Show or Hide Totals in Blazor Pivot Table Component
5 Nov 202511 minutes to read
The Pivot Table component allows users to easily customize the display of grand totals and sub-totals. This documentation explains how to control their visibility and positioning to suit your data analysis needs.
Show or hide grand totals
The Pivot Table component provides options to display or hide grand totals for rows, columns, or both. These options are configured using the following properties within the PivotViewDataSourceSettings class:
- ShowGrandTotals: Controls the visibility of grand totals for both rows and columns. Set this property to false to hide grand totals in both directions.
- ShowRowGrandTotals: When set to false, this property hides only the row grand totals.
- ShowColumnGrandTotals: When set to false, this property hides only the column grand totals.
NOTE
By default, all of these properties—ShowGrandTotals, ShowRowGrandTotals, and ShowColumnGrandTotals—are set to true in the PivotViewDataSourceSettings class.
@using Syncfusion.Blazor.PivotView
<SfPivotView TValue="ProductDetails">
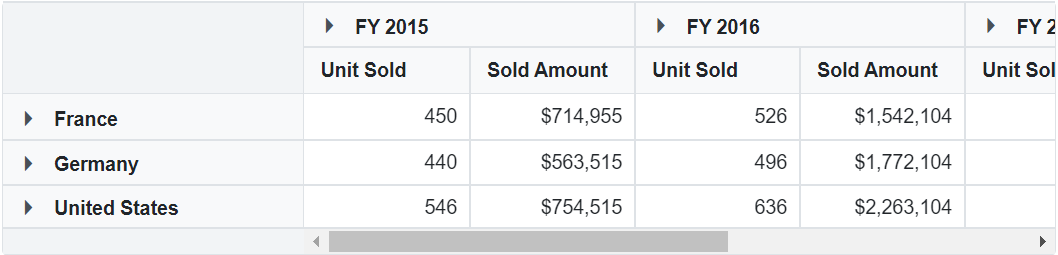
<PivotViewDataSourceSettings DataSource="@data" ShowGrandTotals=false>
<PivotViewColumns>
<PivotViewColumn Name="Year"></PivotViewColumn>
<PivotViewColumn Name="Quarter"></PivotViewColumn>
</PivotViewColumns>
<PivotViewRows>
<PivotViewRow Name="Country"></PivotViewRow>
<PivotViewRow Name="Products"></PivotViewRow>
</PivotViewRows>
<PivotViewValues>
<PivotViewValue Name="Sold" Caption="Unit Sold"></PivotViewValue>
<PivotViewValue Name="Amount" Caption="Sold Amount"></PivotViewValue>
</PivotViewValues>
<PivotViewFormatSettings>
<PivotViewFormatSetting Name="Amount" Format="C"></PivotViewFormatSetting>
</PivotViewFormatSettings>
</PivotViewDataSourceSettings>
</SfPivotView>
@code{
public List<ProductDetails> data { get; set; }
protected override void OnInitialized()
{
this.data = ProductDetails.GetProductData().ToList();
//Bind the data source collection here. Refer "Assigning sample data to the pivot table" section in getting started for more details.
