Type of Data in Blazor Range Selector Component
13 Dec 202117 minutes to read
Numeric
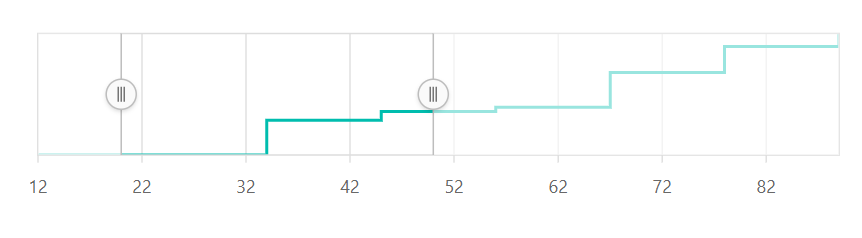
The numeric scale is used to represent the numeric values of data in a Range Selector. By default, the ValueType of a Range Selector is Double.
@using Syncfusion.Blazor.Charts
<SfRangeNavigator Value="@Value" ValueType=RangeValueType.Double>
<RangeNavigatorSeriesCollection>
<RangeNavigatorSeries DataSource="@StockInfo" XName="Day" Type="RangeNavigatorType.StepLine" YName="Close">
</RangeNavigatorSeries>
</RangeNavigatorSeriesCollection>
</SfRangeNavigator>
@code{
public class StockDetails
{
public double Day { get; set; }
public double Close { get; set; }
}
public List<StockDetails> StockInfo = new List<StockDetails>
{
new StockDetails { Day = 12, Close = 28 },
new StockDetails { Day = 34, Close = 44 },
new StockDetails { Day = 45, Close = 48 },
new StockDetails { Day = 56, Close = 50 },
new StockDetails { Day = 67, Close = 66 },
new StockDetails { Day = 78, Close = 78 },
new StockDetails { Day = 89, Close = 84 }
};
public int[] Value = new int[] { 20, 50 };
}
Range
The minimum and the maximum of the scale will be calculated automatically based on the provided data. It can be customized by using the Minimum, Maximum, and Interval properties.
@using Syncfusion.Blazor.Charts
<SfRangeNavigator Interval="10" Value="@Value" ValueType=RangeValueType.Double>
<RangeNavigatorSeriesCollection>
<RangeNavigatorSeries DataSource="@StockInfo" XName="Date" Type="RangeNavigatorType.StepLine" YName="Close">
</RangeNavigatorSeries>
</RangeNavigatorSeriesCollection>
</SfRangeNavigator>
@code {
public class StockDetails
{
public double Date { get; set; }
public double Close { get; set; }
}
public int[] Value = new int[] { 60, 100 };
public List<StockDetails> StockInfo = new List<StockDetails>
{
new StockDetails { Date = 10, Close = 35 },
new StockDetails { Date = 20, Close = 28 },
new StockDetails { Date = 30, Close = 34 },
new StockDetails { Date = 40, Close = 32 },
new StockDetails { Date = 50, Close = 40 },
new StockDetails { Date = 60, Close = 30 },
new StockDetails { Date = 70, Close = 4 },
new StockDetails { Date = 80, Close = 22 },
new StockDetails { Date = 90, Close = 30 },
new StockDetails { Date = 100, Close = 43 },
new StockDetails { Date = 110, Close = 60 },
new StockDetails { Date = 120, Close = 33 },
new StockDetails { Date = 130, Close = 40 },
new StockDetails { Date = 140, Close = 29 },
new StockDetails { Date = 150, Close = 10 },
new StockDetails { Date = 160, Close = 16 },
};
}
Label Format
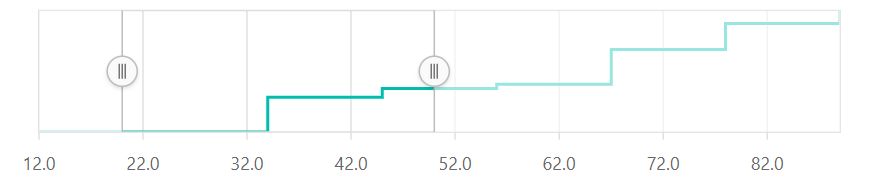
The numeric labels can be formatted using the LabelFormat property and it supports all the globalized formats.
