Annotations and Label in Blazor ProgressBar Component
10 Oct 20252 minutes to read
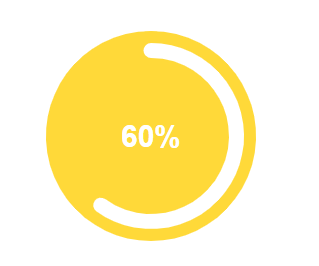
Annotations
The annotations are used to add text, shapes, or images to the track area in the Progress Bar. It can be added using the ProgressBarAnnotations collection, and elements that need to be displayed in the track area can be specified using the ContentTemplate property in the ProgressBarAnnotation.
@using Syncfusion.Blazor.ProgressBar
<SfProgressBar Type="ProgressType.Circular" Value="60" Height="160px" Width="160px" EnableRtl="false"
TrackColor="#FFD939" Radius="100%" InnerRadius="190%" ProgressColor="white" TrackThickness="80"
ProgressThickness="10" CornerRadius="CornerType.Round" Minimum="0" Maximum="100">
<ProgressBarAnnotations>
<ProgressBarAnnotation>
<ContentTemplate>
<div style="font-size:20px;font-weight:bold;color:#ffffff;fill:#ffffff">
<span>
60%
</span>
</div>
</ContentTemplate>
</ProgressBarAnnotation>
</ProgressBarAnnotations>
</SfProgressBar>
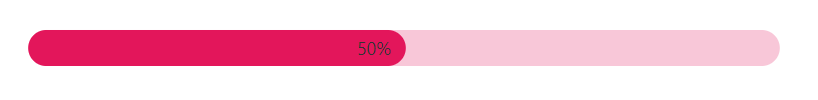
Label
When the ShowProgressValue property is set to true, the progress text is rendered in percentage format by default, and can be customized to different types of label formats by using the Text argument in the TextRender event.
@using Syncfusion.Blazor.ProgressBar
<SfProgressBar Type="ProgressType.Linear" Value="50" Height="60" Width="90%" TrackColor="#F8C7D8"
ShowProgressValue="true" ProgressColor="#E3165B" TrackThickness="24" CornerRadius="CornerType.Round"
ProgressThickness="24" Minimum="0" Maximum="100">
<ProgressBarEvents TextRender="TextHandler"></ProgressBarEvents>
</SfProgressBar>
@code{
public void TextHandler(TextRenderEventArgs args)
{
args.Text = "..."; // Here you can customize the text format.
}
}