}
}
Set grand totals position
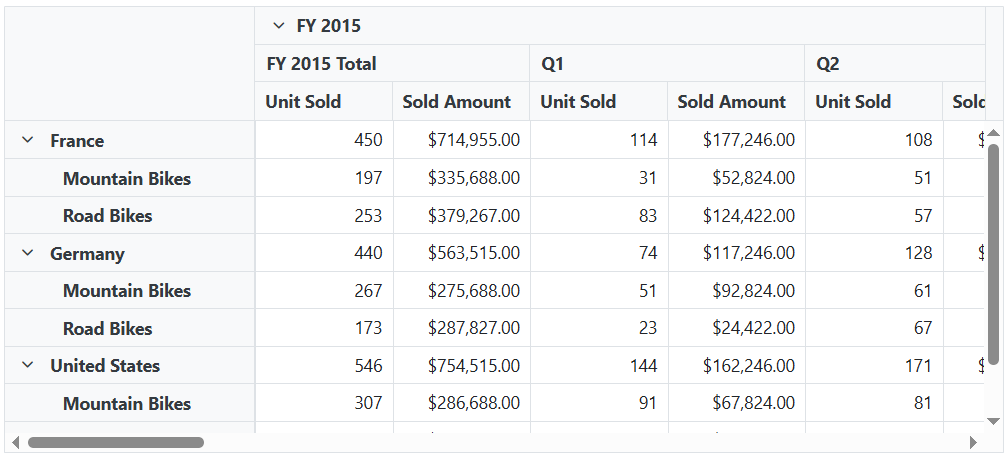
You can specify the position of grand totals for rows and columns in a Pivot Table by configuring the GrandTotalsPosition property within the PivotViewDataSourceSettings class. You can choose to place the grand totals either at the top or at the bottom of the pivot table, depending on your preference.
To display grand totals at the top of both rows and columns, set the GrandTotalsPosition property to Top. To show grand totals at the bottom (which is the default setting), set it to Bottom. This property applies to both row and column grand totals simultaneously.
@using Syncfusion.Blazor.PivotView
<SfPivotView TValue="ProductDetails">
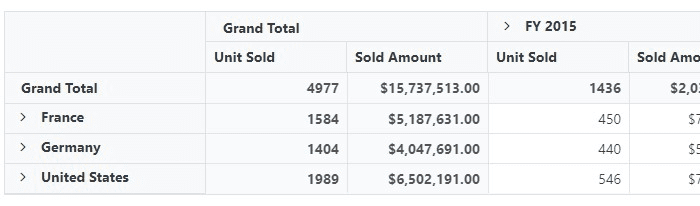
<PivotViewDataSourceSettings DataSource="@data" ExpandAll="false" GrandTotalsPosition=GrandTotalsPosition.Top>
<PivotViewColumns>
<PivotViewColumn Name="Year"></PivotViewColumn>
<PivotViewColumn Name="Quarter"></PivotViewColumn>
</PivotViewColumns>
<PivotViewRows>
<PivotViewRow Name="Country" ShowSubTotals="false"></PivotViewRow>
<PivotViewRow Name="Products"></PivotViewRow>
</PivotViewRows>
<PivotViewValues>
<PivotViewValue Name="Sold" Caption="Unit Sold"></PivotViewValue>
<PivotViewValue Name="Amount" Caption="Sold Amount"></PivotViewValue>
</PivotViewValues>
<PivotViewFormatSettings>
<PivotViewFormatSetting Name="Amount" Format="C"></PivotViewFormatSetting>
</PivotViewFormatSettings>
</PivotViewDataSourceSettings>
</SfPivotView>
@code{
public List<ProductDetails> data { get; set; }
protected override void OnInitialized()
{
this.data = ProductDetails.GetProductData().ToList();
// Bind the data source collection here. Refer "Assigning sample data to the pivot table" section in getting started for more details.
}
}
Show or hide sub-totals
The Pivot Table component enables showing or hiding sub-totals for rows, columns, or both. Use the following properties in the PivotViewDataSourceSettings class to configure these options:
-
ShowSubTotals: Set to
falseto hide all sub-totals for rows and columns. -
ShowRowSubTotals: Set to
falseto hide row sub-totals only. -
ShowColumnSubTotals: Set to
falseto hide column sub-totals only.
NOTE
By default, the ShowSubTotals, ShowRowSubTotals, and ShowColumnSubTotals properties in the PivotViewDataSourceSettings class are set to true, ensuring sub-totals are visible across the Pivot Table.
