Grid Lines and Tick Lines in Blazor Range Selector Component
22 Apr 20242 minutes to read
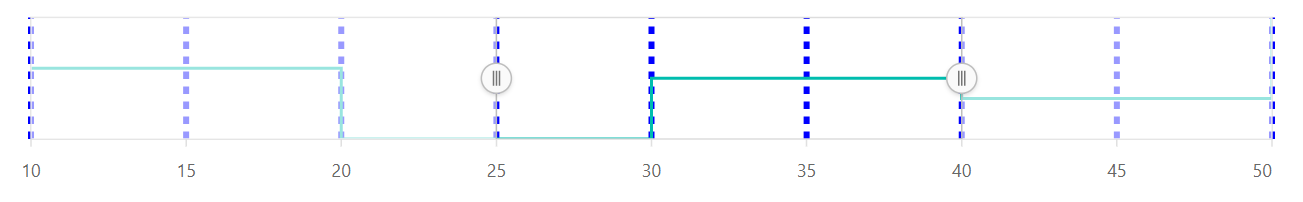
Gridline Customization
The gridlines indicate axis divisions by drawing the chart plot. Gridlines include helpful cues to the user, particularly for large or complicated charts. The Width, Color, and DashArray of the major gridlines can be customized by using the RangeNavigatorMajorGridLines setting.
@using Syncfusion.Blazor.Charts
<SfRangeNavigator Value="@Value" ValueType="RangeValueType.Double">
<RangeNavigatorMajorGridLines Color="Blue" Width="4" DashArray="5,5"></RangeNavigatorMajorGridLines>
<RangeNavigatorSeriesCollection>
<RangeNavigatorSeries DataSource="@StockInfo" XName="Date" Type="RangeNavigatorType.StepLine" YName="Close">
</RangeNavigatorSeries>
</RangeNavigatorSeriesCollection>
</SfRangeNavigator>
@code {
public class StockDetails
{
public double Date { get; set; }
public double Close { get; set; }
}
public int[] Value = new int[] { 25, 40 };
public List<StockDetails> StockInfo = new List<StockDetails> {
new StockDetails { Date= 10, Close= 35 },
new StockDetails { Date= 20, Close= 28 },
new StockDetails { Date= 30, Close= 34 },
new StockDetails { Date= 40, Close= 32 },
new StockDetails { Date= 50, Close= 40 }
};
}
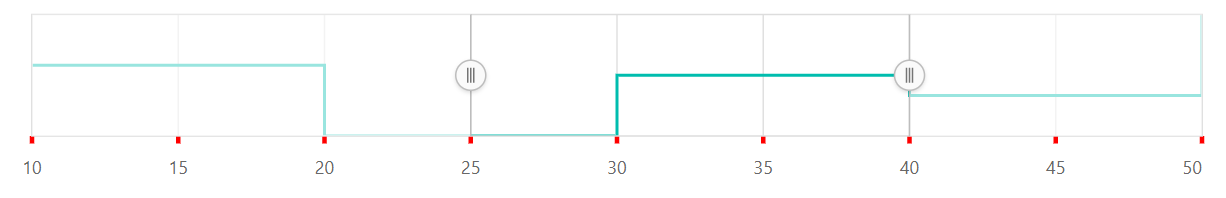
Tickline Customization
Ticklines are the small lines which is drawn on the axis line representing the axis labels. Ticklines will be drawn outside the axis by default. The Width, Color, and Height of the major ticklines can be customized by using the RangeNavigatorMajorTickLines setting.
@using Syncfusion.Blazor.Charts
<SfRangeNavigator Value="@Value" ValueType="RangeValueType.Double">
<RangeNavigatorMajorTickLines Color="Red" Width="3"></RangeNavigatorMajorTickLines>
<RangeNavigatorSeriesCollection>
<RangeNavigatorSeries DataSource="@StockInfo" XName="Date" Type="RangeNavigatorType.StepLine" YName="Close">
</RangeNavigatorSeries>
</RangeNavigatorSeriesCollection>
</SfRangeNavigator>
@code {
public class StockDetails
{
public double Date { get; set; }
public double Close { get; set; }
}
public int[] Value = new int[] { 25, 40 };
public List<StockDetails> StockInfo = new List<StockDetails> {
new StockDetails { Date= 10, Close= 35 },
new StockDetails { Date= 20, Close= 28 },
new StockDetails { Date= 30, Close= 34 },
new StockDetails { Date= 40, Close= 32 },
new StockDetails { Date= 50, Close= 40 }
};
}