewColumns>
<PivotViewColumn Name="Year"></PivotViewColumn>
<PivotViewColumn Name="Quarter"></PivotViewColumn>
</PivotViewColumns>
<PivotViewRows>
<PivotViewRow Name="Country"></PivotViewRow>
<PivotViewRow Name="Products"></PivotViewRow>
</PivotViewRows>
<PivotViewValues>
<PivotViewValue Name="Sold" Caption="Units Sold"></PivotViewValue>
<PivotViewValue Name="Amount" Caption="Sold Amount"></PivotViewValue>
</PivotViewValues>
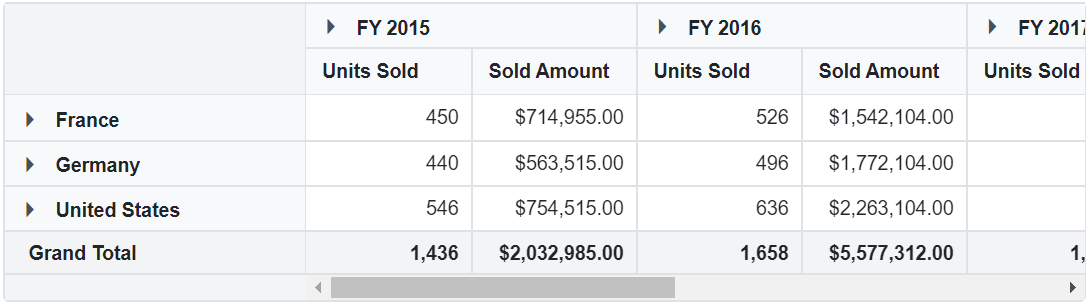
<PivotViewFormatSettings>
<PivotViewFormatSetting Name="Sold" Format="N"></PivotViewFormatSetting>
<PivotViewFormatSetting Name="Amount" Format="C"></PivotViewFormatSetting>
</PivotViewFormatSettings>
</PivotViewDataSourceSettings>
</SfPivotView>
@code{
public List<ProductDetails> data { get; set; }
protected override void OnInitialized()
{
this.data = ProductDetails.GetProductData().ToList();
//Bind the data source collection here. Refer "Assigning sample data to the pivot table" section in getting started for more details.
}
}
Date and Time formatting
NOTE
This property is applicable only for relational data source.
For date and time fields, the formatting settings include these properties:
- Name: Specifies the field name to which the formatting should be applied.
- Format: Defines the date/time format pattern for the respective field (e.g., ‘dd/MM/yyyy’, ‘MMM yyyy’).
- Type: Specifies the format type to be used for the respective field (Date, Time, or DateTime).
@using Syncfusion.Blazor.PivotView
<SfPivotView TValue="ProductDetails" Width="800" Height="300">
<PivotViewDataSourceSettings DataSource="@data">
<PivotViewColumns>
<PivotViewColumn Name="Id" Caption="ID"></PivotViewColumn>
</PivotViewColumns>
<PivotViewRows>
<PivotViewRow Name="Date" Caption="Date"></PivotViewRow>
</PivotViewRows>
<PivotViewValues>
<PivotViewValue Name="ProCost" Caption="Amount"></PivotViewValue>
</PivotViewValues>
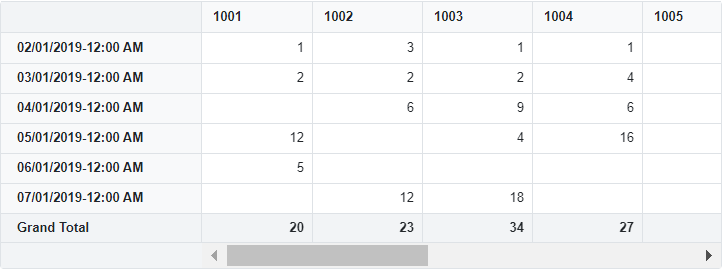
<PivotViewFormatSettings>
<PivotViewFormatSetting Name="Date" Type="FormatType.DateTime" Format="dd/MM/yyyy-hh:mm"></PivotViewFormatSetting>
</PivotViewFormatSettings>
</PivotViewDataSourceSettings>
</SfPivotView>
@code{
public List<ProductDetails> data { get; set; }
protected override void OnInitialized()
{
this.data = ProductDetails.GetProductData().ToList();
}
}
Limitations of date formatting
According to Firefox and Edge browser standards, most date and time formats used in data sources are not supported. For example: Apr-2000, Apr-01-2000, 01-03-2000, 2000-Apr-01, and similar formats are not recognized. However, ISO formats are supported across all browsers for consistent date handling.
NOTE
You can refer to our Blazor Pivot Table feature tour page for its groundbreaking feature representations. You can also explore our Blazor Pivot Table example to know how to render and configure the pivot table.