Customize progress using cssClass in Blazor ProgressButton Component
4 Nov 20251 minute to read
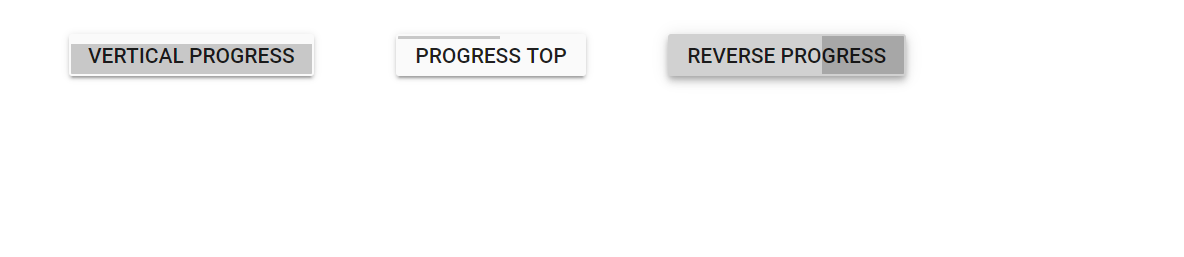
Customize the progress indicator (filler) by using the CssClass property.
- Adding
e-verticaltoCssClassdisplays vertical progress. - Adding
e-progress-toptoCssClassplaces the progress at the top of the button.
Reverse progress can also be shown by adding a custom class through the CssClass property.
@using Syncfusion.Blazor.SplitButtons
<SfProgressButton EnableProgress="true" CssClass="e-hide-spinner e-vertical" Duration="4000" Content="Vertical Progress"></SfProgressButton>
<SfProgressButton EnableProgress="true" CssClass="e-hide-spinner e-progress-top" Duration="4000" Content="Progress Top"></SfProgressButton>
<SfProgressButton EnableProgress="true" CssClass="e-hide-spinner e-reverse-progress" Duration="4000" Content="Reverse Progress"></SfProgressButton>
<style>
.e-reverse-progress .e-progress {
right: 0;
left: auto;
}
</style>