@using Syncfusion.Blazor.PivotView
<SfPivotView TValue="ProductDetails">
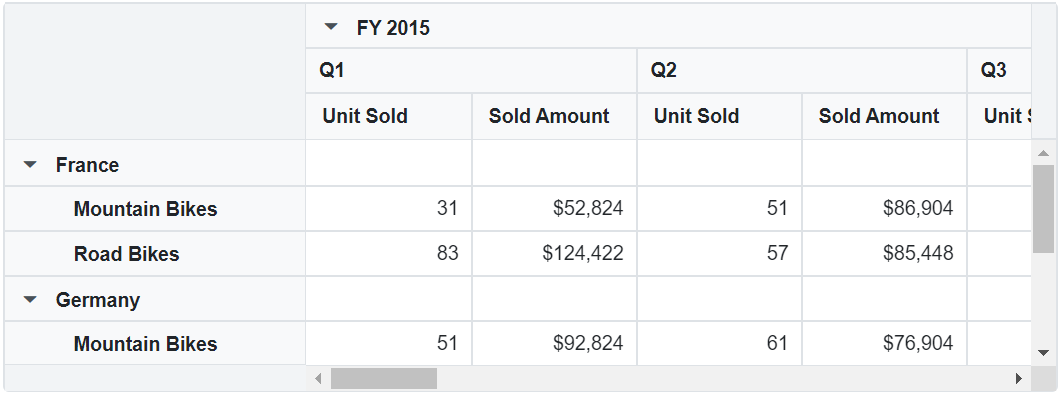
<PivotViewDataSourceSettings DataSource="@data" ExpandAll="true" ShowSubTotals="false">
<PivotViewColumns>
<PivotViewColumn Name="Year"></PivotViewColumn>
<PivotViewColumn Name="Quarter"></PivotViewColumn>
</PivotViewColumns>
<PivotViewRows>
<PivotViewRow Name="Country"></PivotViewRow>
<PivotViewRow Name="Products"></PivotViewRow>
</PivotViewRows>
<PivotViewValues>
<PivotViewValue Name="Sold" Caption="Unit Sold"></PivotViewValue>
<PivotViewValue Name="Amount" Caption="Sold Amount"></PivotViewValue>
</PivotViewValues>
<PivotViewFormatSettings>
<PivotViewFormatSetting Name="Amount" Format="C"></PivotViewFormatSetting>
</PivotViewFormatSettings>
</PivotViewDataSourceSettings>
</SfPivotView>
@code{
public List<ProductDetails> data { get; set; }
protected override void OnInitialized()
{
this.data = ProductDetails.GetProductData().ToList();
//Bind the data source collection here. Refer "Assigning sample data to the pivot table" section in getting started for more details.
}
}
Show or hide sub-totals for specific fields
The Pivot Table component allows users to show or hide sub-totals for specific fields in the row and column axes using the ShowSubTotals property. To hide sub-totals for a specific field in either axis, set the ShowSubTotals property to false in the corresponding field configuration within the rows or columns axis.
NOTE
By default, the ShowSubTotals property for fields in both the PivotViewRow and PivotViewColumn classes is set to true.
