Change Display Mode in Blazor QueryBuilder Component
4 Nov 20252 minutes to read
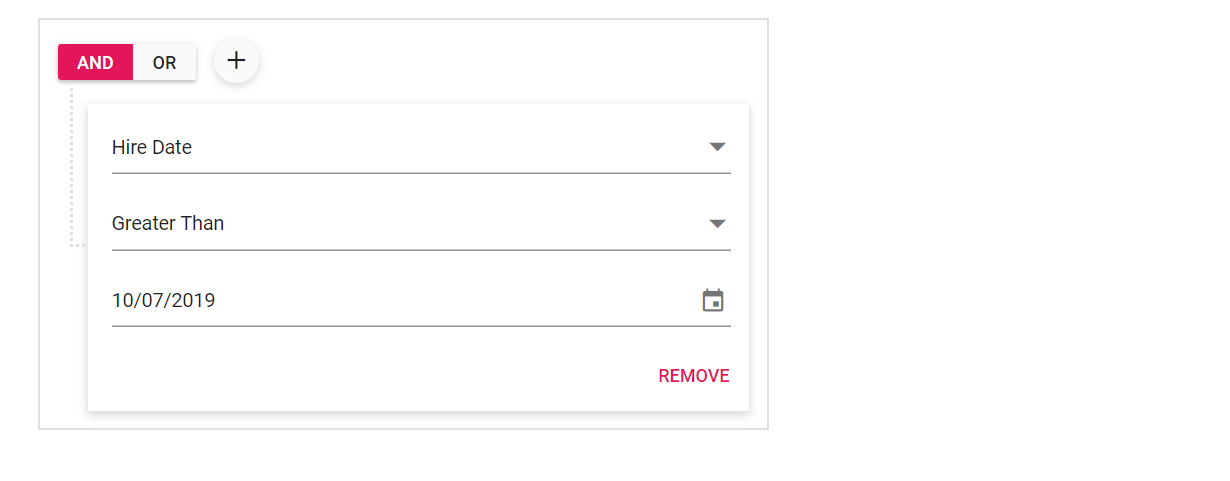
Query Builder can render in a horizontal or vertical layout. Configure the layout by setting the DisplayMode property.
@using Syncfusion.Blazor.QueryBuilder
<SfQueryBuilder DataSource="@EmployeeData" Width="400px" DisplayMode="Syncfusion.Blazor.QueryBuilder.DisplayMode.Vertical">
<QueryBuilderRule Condition="and" Rules="Rules"></QueryBuilderRule>
<QueryBuilderColumns>
<QueryBuilderColumn Field="EmployeeID" Label="Employee ID" Type="ColumnType.Number"></QueryBuilderColumn>
<QueryBuilderColumn Field="FirstName" Label="First Name" Type="ColumnType.String"></QueryBuilderColumn>
<QueryBuilderColumn Field="TitleOfCourtesy" Label="Title Of Courtesy" Type="ColumnType.Boolean"></QueryBuilderColumn>
<QueryBuilderColumn Field="HireDate" Label="Hire Date" Type="ColumnType.Date"></QueryBuilderColumn>
<QueryBuilderColumn Field="Country" Label="Country" Type="ColumnType.String"></QueryBuilderColumn>
<QueryBuilderColumn Field="City" Label="City" Type="ColumnType.String"></QueryBuilderColumn>
</QueryBuilderColumns>
</SfQueryBuilder>
@code {
List<RuleModel> Rules = new List<RuleModel>()
{
new RuleModel() { Field="HireDate", Label="Hire Date", Type="Date", Operator="greaterthan", Value=new DateTime(2019, 7, 10)}
};
//Local datasource
public List<EmployeeDetails> EmployeeData = new List<EmployeeDetails>
{
new EmployeeDetails{ FirstName = "Martin", EmployeeID = 1001, Country = "England", City = "Manchester", HireDate = new DateTime(2014, 4, 23) },
new EmployeeDetails{ FirstName = "Benjamin", EmployeeID = 1002, Country = "England", City = "Birmingham", HireDate = new DateTime(2014, 6, 19) },
new EmployeeDetails{ FirstName = "Stuart", EmployeeID = 1003, Country = "England", City = "London", HireDate = new DateTime(2014, 7, 4) },
new EmployeeDetails{ FirstName = "Ben", EmployeeID = 1004, Country = "USA", City = "California", HireDate = new DateTime(2014, 8, 15) },
new EmployeeDetails{ FirstName = "Joseph", EmployeeID = 1005, Country = "Spain", City = "Madrid", HireDate = new DateTime(2014, 8, 29) }
};
public class EmployeeDetails
{
public string FirstName { get; set; }
public int EmployeeID { get; set; }
public string Country { get; set; }
public string City { get; set; }
public DateTime HireDate { get; set; }
}
}
NOTE
The default view in the desktop mode is Horizontal. The default view in the mobile mode is Vertical.