Hyperlink in Blazor Pivot Table Component
5 Nov 202517 minutes to read
The Pivot Table component provides built-in support for displaying hyperlinks within individual cells. This feature allows users to link data in specific cells, enhancing interactivity and navigation.
Hyperlinks can be selectively enabled for various cell types, including:
- Row headers
- Column headers
- Value cells
- Summary cells
You can control hyperlink behavior using the PivotViewHyperlinkSettings class, which can be defined during the initial rendering through the code-behind.
Available Hyperlink Settings
The following properties are available in PivotViewHyperlinkSettings:
- ShowHyperlink: It allows to set the visibility of hyperlink in all cells.
- ShowRowHeaderHyperlink: It allows to set the visibility of hyperlink in row headers.
- ShowColumnHeaderHyperlink: It allows to set the visibility of hyperlink in column headers.
- ShowValueCellHyperlink: It allows to set the visibility of hyperlink in value cells.
- ShowSummaryCellHyperlink: It allows to set the visibility of hyperlink in summary cells.
- HeaderText: It allows to set the visibility of hyperlink based on header text.
- ConditionalSettings: It allows to set the visibility of hyperlink based on specific condition.
NOTE
By default, the hyperlink options are disabled for all cells in the Pivot Table.
NOTE
User defined style can be applied to hyperlink using CssClass property in PivotViewHyperlinkSettings class.
Hyperlink for all cells
The Pivot Table provides an option to display hyperlinks across all cells currently visible in the table. To enable this functionality, set the ShowHyperlink property to true within the PivotViewHyperlinkSettings.
Once enabled, hyperlinks will be shown consistently in row headers, column headers, value cells, and summary cells.
@using Syncfusion.Blazor.PivotView
<SfPivotView TValue="ProductDetails" ShowFieldList="true">
<PivotViewDataSourceSettings DataSource="@data">
<PivotViewColumns>
<PivotViewColumn Name="Year"></PivotViewColumn>
<PivotViewColumn Name="Quarter"></PivotViewColumn>
</PivotViewColumns>
<PivotViewRows>
<PivotViewRow Name="Country"></PivotViewRow>
<PivotViewRow Name="Products"></PivotViewRow>
</PivotViewRows>
<PivotViewValues>
<PivotViewValue Name="Amount" Caption="Sold Amount"></PivotViewValue>
</PivotViewValues>
<PivotViewFormatSettings>
<PivotViewFormatSetting Name="Amount" Format="C0"></PivotViewFormatSetting>
</PivotViewFormatSettings>
</PivotViewDataSourceSettings>
<PivotViewHyperlinkSettings ShowHyperlink="true" CssClass="e-custom-class">
</PivotViewHyperlinkSettings>
</SfPivotView>
<style>
.e-custom-class,.e-custom-class:hover {
text-decoration: underline !important;
color: blue !important;
}
.e-custom-class:hover {
color: red !important;
}
</style>
@code{
public List<ProductDetails> data { get; set; }
protected override void OnInitialized()
{
this.data = ProductDetails.GetProductData().ToList();
//Bind the data source collection here. Refer "Assigning sample data to the pivot table" section in getting started for more details.
}
}
Hyperlink for row headers
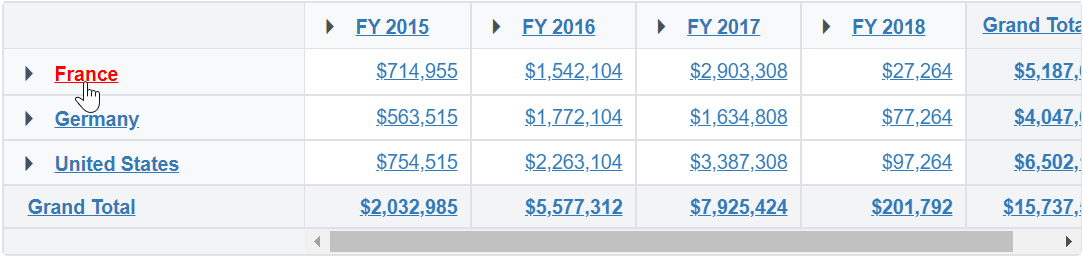
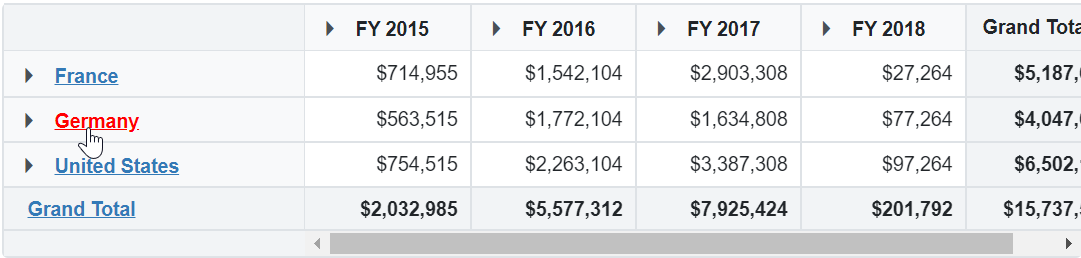
The Pivot Table provides a way to display hyperlinks specifically in row header cells that are currently visible. To enable this functionality, set the ShowRowHeaderHyperlink property to true within the PivotViewHyperlinkSettings. This ensures that only the row headers will display hyperlinks, while other cell types remain unaffected.