@using Syncfusion.Blazor.PivotView
<SfPivotView TValue="ProductDetails">
<PivotViewDataSourceSettings DataSource="@data" ExpandAll="true">
<PivotViewColumns>
<PivotViewColumn Name="Year"></PivotViewColumn>
<PivotViewColumn Name="Quarter"></PivotViewColumn>
</PivotViewColumns>
<PivotViewRows>
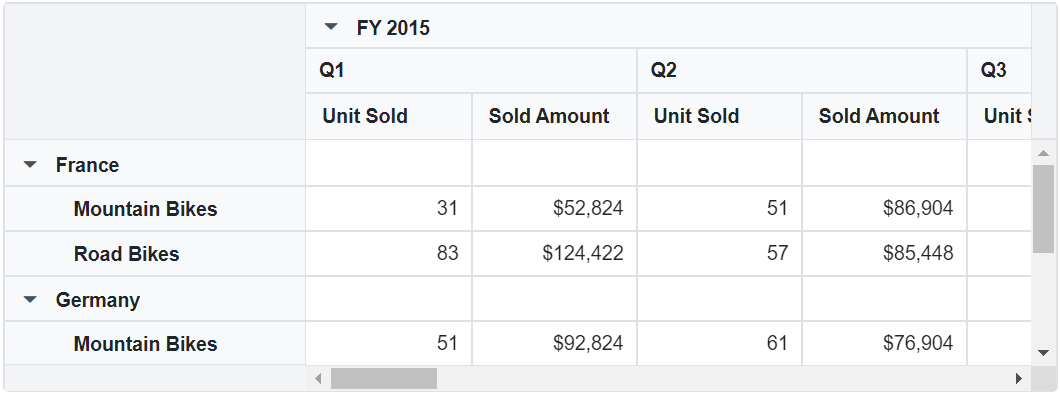
<PivotViewRow Name="Country" ShowSubTotals="false"></PivotViewRow>
<PivotViewRow Name="Products"></PivotViewRow>
</PivotViewRows>
<PivotViewValues>
<PivotViewValue Name="Sold" Caption="Unit Sold"></PivotViewValue>
<PivotViewValue Name="Amount" Caption="Sold Amount"></PivotViewValue>
</PivotViewValues>
<PivotViewFormatSettings>
<PivotViewFormatSetting Name="Amount" Format="C"></PivotViewFormatSetting>
</PivotViewFormatSettings>
</PivotViewDataSourceSettings>
</SfPivotView>
@code{
public List<ProductDetails> data { get; set; }
protected override void OnInitialized()
{
this.data = ProductDetails.GetProductData().ToList();
//Bind the data source collection here. Refer "Assigning sample data to the pivot table" section in getting started for more details.
}
}
Show sub-totals at top or bottom
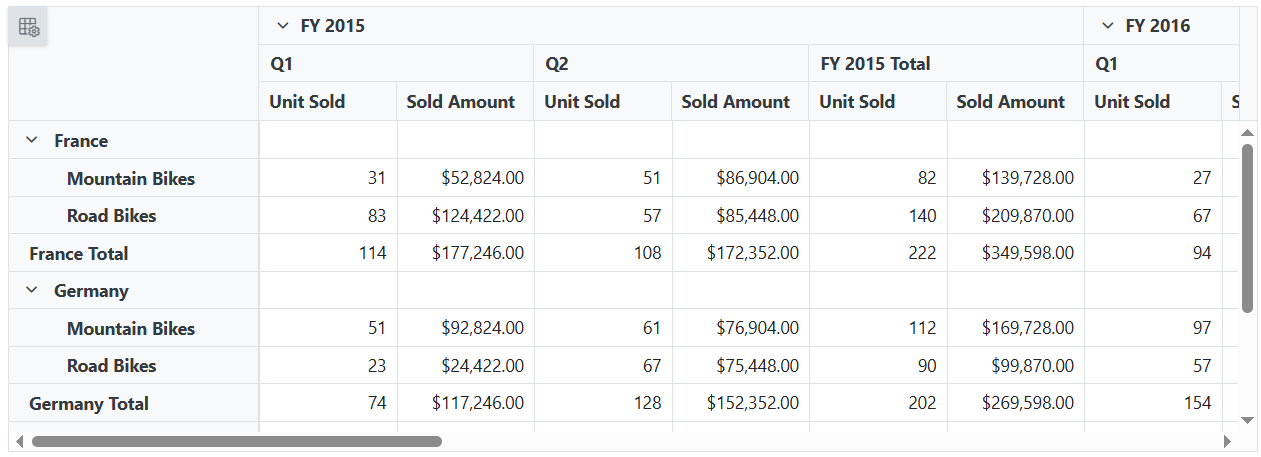
You can configure the position of sub-totals within header groups for both rows and columns in the Pivot Table using the SubTotalsPosition property in the PivotViewDataSourceSettings. By default, the SubTotalsPosition property is set to Auto, which displays column sub-totals at the bottom and row sub-totals at the top of their respective header groups in the pivot table.
