Filtering in Blazor QueryBuilder Component
4 Nov 20254 minutes to read
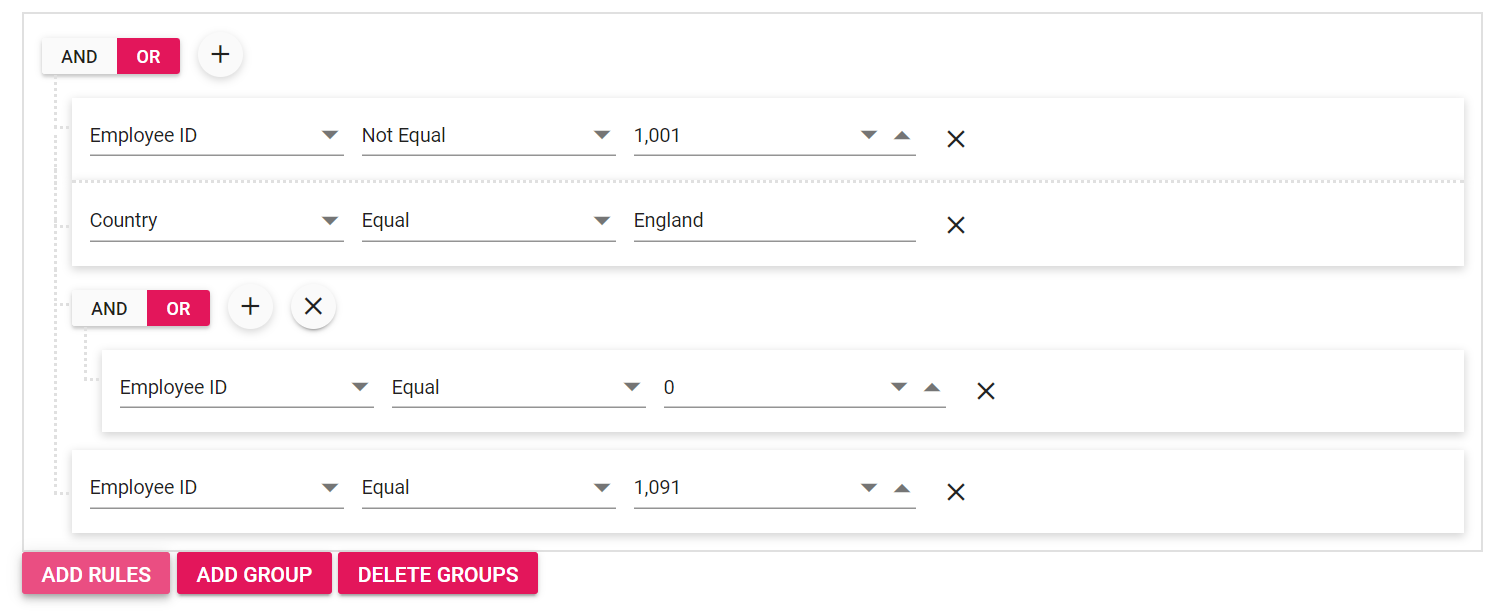
The Blazor Query Builder enables creating and deleting rules (conditions) and groups. Use ShowButtons to control the visibility of these action buttons in the user interface.
Creation and deletion can be done through the UI or programmatically.
- Use
AddRuleandDeleteRuleto create or delete conditions (rules). Parameters include the rule to add and target group ID (forAddRule) or the rule ID to remove (forDeleteRule). - Use
AddGroupandDeleteGroupto create or delete groups. Parameters include the group to add and parent group ID (forAddGroup) or the group ID to remove (forDeleteGroup).
@using Syncfusion.Blazor.QueryBuilder
@using Syncfusion.Blazor.Buttons
<SfQueryBuilder TValue="EmployeeDetails" @ref="QuerybuilderObj">
<QueryBuilderShowButtons RuleDelete="true" GroupDelete="true" GroupInsert="true"></QueryBuilderShowButtons>
<QueryBuilderRule Condition="or" Rules="@Rules"></QueryBuilderRule>
<QueryBuilderColumns>
<QueryBuilderColumn Field="EmployeeID" Label="Employee ID" Type="ColumnType.Number"></QueryBuilderColumn>
<QueryBuilderColumn Field="FirstName" Label="First Name" Type="ColumnType.String"></QueryBuilderColumn>
<QueryBuilderColumn Field="TitleOfCourtesy" Label="Title Of Courtesy" Type="ColumnType.Boolean"></QueryBuilderColumn>
<QueryBuilderColumn Field="HireDate" Label="Hire Date" Type="ColumnType.Date" Format="MM/dd/yyyy"></QueryBuilderColumn>
<QueryBuilderColumn Field="Country" Label="Country" Type="ColumnType.String"></QueryBuilderColumn>
</QueryBuilderColumns>
</SfQueryBuilder>
<SfButton @onclick="addRule" IsPrimary="true" Content="Add Rules"></SfButton>
<SfButton @onclick="addGroup" IsPrimary="true" Content="Add Group"></SfButton>
<SfButton @onclick="deleteGroups" IsPrimary="true" Content="Delete Groups"></SfButton>
@code {
SfQueryBuilder<EmployeeDetails> QuerybuilderObj;
List<RuleModel> Rules = new List<RuleModel>()
{
new RuleModel { Field="Country", Label="Country", Type="String", Operator="equal", Value = "England" },
new RuleModel { Field="EmployeeID", Label="EmployeeID", Type="Number", Operator="notequal", Value = 1001 }
};
RuleModel SampRule = new RuleModel()
{
Label = "Employee ID",
Field = "EmployeeID",
Type = "Number",
Operator = "equal",
Value = 1091
};
RuleModel SampGroup = new RuleModel()
{
Condition = "or",
Rules = new List<RuleModel>()
{
new RuleModel()
{
Label = "Employee ID",
Field = "EmployeeID",
Type = "Number",
Operator = "equal",
Value = 1091
}
}
};
public string[] GroupID = new string[] { "group1" };
private void addRule()
{
QuerybuilderObj.AddRule(SampRule, "group0");
}
private void addGroup()
{
QuerybuilderObj.AddGroup(SampGroup, "group0");
}
private void deleteGroups()
{
QuerybuilderObj.DeleteGroup("group1");
}
public class EmployeeDetails
{
public int EmployeeID { get; set; }
public string FirstName { get; set; }
public bool TitleOfCourtesy { get; set; }
public string Title { get; set; }
public DateTime HireDate { get; set; }
public string Country { get; set; }
public string City { get; set; }
}
}
NOTE
Explore the Blazor Query Builder example to know how to render and configure the query builder.