Customization of Predefined Dialogs in Blazor
4 Nov 202514 minutes to read
Customize action buttons
Customize predefined dialog buttons using the following properties:
- DialogOptions.PrimaryButtonOptions - Customizes the primary (OK) button text and appearance.
- DialogOptions.CancelButtonOptions - Customizes the secondary (Cancel) button text and appearance.
Use the following code snippet for alert.razor, confirm.razor, and prompt.razor to customize predefined dialog action buttons.
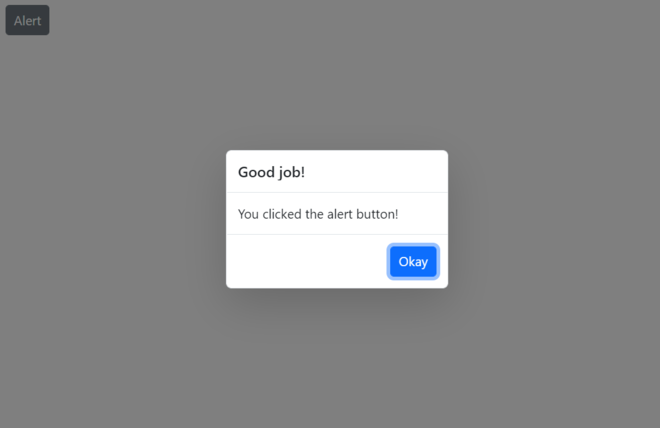
For the alert dialog, the default button content is customized to Okay using the DialogButtonOptions.Content property.
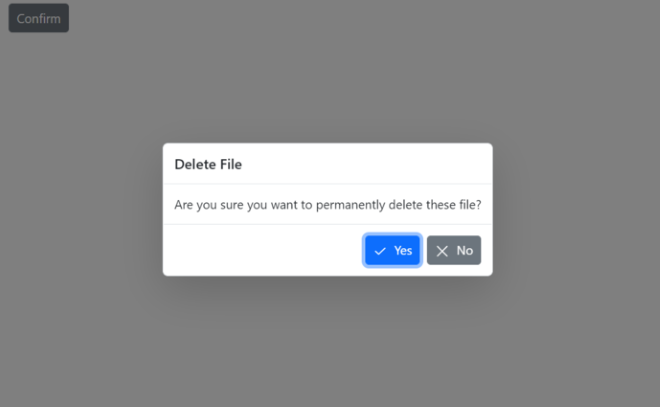
For the confirm dialog, the default button content is customized to Yes and No using the DialogButtonOptions.Content property, and the button icons are customized using the DialogButtonOptions.IconCss property (provide CSS class names for icons).
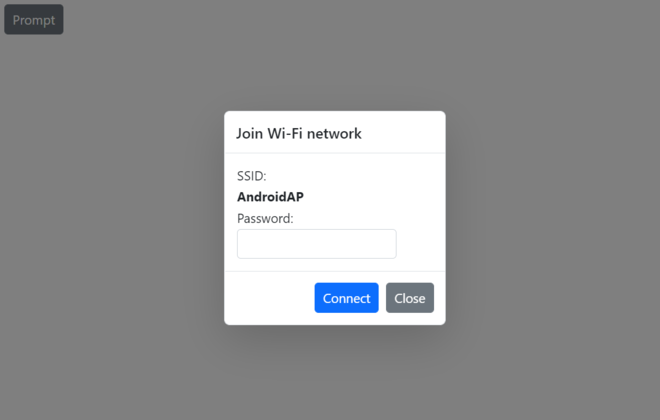
For the prompt dialog, the default button content is customized to Connect and Close using the DialogButtonOptions.Content property.
@using Syncfusion.Blazor.Buttons
@using Syncfusion.Blazor.Popups
@inject SfDialogService DialogService
<div>
<SfButton @onclick="@AlertBtn">Alert</SfButton>
</div>
@code {
private async Task AlertBtn()
{
await DialogService.AlertAsync("You clicked the alert button!", "Good job!", new DialogOptions()
{
PrimaryButtonOptions = new DialogButtonOptions() { Content = "Okay"}
});
}
}@using Syncfusion.Blazor.Popups
@using Syncfusion.Blazor.Buttons
@inject SfDialogService DialogService
<div>
<SfButton @onclick="@ConfirmBtn">Confirm</SfButton>
</div>
<style>
.e-btn-icon.e-icons.e-check icon.e-icon-left:before {
content: '\e7ff';
}
.e-btn-icon.e-icons.e-close icon.e-icon-left:before {
content: '\e7fc';
}
</style>
@code {
private async Task ConfirmBtn()
{
bool isConfirm = await DialogService.ConfirmAsync("Are you sure you want to permanently delete these file?", "Delete File", new DialogOptions()
{
PrimaryButtonOptions = new DialogButtonOptions() {Content = "Yes", IconCss="e-icons e-check"},
CancelButtonOptions = new DialogButtonOptions() {Content = "No", IconCss="e-icons e-close"},
});
}
}@using Syncfusion.Blazor.Popups
@using Syncfusion.Blazor.Buttons
@inject SfDialogService DialogService
<div>
<SfButton @onclick="@PromptBtn">Prompt</SfButton>
</div>
@code {
private async Task PromptBtn()
{
string promptText = await DialogService.PromptAsync(null, "Join Wi-Fi network", new DialogOptions()
{
PrimaryButtonOptions = new DialogButtonOptions() { Content = "Connect"},
CancelButtonOptions = new DialogButtonOptions() { Content = "Close"},
ChildContent = @<table class="Table">
<tbody>
<tr>
<td>SSID:</td>
</tr>
<tr>
<td><b>AndroidAP</b></td>
</tr>
<tr>
<td>Password:</td>
</tr>
<tr>
<td>
<span class="e-input-group">
<input type="password" id="password" name="Required" class="e-input">
</span>
</td>
</tr>
</tbody>
</table>
});
}
}Results from the code snippet
Alert