To display sub-totals at the top of header groups for both rows and columns, set the SubTotalsPosition property in PivotViewDataSourceSettings to Top.
@using Syncfusion.Blazor.PivotView
<SfPivotView TValue="ProductDetails">
<PivotViewDataSourceSettings DataSource="@data" ExpandAll="true" subTotalsPosition=SubTotalsPosition.Top>
<PivotViewColumns>
<PivotViewColumn Name="Year"></PivotViewColumn>
<PivotViewColumn Name="Quarter"></PivotViewColumn>
</PivotViewColumns>
<PivotViewRows>
<PivotViewRow Name="Country"></PivotViewRow>
<PivotViewRow Name="Products"></PivotViewRow>
</PivotViewRows>
<PivotViewValues>
<PivotViewValue Name="Sold" Caption="Unit Sold"></PivotViewValue>
<PivotViewValue Name="Amount" Caption="Sold Amount"></PivotViewValue>
</PivotViewValues>
<PivotViewFormatSettings>
<PivotViewFormatSetting Name="Amount" Format="C"></PivotViewFormatSetting>
</PivotViewFormatSettings>
</PivotViewDataSourceSettings>
</SfPivotView>
@code {
public List<ProductDetails> data { get; set; }
protected override void OnInitialized()
{
this.data = ProductDetails.GetProductData().ToList();
//Bind the data source collection here. Refer "Assigning sample data to the pivot table" section in getting started for more details.
}
}
To display sub-totals at the bottom of header groups for both rows and columns, set the SubTotalsPosition property in PivotViewDataSourceSettings to Bottom.
@using Syncfusion.Blazor.PivotView
<SfPivotView TValue="ProductDetails">
<PivotViewDataSourceSettings DataSource="@data" ExpandAll="true" subTotalsPosition=SubTotalsPosition.Bottom>
<PivotViewColumns>
<PivotViewColumn Name="Year"></PivotViewColumn>
<PivotViewColumn Name="Quarter"></PivotViewColumn>
</PivotViewColumns>
<PivotViewRows>
<PivotViewRow Name="Country"></PivotViewRow>
<PivotViewRow Name="Products"></PivotViewRow>
</PivotViewRows>
<PivotViewValues>
<PivotViewValue Name="Sold" Caption="Unit Sold"></PivotViewValue>
<PivotViewValue Name="Amount" Caption="Sold Amount"></PivotViewValue>
</PivotViewValues>
<PivotViewFormatSettings>
<PivotViewFormatSetting Name="Amount" Format="C"></PivotViewFormatSetting>
</PivotViewFormatSettings>
</PivotViewDataSourceSettings>
</SfPivotView>
@code {
public List<ProductDetails> data { get; set; }
protected override void OnInitialized()
{
this.data = ProductDetails.GetProductData().ToList();
//Bind the data source collection here. Refer "Assigning sample data to the pivot table" section in getting started for more details.