@using Syncfusion.Blazor.Charts
<SfRangeNavigator Value="@Value" ValueType=RangeValueType.Double LabelFormat="n1">
<RangeNavigatorSeriesCollection>
<RangeNavigatorSeries DataSource="@StockInfo" XName="Day" Type="RangeNavigatorType.StepLine" YName="Close">
</RangeNavigatorSeries>
</RangeNavigatorSeriesCollection>
</SfRangeNavigator>
@code{
public class StockDetails
{
public double Day { get; set; }
public double Close { get; set; }
}
public List<StockDetails> StockInfo = new List<StockDetails>
{
new StockDetails { Day = 12, Close = 28 },
new StockDetails { Day = 34, Close = 44 },
new StockDetails { Day = 45, Close = 48 },
new StockDetails { Day = 56, Close = 50 },
new StockDetails { Day = 67, Close = 66 },
new StockDetails { Day = 78, Close = 78 },
new StockDetails { Day = 89, Close = 84 }
};
public int[] Value = new int[] { 20, 50 };
}
The following table shows the results of applying some commonly used label formats to numeric values.
| Label Value | Label Format property value | Result | Description |
| 1000 | n1 | 1000.0 | The number is rounded to 1 decimal place. |
| 1000 | n2 | 1000.00 | The number is rounded to 2 decimal places. |
| 1000 | n3 | 1000.000 | The number is rounded to 3 decimal places. |
| 0.01 | p1 | 1.0% | The number is converted to percentage with 1 decimal place. |
| 0.01 | p2 | 1.00% | The number is converted to percentage with 2 decimal places. |
| 0.01 | p3 | 1.000% | The number is converted to percentage with 3 decimal places. |
| 1000 | c1 | $1,000.0 | The currency symbol is appended to number and the number is rounded to 1 decimal place. |
| 1000 | c2 | $1,000.00 | The currency symbol is appended to number and the number is rounded to 2 decimal places. |
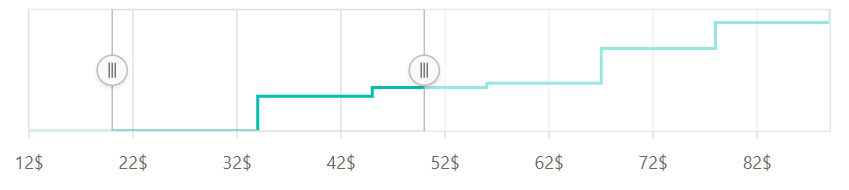
Custom Label Format
The Range Selector also supports the Custom Label formats using the placeholders such as {value}$, in which the value represents the axis label, e.g. 20$.
@using Syncfusion.Blazor.Charts
<SfRangeNavigator Value="@Value" ValueType=RangeValueType.Double LabelFormat="{value}$">
<RangeNavigatorSeriesCollection>
<RangeNavigatorSeries DataSource="@StockInfo" XName="Day" Type="RangeNavigatorType.StepLine" YName="Close">
</RangeNavigatorSeries>
</RangeNavigatorSeriesCollection>
</SfRangeNavigator>
@code{
public class StockDetails
{
public double Day { get; set; }
public double Close { get; set; }
}
public List<StockDetails> StockInfo = new List<StockDetails>
{
new StockDetails { Day = 12, Close = 28 },
new StockDetails { Day = 34, Close = 44 },
new StockDetails { Day = 45, Close = 48 },
new StockDetails { Day = 56, Close = 50 },
new StockDetails { Day = 67, Close = 66 },