Confirm

Prompt

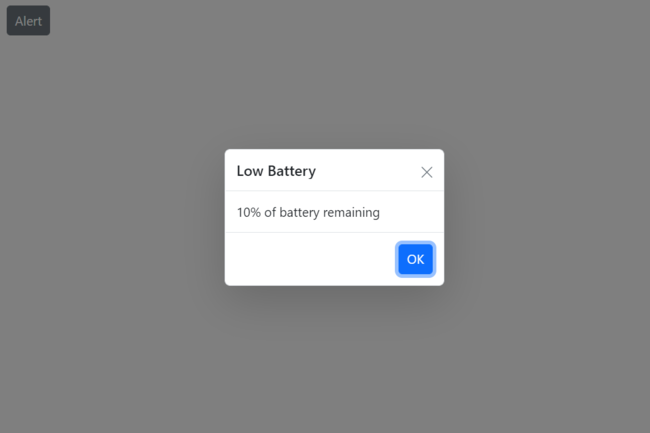
Show or hide dialog close button
Show or hide the close button in predefined dialogs using the DialogOptions.ShowCloseIcon property. The default value is false.
Use the following code snippet for alert.razor, confirm.razor, and prompt.razor to show or hide the dialog close button.
@using Syncfusion.Blazor.Buttons
@using Syncfusion.Blazor.Popups
@inject SfDialogService DialogService
<div>
<SfButton @onclick="@AlertBtn">Alert</SfButton>
</div>
@code {
private async Task AlertBtn()
{
await DialogService.AlertAsync("10% of battery remaining", "Low Battery", new DialogOptions()
{
ShowCloseIcon =true,
});
}
}@using Syncfusion.Blazor.Popups
@using Syncfusion.Blazor.Buttons
@inject SfDialogService DialogService
<div>
<SfButton @onclick="@ConfirmBtn">Confirm</SfButton>
</div>
@code {
private async Task ConfirmBtn()
{
bool isConfirm = await DialogService.ConfirmAsync("Are you sure you want to permanently delete these items?", "Delete Multiple Items", new DialogOptions()
{
ShowCloseIcon =true,
});
}
}@using Syncfusion.Blazor.Popups
@using Syncfusion.Blazor.Buttons
@inject SfDialogService DialogService
<div>
<SfButton @onclick="@PromptBtn">Prompt</SfButton>
</div>
@code {
private async Task PromptBtn()
{
string promptText = await DialogService.PromptAsync(null, "Join Wi-Fi network", new DialogOptions()
{
ShowCloseIcon =true,
ChildContent = @<table class="Table">
<tbody>
<tr>
<td>SSID:</td>
</tr>
<tr>
<td><b>AndroidAP</b></td>
</tr>
<tr>
<td>Password:</td>
</tr>
<tr>
<td>
<span class="e-input-group">
<input type="password" id="password" name="Required" class="e-input">
</span>
</td>
</tr>
</tbody>
</table>
});
}
}Results from the code snippet
Alert