@using Syncfusion.Blazor.PivotView
<SfPivotView TValue="ProductDetails">
<PivotViewDataSourceSettings DataSource="@data">
<PivotViewColumns>
<PivotViewColumn Name="Year"></PivotViewColumn>
<PivotViewColumn Name="Quarter"></PivotViewColumn>
</PivotViewColumns>
<PivotViewRows>
<PivotViewRow Name="Country"></PivotViewRow>
<PivotViewRow Name="Products"></PivotViewRow>
</PivotViewRows>
<PivotViewValues>
<PivotViewValue Name="Amount" Caption="Sold Amount"></PivotViewValue>
</PivotViewValues>
<PivotViewFormatSettings>
<PivotViewFormatSetting Name="Amount" Format="C0"></PivotViewFormatSetting>
</PivotViewFormatSettings>
</PivotViewDataSourceSettings>
<PivotViewHyperlinkSettings ShowRowHeaderHyperlink="true" CssClass="e-custom-class">
</PivotViewHyperlinkSettings>
</SfPivotView>
<style>
.e-custom-class,.e-custom-class:hover {
text-decoration: underline !important;
color: blue !important;
}
.e-custom-class:hover {
color: red !important;
}
</style>
@code{
public List<ProductDetails> data { get; set; }
protected override void OnInitialized()
{
this.data = ProductDetails.GetProductData().ToList();
//Bind the data source collection here. Refer "Assigning sample data to the pivot table" section in getting started for more details.
}
}
Hyperlink for column headers
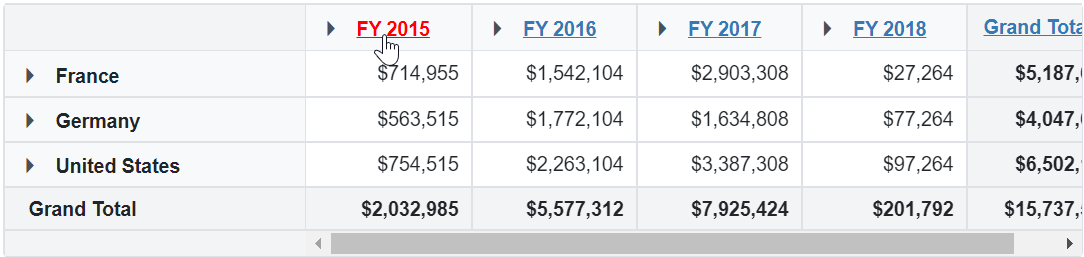
The Pivot Table provides an option to display hyperlinks specifically in column header cells that are currently visible. To enable this functionality, set the ShowColumnHeaderHyperlink property to true within the PivotViewHyperlinkSettings class. This ensures that only the column headers will display hyperlinks, while other cell types remain unaffected.
