Number Formatting in Blazor Pivot Table Component
5 Nov 20259 minutes to read
The Pivot Table component provides comprehensive number formatting capabilities, allowing you to display numeric values in various formats. This enhances data readability and ensures values are displayed accurately to meet your specific needs.
Supported format types
The Pivot Table component supports the following display formats for numeric values:
- Number - Standard numeric formatting with optional grouping separators and configurable decimal places.
- Currency - Formats currency values with appropriate symbols, optional grouping separators, and customizable decimal places.
- Percentage - Values displayed as percentages with the % symbol.
- Custom - User-defined formatting patterns for specific display requirements.
Defining number format settings
To configure number formats for numeric values, use the FormatSettings property in the PivotViewDataSourceSettings. Use the following main properties within the FormatSettings option to define how values are formatted:
Essential formatting properties
- Name: Specifies the field name to which the formatting should be applied.
- Format: Defines the format pattern for the respective field.
Format type codes
Use these standard format codes to specify the formatting type:
- N - Numeric formatting (e.g., 1,234.56)
- C - Currency formatting (e.g., $1,234.56)
- P - Percentage formatting (e.g., 12.34%)
NOTE
When no format is specified, the component applies numeric formatting as the default.
Additional formatting options
- UseGrouping: Controls the display of grouping separators. When set to true (default), displays values like $100,000,000; when false, displays as $100000000.
- Currency: Specifies the currency code to be considered for currency formatting (e.g., USD, EUR, GBP).
@using Syncfusion.Blazor.PivotView
<SfPivotView TValue="ProductDetails">
<PivotViewDataSourceSettings DataSource="@data">
<PivotViewColumns>
<PivotViewColumn Name="Year"></PivotViewColumn>
<PivotViewColumn Name="Quarter"></PivotViewColumn>
</PivotViewColumns>
<PivotViewRows>
<PivotViewRow Name="Country"></PivotViewRow>
<PivotViewRow Name="Products"></PivotViewRow>
</PivotViewRows>
<PivotViewValues>
<PivotViewValue Name="Sold" Caption="Units Sold"></PivotViewValue>
<PivotViewValue Name="Amount" Caption="Sold Amount"></PivotViewValue>
</PivotViewValues>
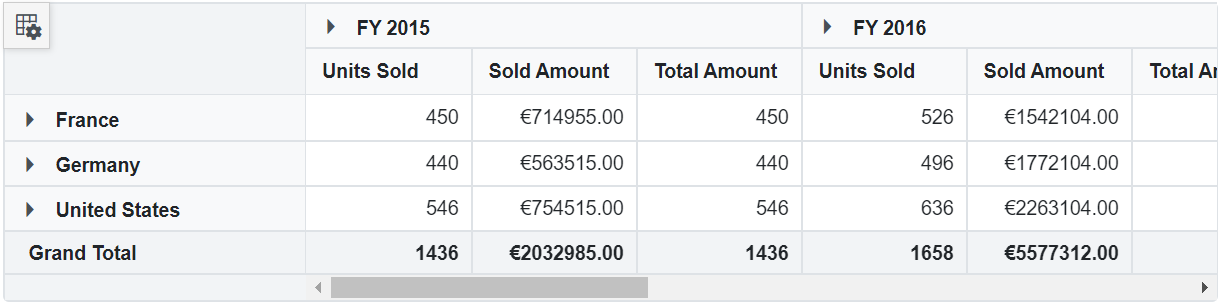
<PivotViewFormatSettings>
<PivotViewFormatSetting Name="Amount" Format="C2" UseGrouping="false" Currency='EUR'></PivotViewFormatSetting>
</PivotViewFormatSettings>
</PivotViewDataSourceSettings>
</SfPivotView>
@code{
public List<ProductDetails> data { get; set; }
protected override void OnInitialized()
{
this.data = ProductDetails.GetProductData().ToList();
//Bind the data source collection here. Refer "Assigning sample data to the pivot table" section in getting started for more details.
}
}
You can also format the values at runtime using the formatting dialog. This option can be enabled by setting the AllowNumberFormatting property to true. The same has been discussed in some of the upcoming topics.
Custom format
Custom format lets you display numbers in your preferred pattern by setting the Format property within the FormatSettings. You can use one or more format specifiers (shown in the table below) to control how values appear in the Pivot Table.
| Specifier | Description | Input | Format Output |
|---|---|---|---|
| 0 | Replaces the zero with the corresponding digit if it is present. Otherwise, zero will appear in the result string. | { format: ‘0000’ } | ‘0123’ |
| # | Replaces the ‘ # ‘ symbol with the corresponding digit if it is present. Otherwise, no digits will appear in the result string. | { format: ‘####’ } | ‘1234’ |
| . | Denotes the number of digits permitted after the decimal point. | { format: ‘###0.##0#’ } | ‘546321.000’ |
| % | Percent specifier denotes the percentage type format. | { format: ‘0000 %’ } | ‘0100 %’ |
| $ | Denotes the currency type format that is based on the global currency code specified. | { format: ‘$ ###.00’ } | ’$ 13.00’ |
| ; | Denotes separate formats for positive, negative and zero values. | { format: ‘###.##;(###.00);-0’ } | ‘(120.00)’ |
| ‘String’ (single Quotes) | Denotes the characters that are enclosed in the single quote (‘) to be replaced in the resulting string. | { format: “####.00 ‘@’” } | “123.00 @” |
NOTE
When you define a custom format, certain properties such as UseGrouping and Currency in the format settings will be ignored.
