Tooltip in Blazor Range Selector Component
13 Dec 20216 minutes to read
The tooltip for sliders are supported by the Range Selector. Sliders are used in the Range Selector to select data from a specific range. The tooltip displays the selected start and end values.
Enable tooltip
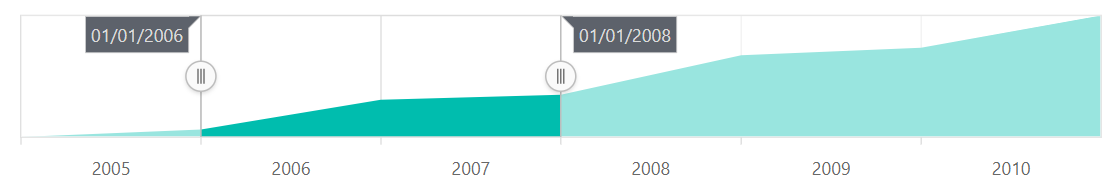
The tooltip can be used to display information about the selected data and it is enabled by setting the Enable property to true.
@using Syncfusion.Blazor.Charts
<SfRangeNavigator Value="@Value" ValueType="RangeValueType.DateTime">
<RangeNavigatorRangeTooltipSettings Enable="true" DisplayMode="TooltipDisplayMode.Always">
</RangeNavigatorRangeTooltipSettings>
<RangeNavigatorSeriesCollection>
<RangeNavigatorSeries DataSource="@StockInfo" XName="Date" Type="RangeNavigatorType.Area" YName="Close">
</RangeNavigatorSeries>
</RangeNavigatorSeriesCollection>
</SfRangeNavigator>
@code {
public class StockDetails
{
public DateTime Date { get; set; }
public double Close { get; set; }
}
public DateTime[] Value = new DateTime[] { new DateTime(2006, 01, 01), new DateTime(2008, 01, 01) };
public List<StockDetails> StockInfo = new List<StockDetails>
{
new StockDetails { Date = new DateTime(2005, 01, 01), Close = 21 },
new StockDetails { Date = new DateTime(2006, 01, 01), Close = 24 },
new StockDetails { Date = new DateTime(2007, 01, 01), Close = 36 },
new StockDetails { Date = new DateTime(2008, 01, 01), Close = 38 },
new StockDetails { Date = new DateTime(2009, 01, 01), Close = 54 },
new StockDetails { Date = new DateTime(2010, 01, 01), Close = 57 },
new StockDetails { Date = new DateTime(2011, 01, 01), Close = 70 }
};
}
Tooltip Customization
The tooltip can be customized using the following properties:
- Enable - Customizes the visibility of the tooltip.
- DisplayMode - Customizes the display mode of the tooltip.
- Fill - Customizes the background color of the tooltip.
- Opacity - Customizes the opacity of the tooltip.
- Format - Customizes the format of the tooltip text.
- RangeNavigatorTooltipTextStyle - Customizes the Size, the Color, the FontFamily, the FontStyle, the FontWeight, the TextAlignment and the TextOverflow of the tooltip text.
- RangeNavigatorTooltipBorder - Customizes the Width and the Color of the tooltip border.