@using Syncfusion.Blazor.PivotView
<SfPivotView TValue="ProductDetails">
<PivotViewDataSourceSettings DataSource="@data">
<PivotViewColumns>
<PivotViewColumn Name="Year"></PivotViewColumn>
<PivotViewColumn Name="Quarter"></PivotViewColumn>
</PivotViewColumns>
<PivotViewRows>
<PivotViewRow Name="Country"></PivotViewRow>
<PivotViewRow Name="Products"></PivotViewRow>
</PivotViewRows>
<PivotViewValues>
<PivotViewValue Name="Amount" Caption="Sold Amount"></PivotViewValue>
</PivotViewValues>
<PivotViewFormatSettings>
<PivotViewFormatSetting Name="Amount" Format="C0"></PivotViewFormatSetting>
</PivotViewFormatSettings>
</PivotViewDataSourceSettings>
<PivotViewHyperlinkSettings ShowColumnHeaderHyperlink="true" CssClass="e-custom-class">
</PivotViewHyperlinkSettings>
</SfPivotView>
<style>
.e-custom-class,.e-custom-class:hover {
text-decoration: underline !important;
color: blue !important;
}
.e-custom-class:hover {
color: red !important;
}
</style>
@code{
public List<ProductDetails> data { get; set; }
protected override void OnInitialized()
{
this.data = ProductDetails.GetProductData().ToList();
//Bind the data source collection here. Refer "Assigning sample data to the pivot table" section in getting started for more details.
}
}
Hyperlink for value cells
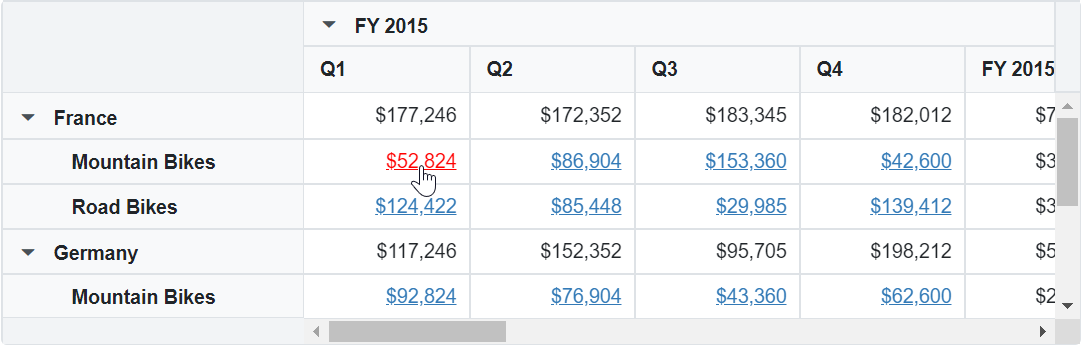
The Pivot Table provides support for displaying hyperlinks specifically in value cells that are currently visible. To enable this option, set the ShowValueCellHyperlink property to true within the PivotViewHyperlinkSettings class. This ensures that only the value cells will display hyperlinks, while other cell types remain unaffected.
@using Syncfusion.Blazor.PivotView
<SfPivotView TValue="ProductDetails">
<PivotViewDataSourceSettings DataSource="@data" ExpandAll="true">
<PivotViewColumns>
<PivotViewColumn Name="Year"></PivotViewColumn>
<PivotViewColumn Name="Quarter"></PivotViewColumn>
</PivotViewColumns>
<PivotViewRows>
<PivotViewRow Name="Country"></PivotViewRow>
<PivotViewRow Name="Products"></PivotViewRow>
</PivotViewRows>
<PivotViewValues>
<PivotViewValue Name="Amount" Caption="Sold Amount"></PivotViewValue>
</PivotViewValues>
<PivotViewFormatSettings>
<PivotViewFormatSetting Name="Amount" Format="C0"></PivotViewFormatSetting>
</PivotViewFormatSettings>
</PivotViewDataSourceSettings>
<PivotViewHyperlinkSettings ShowValueCellHyperlink="true" CssClass="e-custom-class">
</PivotViewHyperlinkSettings>
</SfPivotView>
<style>
.e-custom-class,.e-custom-class:hover {
text-decoration: underline !important;
color: blue !important;
}
.e-custom-class:hover {
color: red !important;
}
</style>
@code{
public List<ProductDetails> data { get; set; }
protected override void OnInitialized()
{
this.data = ProductDetails.GetProductData().ToList();
//Bind the data source collection here. Refer "Assigning sample data to the pivot table" section in getting started for more details.