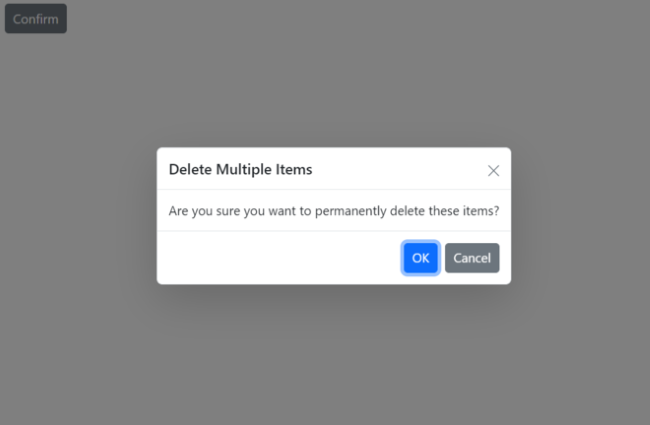
Confirm

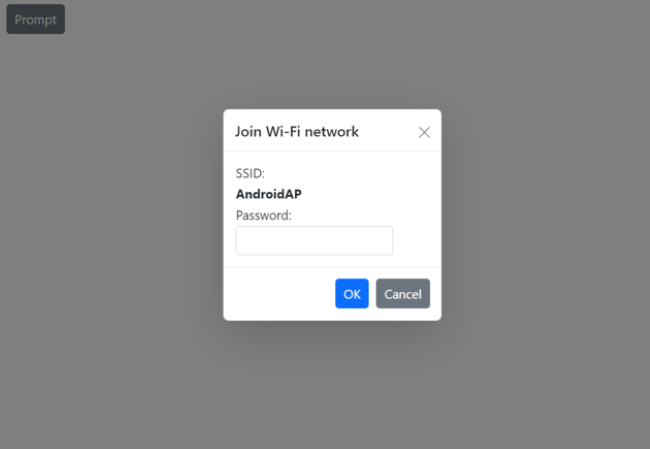
Prompt

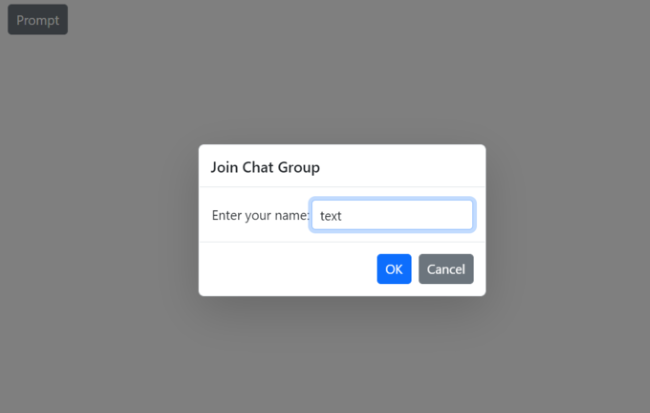
Customize dialog content
Load custom content in predefined dialogs using the DialogOptions.ChildContent property.
Use the following code to customize the dialog content and render a custom TextBox component inside the prompt dialog to obtain a username from the user using the @bind-Value property.
@using Syncfusion.Blazor.Popups
@using Syncfusion.Blazor.Buttons
@using Syncfusion.Blazor.Inputs
@inject SfDialogService DialogService
<div>
<SfButton @onclick="@PromptBtn">Prompt</SfButton>
</div>
<div>
<span class="status">
@DialogStatus
</span>
</div>
@code {
private string InputValue { get; set; }
private string DialogStatus { get; set; }
private async Task PromptBtn()
{
string promptText = await DialogService.PromptAsync(null, "Join Chat Group", new DialogOptions()
{
ChildContent = @<table class="Table">
<tbody>
<tr>
<td>
<label>Enter your name: </label>
</td>
<td>
<SfTextBox Type="InputType.Text" @bind-Value="InputValue"></SfTextBox>
</td>
</tr>
</tbody>
</table>
});
this.DialogStatus = $"The user's input is returned as \"{InputValue}\".";
}
}