Range in Blazor Range Selector Component
13 Dec 20213 minutes to read
The Range Selector’s left and right thumbs are used to indicate the selected range in the large collection of data. A range can be selected in the following ways:
- By dragging the thumbs.
- By tapping on the labels.
- By setting the start and the end through the Value property.
Value Binding
This section describes how to bind the value to the Range Selector component in the following ways:
- One-way binding
- Two-way binding
One-way binding
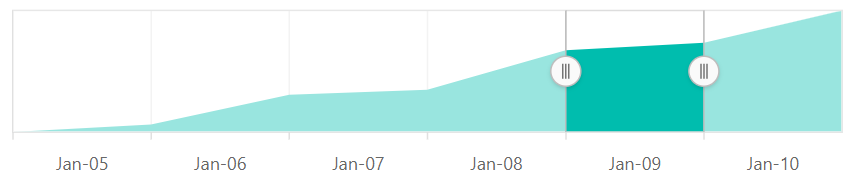
As shown in the following example, the Value property can be used directly as an object or from code-behind for the Range Selector.
@using Syncfusion.Blazor.Charts
<SfRangeNavigator Value="@Value" ValueType="RangeValueType.DateTime"
LabelFormat="MMM-yy" IntervalType="RangeIntervalType.Years" Interval="1">
<RangeNavigatorRangeTooltipSettings Enable="true"></RangeNavigatorRangeTooltipSettings>
<RangeNavigatorSeriesCollection>
<RangeNavigatorSeries DataSource="@StockInfo" XName="Date" Type="RangeNavigatorType.Area" YName="Close">
</RangeNavigatorSeries>
</RangeNavigatorSeriesCollection>
</SfRangeNavigator>
@code {
public class StockDetails
{
public DateTime Date { get; set; }
public double Close { get; set; }
}
public DateTime[] Value = new DateTime[] { new DateTime(2009, 01, 01), new DateTime(2010, 01, 01) };
public List<StockDetails> StockInfo = new List<StockDetails>
{
new StockDetails { Date = new DateTime(2005, 01, 01), Close = 21 },
new StockDetails { Date = new DateTime(2006, 01, 01), Close = 24 },
new StockDetails { Date = new DateTime(2007, 01, 01), Close = 36 },
new StockDetails { Date = new DateTime(2008, 01, 01), Close = 38 },
new StockDetails { Date = new DateTime(2009, 01, 01), Close = 54 },
new StockDetails { Date = new DateTime(2010, 01, 01), Close = 57 },
new StockDetails { Date = new DateTime(2011, 01, 01), Close = 70 }
};
}
Two-way binding
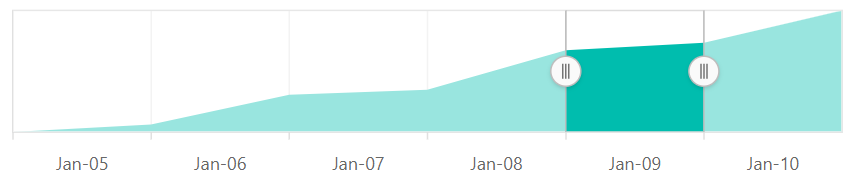
The @bind-Value code-behind attribute in the Range Selector can be used to achieve two-way binding. The following example shows how to achieve two-way binding for the Range Selector.
@using Syncfusion.Blazor.Charts
<SfRangeNavigator @bind-Value="@Value" ValueType="RangeValueType.DateTime"
LabelFormat="MMM-yy" IntervalType="RangeIntervalType.Years" Interval="1">
<RangeNavigatorRangeTooltipSettings Enable="true"></RangeNavigatorRangeTooltipSettings>
<RangeNavigatorSeriesCollection>
<RangeNavigatorSeries DataSource="@StockInfo" XName="Date" Type="RangeNavigatorType.Area" YName="Close">
</RangeNavigatorSeries>
</RangeNavigatorSeriesCollection>
</SfRangeNavigator>
@code {
public class StockDetails
{
public DateTime Date { get; set; }
public double Close { get; set; }
}
public object Value = new DateTime[] { new DateTime(2009, 01, 01), new DateTime(2010, 01, 01) };
public List<StockDetails> StockInfo = new List<StockDetails>
{
new StockDetails { Date = new DateTime(2005, 01, 01), Close = 21 },
new StockDetails { Date = new DateTime(2006, 01, 01), Close = 24 },
new StockDetails { Date = new DateTime(2007, 01, 01), Close = 36 },
new StockDetails { Date = new DateTime(2008, 01, 01), Close = 38 },
new StockDetails { Date = new DateTime(2009, 01, 01), Close = 54 },
new StockDetails { Date = new DateTime(2010, 01, 01), Close = 57 },
new StockDetails { Date = new DateTime(2011, 01, 01), Close = 70 }
};
}