}
}
Hyperlink for summary cells
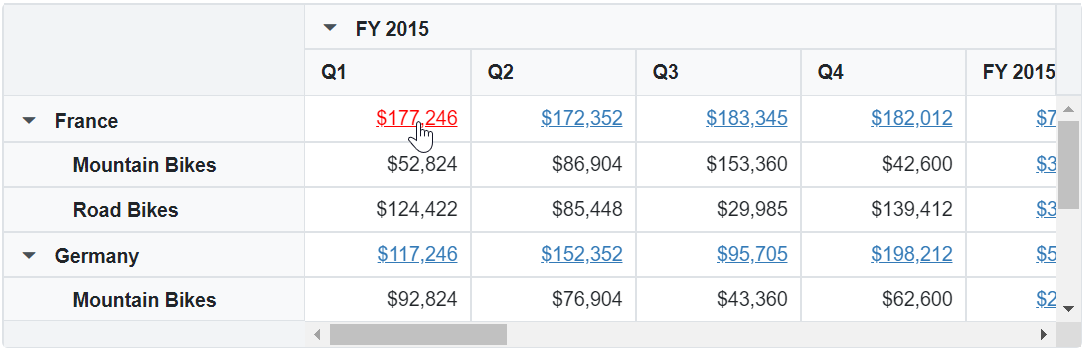
The Pivot Table provides support for displaying hyperlinks specifically in summary cells that are currently visible. To enable this option, set the ShowSummaryCellHyperlink property to true within the PivotViewHyperlinkSettings class. This ensures that only the summary cells will display hyperlinks, while other cell types remain unaffected.
@using Syncfusion.Blazor.PivotView
<SfPivotView TValue="ProductDetails">
<PivotViewDataSourceSettings DataSource="@data" ExpandAll="true">
<PivotViewColumns>
<PivotViewColumn Name="Year"></PivotViewColumn>
<PivotViewColumn Name="Quarter"></PivotViewColumn>
</PivotViewColumns>
<PivotViewRows>
<PivotViewRow Name="Country"></PivotViewRow>
<PivotViewRow Name="Products"></PivotViewRow>
</PivotViewRows>
<PivotViewValues>
<PivotViewValue Name="Amount" Caption="Sold Amount"></PivotViewValue>
</PivotViewValues>
<PivotViewFormatSettings>
<PivotViewFormatSetting Name="Amount" Format="C0"></PivotViewFormatSetting>
</PivotViewFormatSettings>
</PivotViewDataSourceSettings>
<PivotViewHyperlinkSettings ShowSummaryCellHyperlink="true" CssClass="e-custom-class">
</PivotViewHyperlinkSettings>
</SfPivotView>
<style>
.e-custom-class,.e-custom-class:hover {
text-decoration: underline !important;
color: blue !important;
}
.e-custom-class:hover {
color: red !important;
}
</style>
@code{
public List<ProductDetails> data { get; set; }
protected override void OnInitialized()
{
this.data = ProductDetails.GetProductData().ToList();
//Bind the data source collection here. Refer "Assigning sample data to the pivot table" section in getting started for more details.
}
}
Condition based hyperlink
The Pivot Table supports displaying hyperlinks in specific cells based on defined conditions. This functionality can be configured through code-behind during initial rendering using the PivotViewConditionalSettings class.
- Measure: Specifies the value field name for which the hyperlink should be shown when the condition is met.
- Conditions: Specifies the operator type such as Condition.Equals, Condition.GreaterThan, Condition.LessThan, etc.
- Value1: Sets the starting value for the condition.
- Value2: Sets the ending value for the condition (used in range-based comparisons).
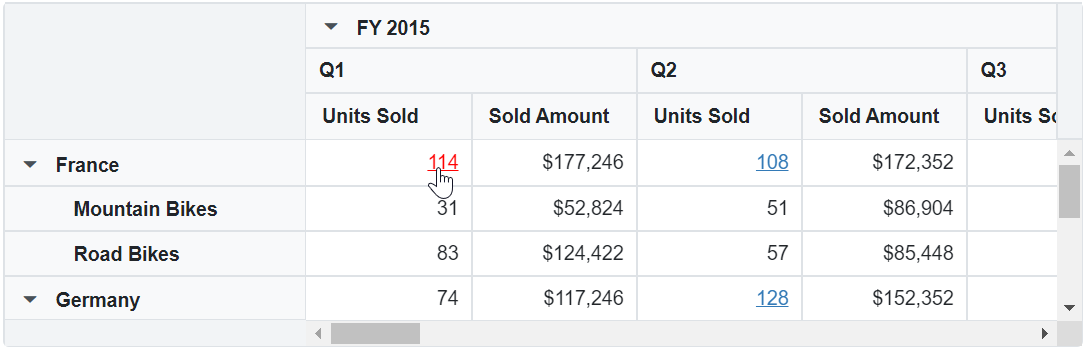
In the example below, the Pivot Table is configured to display hyperlinks only in cells where the “Units Sold” field value is between 100 and 200. This highlights specific aggregated values that meet the given condition.