new StockDetails { Day = 78, Close = 78 },
new StockDetails { Day = 89, Close = 84 }
};
public int[] Value = new int[] { 20, 50 };
}
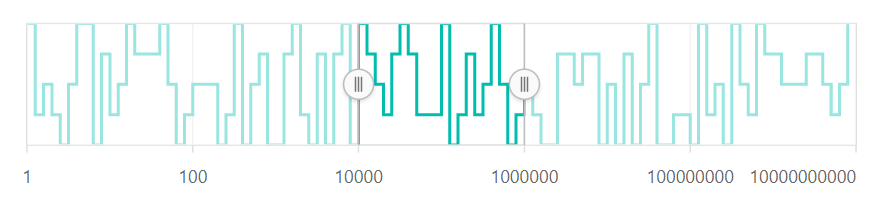
Logarithmic
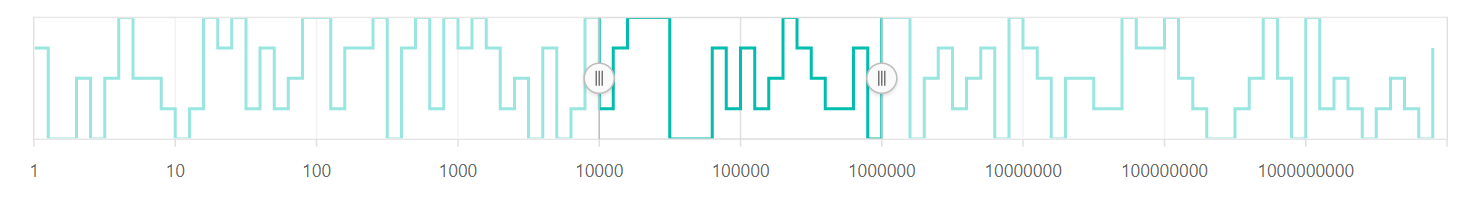
The Logarithmic supports the logarithmic scale, and it is used to visualize the data when the Range Selector has numerical values in both the lower (e.g.: 10-6) and the higher (e.g.: 106) orders of the magnitude.
@using Syncfusion.Blazor.Charts
<SfRangeNavigator Value="@Value" Interval="2" ValueType="RangeValueType.Logarithmic">
<RangeNavigatorSeriesCollection>
<RangeNavigatorSeries DataSource="@StockInfo" XName="Day" Type="RangeNavigatorType.StepLine" YName="Close" Width="2">
</RangeNavigatorSeries>
</RangeNavigatorSeriesCollection>
</SfRangeNavigator>
@code {
public class StockDetails
{
public double Day { get; set; }
public double Close { get; set; }
}
public int[] Value = new int[] { 4, 6 };
private Random random = new Random();
public List<StockDetails> StockInfo;
protected override async Task OnInitializedAsync()
{
StockInfo = this.GetData();
}
public List<StockDetails> GetData()
{
List<StockDetails> data = new List<StockDetails>();
for (int i = 0; i < 100; i++)
{
data.Add(new StockDetails
{
Day = Math.Pow(10, i * 0.1),
Close = (random.Next(5, 10) * (80 - 30 + 1)) + 30,
});
}
return data;
}
}
Range
The minimum and the maximum of the Range Selector will be calculated automatically based on the provided data. It can be customized by using the Minimum, the Maximum, and the Interval properties.
@using Syncfusion.Blazor.Charts
<SfRangeNavigator Value="@Value" Interval="1" ValueType="RangeValueType.Logarithmic">
<RangeNavigatorSeriesCollection>
<RangeNavigatorSeries DataSource="@StockInfo" XName="Day" Type="RangeNavigatorType.StepLine" YName="Close" Width="2">
</RangeNavigatorSeries>
</RangeNavigatorSeriesCollection>
</SfRangeNavigator>
@code {
public class StockDetails
{
public double Day { get; set; }
public double Close { get; set; }
}
public int[] Value = new int[] { 4, 6 };
private Random random = new Random();
public List<StockDetails> StockInfo;
protected override async Task OnInitializedAsync()
{
StockInfo = this.GetData();
}
public List<StockDetails> GetData()
{
List<StockDetails> data = new List<StockDetails>();
for (int i = 0; i < 100; i++)
{
data.Add(new StockDetails
{
Day = Math.Pow(10, i * 0.1),
Close = (random.Next(5, 10) * (80 - 30 + 1)) + 30,
});
}
return data;
}
}
Logarithmic Base
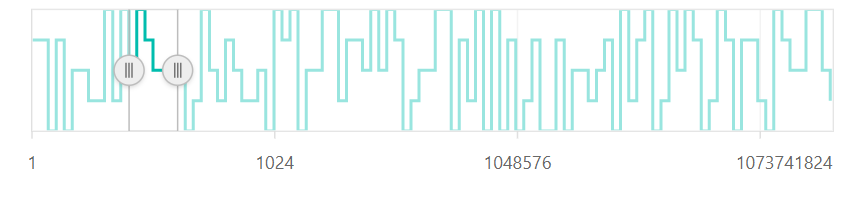
The Logarithmic Base can be customized using the LogBase property. The default value of this property is 10.