@using Syncfusion.Blazor.PivotView
<SfPivotView TValue="ProductDetails">
<PivotViewDataSourceSettings DataSource="@data">
<PivotViewColumns>
<PivotViewColumn Name="Year"></PivotViewColumn>
<PivotViewColumn Name="Quarter"></PivotViewColumn>
</PivotViewColumns>
<PivotViewRows>
<PivotViewRow Name="Country"></PivotViewRow>
<PivotViewRow Name="Products"></PivotViewRow>
</PivotViewRows>
<PivotViewValues>
<PivotViewValue Name="Sold" Caption="Units Sold"></PivotViewValue>
<PivotViewValue Name="Amount" Caption="Sold Amount"></PivotViewValue>
</PivotViewValues>
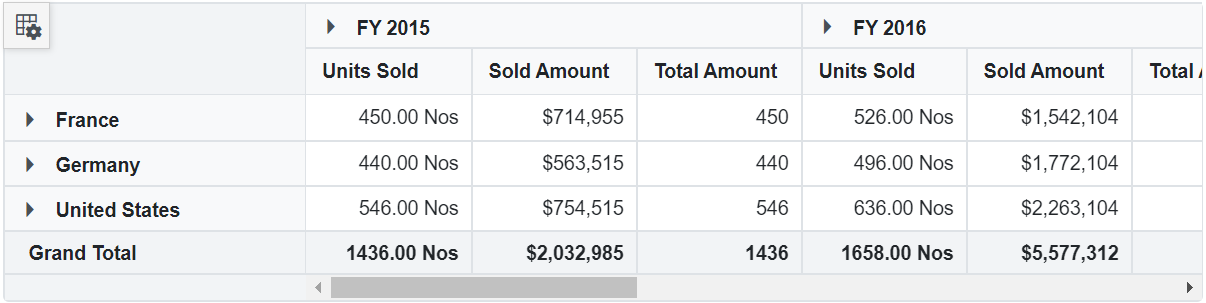
<PivotViewFormatSettings>
<PivotViewFormatSetting Name="Amount" Format="C"></PivotViewFormatSetting>
<PivotViewFormatSetting Name="Sold" Format="####.00 'Nos'"></PivotViewFormatSetting>
</PivotViewFormatSettings>
</PivotViewDataSourceSettings>
</SfPivotView>
@code{
public List<ProductDetails> data { get; set; }
protected override void OnInitialized()
{
this.data = ProductDetails.GetProductData().ToList();
//Bind the data source collection here. Refer "Assigning sample data to the pivot table" section in getting started for more details.
}
}
Toolbar
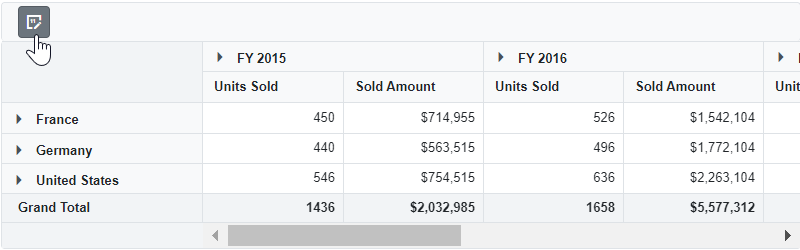
Number formatting can be applied instantly at runtime through the built-in dialog, accessible from the toolbar. To enable this, set both the AllowNumberFormatting and ShowToolbar properties to true, and include the NumberFormatting option in the Toolbar property. The toolbar will then automatically display the “Number Formatting” icon. Clicking this icon opens the dialog, allowing you to specify number formats for value fields directly within the Pivot Table.
@using Syncfusion.Blazor.PivotView
<SfPivotView @ref="pivot" TValue="ProductDetails" ShowToolbar="true" Toolbar="@toolbar" AllowNumberFormatting="true" Height="300" Width="800">
<PivotViewDisplayOption Primary=Primary.Table View=View.Both></PivotViewDisplayOption>
<PivotViewDataSourceSettings DataSource="@data">
<PivotViewColumns>
<PivotViewColumn Name="Year"></PivotViewColumn>
<PivotViewColumn Name="Quarter"></PivotViewColumn>
</PivotViewColumns>
<PivotViewRows>
<PivotViewRow Name="Country"></PivotViewRow>
<PivotViewRow Name="Products"></PivotViewRow>
</PivotViewRows>
<PivotViewValues>
<PivotViewValue Name="Sold" Caption="Units Sold"></PivotViewValue>
<PivotViewValue Name="Amount" Caption="Sold Amount"></PivotViewValue>
</PivotViewValues>
<PivotViewFormatSettings>
<PivotViewFormatSetting Name="Amount" Format="C"></PivotViewFormatSetting>
</PivotViewFormatSettings>
</PivotViewDataSourceSettings>
<PivotViewEvents TValue="ProductDetails"></PivotViewEvents>
<PivotViewGridSettings ColumnWidth="140"></PivotViewGridSettings>
</SfPivotView>
<style>
.e-pivotview {
min-height: 300px;
width: 722px;
}
</style>
@code{
SfPivotView<ProductDetails> pivot;
public List<ToolbarItems> toolbar = new List<ToolbarItems> {
ToolbarItems.NumberFormatting
};
public List<ProductDetails> data { get; set; }
protected override void OnInitialized()
{
this.data = ProductDetails.GetProductData().ToList();
//Bind the data source collection here. Refer "Assigning sample data to the pivot table" section in getting started for more details.
}
}
NOTE
You can refer to the Blazor Pivot Table feature tour page for its groundbreaking feature representations. You can also explore the Blazor Pivot Table example to know how to render and configure the pivot table.