@using Syncfusion.Blazor.PivotView
<SfPivotView TValue="ProductDetails">
<PivotViewDataSourceSettings DataSource="@data" ExpandAll="true">
<PivotViewColumns>
<PivotViewColumn Name="Year"></PivotViewColumn>
<PivotViewColumn Name="Quarter"></PivotViewColumn>
</PivotViewColumns>
<PivotViewRows>
<PivotViewRow Name="Country"></PivotViewRow>
<PivotViewRow Name="Products"></PivotViewRow>
</PivotViewRows>
<PivotViewValues>
<PivotViewValue Name="Sold" Caption="Units Sold"></PivotViewValue>
<PivotViewValue Name="Amount" Caption="Sold Amount"></PivotViewValue>
</PivotViewValues>
<PivotViewFormatSettings>
<PivotViewFormatSetting Name="Amount" Format="C0"></PivotViewFormatSetting>
</PivotViewFormatSettings>
</PivotViewDataSourceSettings>
<PivotViewHyperlinkSettings CssClass="e-custom-class">
<PivotViewConditionalSettings>
<PivotViewConditionalSetting Measure="Sold" Conditions=Condition.Between Value1="100" Value2="200"></PivotViewConditionalSetting>
</PivotViewConditionalSettings>
</PivotViewHyperlinkSettings>
</SfPivotView>
<style>
.e-custom-class,.e-custom-class:hover {
text-decoration: underline !important;
color: blue !important;
}
.e-custom-class:hover {
color: red !important;
}
</style>
@code{
public List<ProductDetails> data { get; set; }
protected override void OnInitialized()
{
this.data = ProductDetails.GetProductData().ToList();
//Bind the data source collection here. Refer "Assigning sample data to the pivot table" section in getting started for more details.
}
}
Header based hyperlink
The Pivot Table supports displaying hyperlinks in cells based on specific row or column headers. This functionality can be enabled using the HeaderText property, which is configured through code-behind during initial rendering.
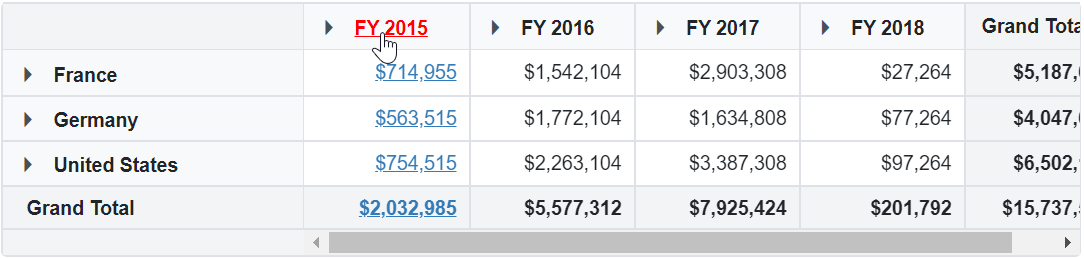
In the below code example, the value FY 2015 is assigned to HeaderText, which means the Pivot Table will show hyperlinks only in cells that match this specific header combination.
@using Syncfusion.Blazor.PivotView
<SfPivotView TValue="ProductDetails">
<PivotViewDataSourceSettings DataSource="@data">
<PivotViewColumns>
<PivotViewColumn Name="Year"></PivotViewColumn>
<PivotViewColumn Name="Quarter"></PivotViewColumn>
</PivotViewColumns>
<PivotViewRows>
<PivotViewRow Name="Country"></PivotViewRow>
<PivotViewRow Name="Products"></PivotViewRow>
</PivotViewRows>
<PivotViewValues>
<PivotViewValue Name="Amount" Caption="Sold Amount"></PivotViewValue>
</PivotViewValues>
<PivotViewFormatSettings>
<PivotViewFormatSetting Name="Amount" Format="C0"></PivotViewFormatSetting>
</PivotViewFormatSettings>
</PivotViewDataSourceSettings>
<PivotViewHyperlinkSettings HeaderText="FY 2015" CssClass="e-custom-class"></PivotViewHyperlinkSettings>
</SfPivotView>
<style>
.e-custom-class,.e-custom-class:hover {
text-decoration: underline !important;
color: blue !important;
}
.e-custom-class:hover {
color: red !important;
}
</style>
@code{
public List<ProductDetails> data { get; set; }
protected override void OnInitialized()
{
this.data = ProductDetails.GetProductData().ToList();
//Bind the data source collection here. Refer "Assigning sample data to the pivot table" section in getting started for more details.