@using Syncfusion.Blazor.Charts
<SfRangeNavigator Value="@Value" LogBase="2" ValueType="RangeValueType.Logarithmic">
<RangeNavigatorSeriesCollection>
<RangeNavigatorSeries DataSource="@StockInfo" XName="Day" Type="RangeNavigatorType.StepLine" YName="Close" Width="2">
</RangeNavigatorSeries>
</RangeNavigatorSeriesCollection>
</SfRangeNavigator>
@code {
public class StockDetails
{
public double Day { get; set; }
public double Close { get; set; }
}
public int[] Value = new int[] { 4, 6 };
private Random random = new Random();
public List<StockDetails> StockInfo;
protected override async Task OnInitializedAsync()
{
StockInfo = this.GetData();
}
public List<StockDetails> GetData()
{
List<StockDetails> data = new List<StockDetails>();
for (int i = 0; i < 100; i++)
{
data.Add(new StockDetails
{
Day = Math.Pow(10, i * 0.1),
Close = (random.Next(5, 10) * (80 - 30 + 1)) + 30,
});
}
return data;
}
}
DateTime
The Range Selector supports the DateTime scale and displays the DateTime values as labels in the specified format.
@using Syncfusion.Blazor.Charts
<SfRangeNavigator Value="@Value" ValueType="RangeValueType.DateTime">
<RangeNavigatorSeriesCollection>
<RangeNavigatorSeries DataSource="@StockInfo" XName="Date" Type="RangeNavigatorType.Area" YName="Y">
</RangeNavigatorSeries>
</RangeNavigatorSeriesCollection>
</SfRangeNavigator>
@code{
public class StockDetails
{
public DateTime Date { get; set; }
public double Y { get; set; }
}
public DateTime[] Value = new DateTime[] { new DateTime(2006, 01, 01), new DateTime(2008, 01, 01) };
public List<StockDetails> StockInfo = new List<StockDetails>
{
new StockDetails { Date = new DateTime(2005, 01, 01), Y = 21 },
new StockDetails { Date = new DateTime(2006, 01, 01), Y = 24 },
new StockDetails { Date = new DateTime(2007, 01, 01), Y = 36 },
new StockDetails { Date = new DateTime(2008, 01, 01), Y = 38 },
new StockDetails { Date = new DateTime(2009, 01, 01), Y = 54 },
new StockDetails { Date = new DateTime(2010, 01, 01), Y = 57 },
new StockDetails { Date = new DateTime(2011, 01, 01), Y = 70 }
};
}
Interval Customization
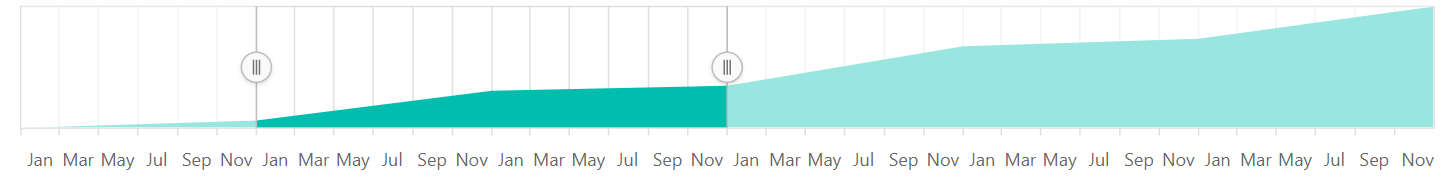
The DateTime intervals can be customized using the Interval and the IntervalType properties of the Range Selector. For example, if the Interval is set to 2 and the IntervalType is set to years, the interval will be considered to be 2 years.