}
}
Show or hide totals using toolbar
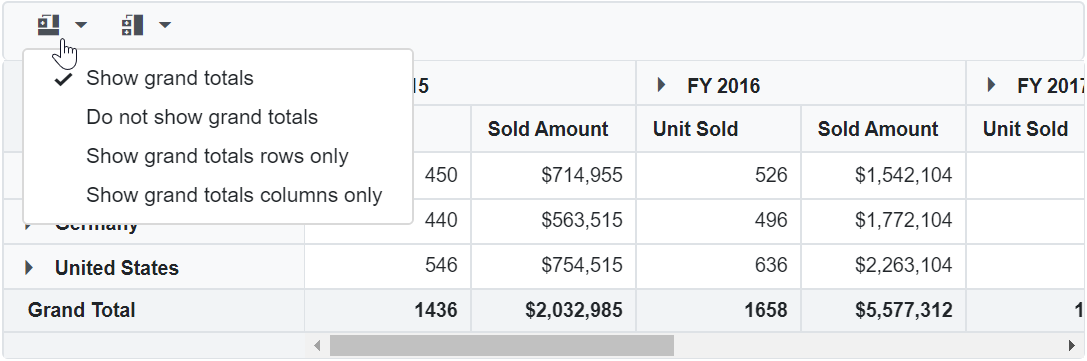
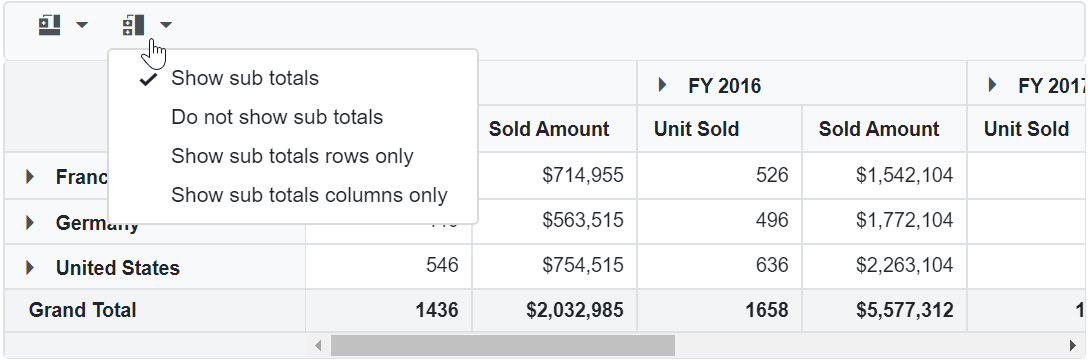
You can show or hide grand totals and sub-totals in the Pivot Table using the built-in toolbar. To enable the toolbar, set the ShowToolbar property in SfPivotView class to true. Then, include ToolbarItems.GrandTotal and ToolbarItems.SubTotal in the Toolbar property. This displays “Show/Hide Grand Totals” and “Show/Hide Subtotals” icons in the toolbar, allowing users to quickly manage grand totals and sub-totals in the table.
The toolbar also includes options for “Grand Totals Position” and “Subtotals Position.” These options allow users to specify whether grand totals and sub-totals appear at the top or bottom of rows and columns. This flexibility helps users position grand totals and sub-totals to best suit their reporting or data analysis needs.
@using Syncfusion.Blazor.PivotView
<SfPivotView TValue="ProductDetails" ShowToolbar="true" Toolbar="@toolbar">
<PivotViewDataSourceSettings DataSource="@data">
<PivotViewColumns>
<PivotViewColumn Name="Year"></PivotViewColumn>
<PivotViewColumn Name="Quarter"></PivotViewColumn>
</PivotViewColumns>
<PivotViewRows>
<PivotViewRow Name="Country"></PivotViewRow>
<PivotViewRow Name="Products"></PivotViewRow>
</PivotViewRows>
<PivotViewValues>
<PivotViewValue Name="Sold" Caption="Units Sold"></PivotViewValue>
<PivotViewValue Name="Amount" Caption="Sold Amount"></PivotViewValue>
</PivotViewValues>
<PivotViewFormatSettings>
<PivotViewFormatSetting Name="Amount" Format="C0"></PivotViewFormatSetting>
</PivotViewFormatSettings>
</PivotViewDataSourceSettings>
</SfPivotView>
@code{
public List<ToolbarItems> toolbar = new List<ToolbarItems> {
ToolbarItems.GrandTotal,
ToolbarItems.SubTotal
};
public List<ProductDetails> data { get; set; }
protected override void OnInitialized()
{
this.data = ProductDetails.GetProductData().ToList();
//Bind the data source collection here. Refer "Assigning sample data to the pivot table" section in getting started for more details.
}
}

NOTE
You can refer to the Blazor Pivot Table feature tour page for its groundbreaking feature representations. You can also explore the Blazor Pivot Table example to know how to render and configure the pivot table.