}
}
Event
The Pivot Table triggers the HyperlinkCellClicked event whenever a hyperlink cell is clicked. This event allows you to either customize the clicked cell or retrieve information about it.
It provides two parameters:
-
CurrentCell: Refers to the clicked cell element, which can be modified as needed. -
Cancel: If set to true, prevents any changes from being applied to the cell. -
Data: Contains detailed information about the clicked cell, including its value, row and column headers, position, and whether it’s a summary cell. -
NativeEvent: Represents the original browser event triggered by the click, useful for advanced event handling.
In the example below, when a hyperlink cell is clicked, the cell is checked to determine if it is a row header. If it is a row header (e.g., ‘France’), the user is redirected to the corresponding Wikipedia page (e.g., ‘https://en.wikipedia.org/wiki/France’). If the clicked cell is a column header, value cell, or summary cell, the user is redirected to ‘https://syncfusion.com/’. The Cancel property is set to false to enable this interaction.
@using Syncfusion.Blazor.PivotView
@inject IJSRuntime JSRuntime
<SfPivotView TValue="ProductDetails" ShowFieldList="true">
<PivotViewDataSourceSettings DataSource="@data">
<PivotViewColumns>
<PivotViewColumn Name="Year"></PivotViewColumn>
<PivotViewColumn Name="Quarter"></PivotViewColumn>
</PivotViewColumns>
<PivotViewRows>
<PivotViewRow Name="Country"></PivotViewRow>
<PivotViewRow Name="Products"></PivotViewRow>
</PivotViewRows>
<PivotViewValues>
<PivotViewValue Name="Amount" Caption="Sold Amount"></PivotViewValue>
</PivotViewValues>
</PivotViewDataSourceSettings>
<PivotViewHyperlinkSettings ShowHyperlink="true" CssClass="e-custom-class">
</PivotViewHyperlinkSettings>
<PivotViewEvents TValue="ProductDetails" HyperlinkCellClicked="OnHyperLinkClick"></PivotViewEvents>
</SfPivotView>
<script type="text/javascript">
function navigateFromPivotCellCoordinates(rowIndex, colIndex, baseUrl) {
const element = document.querySelector('[index="' + rowIndex + '"][aria-colindex="' + (colIndex + 1) + '"]');
const cellcontent = element.innerText;
if (element && element.classList.contains('e-rowsheader') && cellcontent != "Grand Total")
{
const finalUrl = `${baseUrl}${encodeURIComponent(cellcontent)}`;
console.log(`Navigating from DOM element at [${rowIndex}, ${colIndex}] to: ${finalUrl}`);
window.location.href = finalUrl;
}
else
{
const finalUrl = "https://syncfusion.com/";
console.log(`Navigating from DOM element at [${rowIndex}, ${colIndex}] to: ${finalUrl}`);
window.location.href = finalUrl;
}
}
</script>
<style>
.e-custom-class, .e-custom-class:hover {
text-decoration: underline !important;
color: blue !important;
}
.e-custom-class:hover {
color: red !important;
}
</style>
@code {
public List<ProductDetails> data { get; set; }
protected override void OnInitialized()
{
this.data = ProductDetails.GetProductData().ToList();
//Bind the data source collection here. Refer "Assigning sample data to the pivot table" section in getting started for more details.
}
public async Task OnHyperLinkClick(HyperCellClickEventArgs args)
{
int row = (args.Data as AxisSet).RowIndex;
int col = (args.Data as AxisSet).ColIndex;
string baseUrl = "https://en.wikipedia.org/wiki/";
await JSRuntime.InvokeVoidAsync("navigateFromPivotCellCoordinates", row, col, baseUrl);
}
}NOTE
Refer to the Blazor Pivot Table feature tour page for its groundbreaking feature representations. You can also explore the Blazor Pivot Table example to know how to render and configure the pivot table.