DateTime supports the following interval types:
- Auto
- Years
- Quarter
- Months
- Weeks
- Days
- Hours
- Minutes
@using Syncfusion.Blazor.Charts
<SfRangeNavigator Value="@Value" ValueType="RangeValueType.DateTime" IntervalType="RangeIntervalType.Months" Interval="2">
<RangeNavigatorSeriesCollection>
<RangeNavigatorSeries DataSource="@StockInfo" XName="Date" Type="RangeNavigatorType.Area" YName="Y">
</RangeNavigatorSeries>
</RangeNavigatorSeriesCollection>
</SfRangeNavigator>
@code{
public class StockDetails
{
public DateTime Date { get; set; }
public double Y { get; set; }
}
public List<StockDetails> StockInfo = new List<StockDetails>
{
new StockDetails { Date = new DateTime(2005, 01, 01), Y = 21 },
new StockDetails { Date = new DateTime(2006, 01, 01), Y = 24 },
new StockDetails { Date = new DateTime(2007, 01, 01), Y = 36 },
new StockDetails { Date = new DateTime(2008, 01, 01), Y = 38 },
new StockDetails { Date = new DateTime(2009, 01, 01), Y = 54 },
new StockDetails { Date = new DateTime(2010, 01, 01), Y = 57 },
new StockDetails { Date = new DateTime(2011, 01, 01), Y = 70 }
};
public DateTime[] Value = new DateTime[] { new DateTime(2006, 01, 01), new DateTime(2008, 01, 01) };
}
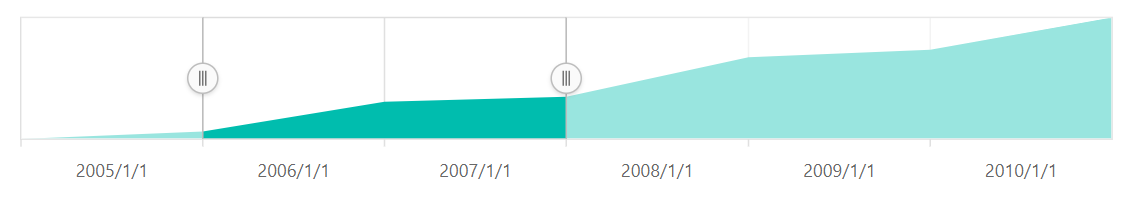
Label Format
The LabelFormat property is used to format and parse the date to all globalize format.
@using Syncfusion.Blazor.Charts
<SfRangeNavigator Value="@Value" ValueType="RangeValueType.DateTime" LabelFormat="y/M/d">
<RangeNavigatorSeriesCollection>
<RangeNavigatorSeries DataSource="@StockInfo" XName="Date" Type="RangeNavigatorType.Area" YName="Y">
</RangeNavigatorSeries>
</RangeNavigatorSeriesCollection>
</SfRangeNavigator>
@code{
public class StockDetails
{
public DateTime Date { get; set; }
public double Y { get; set; }
}
public List<StockDetails> StockInfo = new List<StockDetails>
{
new StockDetails { Date = new DateTime(2005, 01, 01), Y = 21 },
new StockDetails { Date = new DateTime(2006, 01, 01), Y = 24 },
new StockDetails { Date = new DateTime(2007, 01, 01), Y = 36 },
new StockDetails { Date = new DateTime(2008, 01, 01), Y = 38 },
new StockDetails { Date = new DateTime(2009, 01, 01), Y = 54 },
new StockDetails { Date = new DateTime(2010, 01, 01), Y = 57 },
new StockDetails { Date = new DateTime(2011, 01, 01), Y = 70 }
};
public DateTime[] Value = new DateTime[] { new DateTime(2006, 01, 01), new DateTime(2008, 01, 01) };
}
The following table shows the results of applying some common DateTime formats to the LabelFormat property.
| Label Value | Label Format Property Value | Result | Description |
| new Date(2000, 03, 10) | EEEE | Monday | The date is displayed in the day format. |
| new Date(2000, 03, 10) | yMd | 04/10/2000 | The date is displayed in the month/date/year format. |
| new Date(2000, 03, 10) | MMM | Apr | The shorthand month for the date is displayed. |
| new Date(2000, 03, 10) | hm | 12:00 AM | The time of the date value is displayed as label. |
| new Date(2000, 03, 10) | hms | 12:00:00 AM | The label is displayed in hours:minutes:seconds format. |