Positioning in Predefined Dialogs in Blazor
4 Nov 20255 minutes to read
Customize the dialog position using the DialogOptions.Position property. The position is defined by X and Y values on the PositionDataModel type and is relative to the target container.
-
PositionDataModel.Xcan be set toleft,center,right, or an offset value. The default iscenter. -
PositionDataModel.Ycan be set totop,center,bottom, or an offset value. The default iscenter.
Use the following code snippets for alert.razor, confirm.razor, and prompt.razor to customize the position. In this example, the dialog position is set to X = center and Y = top.
@using Syncfusion.Blazor.Buttons
@using Syncfusion.Blazor.Popups
@inject SfDialogService DialogService
<div>
<SfButton @onclick="@AlertBtn">Alert</SfButton>
</div>
@code {
private async Task AlertBtn()
{
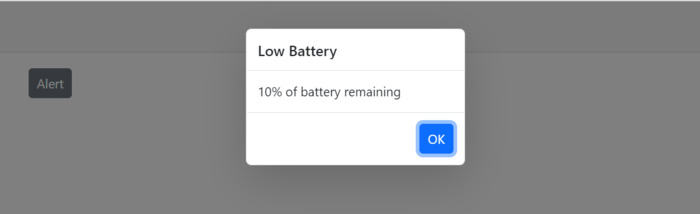
await DialogService.AlertAsync("10% of battery remaining", "Low Battery", new DialogOptions()
{
Position = new PositionDataModel() { X = "center", Y = "top" },
});
}
}@using Syncfusion.Blazor.Popups
@using Syncfusion.Blazor.Buttons
@inject SfDialogService DialogService
<div>
<SfButton @onclick="@ConfirmBtn">Confirm</SfButton>
</div>
@code {
private async Task ConfirmBtn()
{
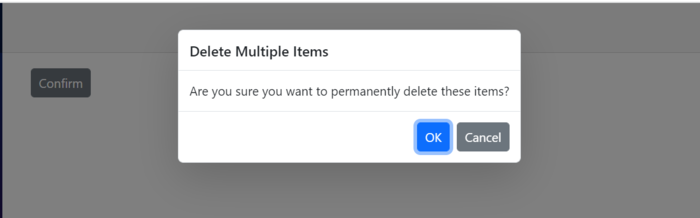
bool isConfirm = await DialogService.ConfirmAsync("Are you sure you want to permanently delete these items?", "Delete Multiple Items", new DialogOptions()
{
Position = new PositionDataModel() { X = "center", Y = "top" },
});
}
}@using Syncfusion.Blazor.Popups
@using Syncfusion.Blazor.Buttons
@inject SfDialogService DialogService
<div>
<SfButton @onclick="@PromptBtn">Prompt</SfButton>
</div>
@code {
private async Task PromptBtn()
{
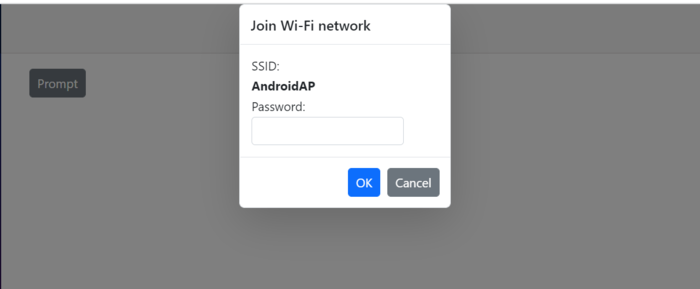
string promptText = await DialogService.PromptAsync(null, "Join Wi-Fi network", new DialogOptions()
{
Position = new PositionDataModel() { X = "center", Y = "top" },
ChildContent = @<table class="Table">
<tbody>
<tr>
<td>SSID:</td>
</tr>
<tr>
<td><b>AndroidAP</b></td>
</tr>
<tr>
<td>Password:</td>
</tr>
<tr>
<td>
<span class="e-input-group">
<input type="password" id="password" name="Required" class="e-input">
</span>
</td>
</tr>
</tbody>
</table>
});
}
}Results from the code snippet
Alert

Confirm

Prompt