@using Syncfusion.Blazor.Charts
<SfRangeNavigator Value="@Value" ValueType="RangeValueType.DateTime">
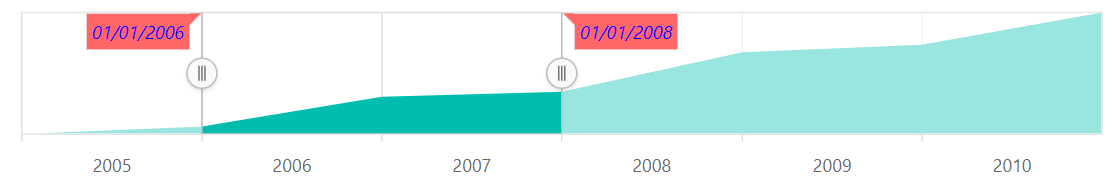
<RangeNavigatorRangeTooltipSettings Enable="true" Fill="red" Opacity="0.6" DisplayMode="TooltipDisplayMode.Always">
<RangeNavigatorTooltipTextStyle Color="blue" Size="12px" FontStyle="italic"></RangeNavigatorTooltipTextStyle>
</RangeNavigatorRangeTooltipSettings>
<RangeNavigatorSeriesCollection>
<RangeNavigatorSeries DataSource="@StockInfo" XName="Date" Type="RangeNavigatorType.Area" YName="Close">
</RangeNavigatorSeries>
</RangeNavigatorSeriesCollection>
</SfRangeNavigator>
@code {
public class StockDetails
{
public DateTime Date { get; set; }
public double Close { get; set; }
}
public DateTime[] Value = new DateTime[] { new DateTime(2006, 01, 01), new DateTime(2008, 01, 01) };
public List<StockDetails> StockInfo = new List<StockDetails>
{
new StockDetails { Date = new DateTime(2005, 01, 01), Close = 21 },
new StockDetails { Date = new DateTime(2006, 01, 01), Close = 24 },
new StockDetails { Date = new DateTime(2007, 01, 01), Close = 36 },
new StockDetails { Date = new DateTime(2008, 01, 01), Close = 38 },
new StockDetails { Date = new DateTime(2009, 01, 01), Close = 54 },
new StockDetails { Date = new DateTime(2010, 01, 01), Close = 57 },
new StockDetails { Date = new DateTime(2011, 01, 01), Close = 70 }
};
}
Label Format
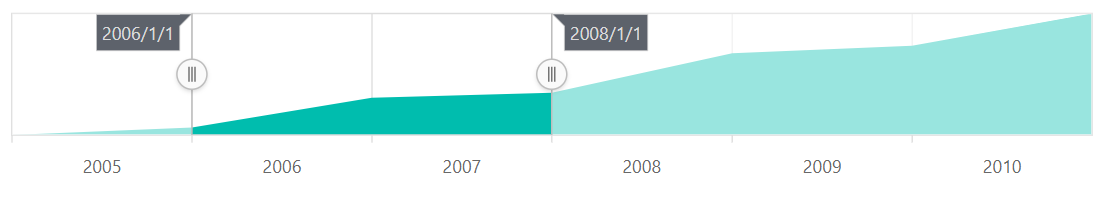
The LabelFormat property in the tooltip is used to format and parse the date to all globalize formats.
@using Syncfusion.Blazor.Charts
<SfRangeNavigator Value="@Value" ValueType="RangeValueType.DateTime">
<RangeNavigatorRangeTooltipSettings Enable="true" DisplayMode="TooltipDisplayMode.Always" Format="y/M/d">
</RangeNavigatorRangeTooltipSettings>
<RangeNavigatorSeriesCollection>
<RangeNavigatorSeries DataSource="@StockInfo" XName="Date" Type="RangeNavigatorType.Area" YName="Close">
</RangeNavigatorSeries>
</RangeNavigatorSeriesCollection>
</SfRangeNavigator>
@code {
public class StockDetails
{
public DateTime Date { get; set; }
public double Close { get; set; }
}
public DateTime[] Value = new DateTime[] { new DateTime(2006, 01, 01), new DateTime(2008, 01, 01) };
public List<StockDetails> StockInfo = new List<StockDetails>
{
new StockDetails { Date = new DateTime(2005, 01, 01), Close = 21 },
new StockDetails { Date = new DateTime(2006, 01, 01), Close = 24 },
new StockDetails { Date = new DateTime(2007, 01, 01), Close = 36 },
new StockDetails { Date = new DateTime(2008, 01, 01), Close = 38 },
new StockDetails { Date = new DateTime(2009, 01, 01), Close = 54 },
new StockDetails { Date = new DateTime(2010, 01, 01), Close = 57 },
new StockDetails { Date = new DateTime(2011, 01, 01), Close = 70 }
};
}
The following table shows the results of applying some common date and time formats to the LabelFormat property.
| Label Value | Label Format Property Value | Result | Description |
| new Date(2000, 03, 10) | EEEE | Monday | The date is displayed in the day format. |
| new Date(2000, 03, 10) | yMd | 04/10/2000 | The date is displayed in the month/date/year format. |
| new Date(2000, 03, 10) | MMM | Apr | The shorthand month for the date is displayed. |
| new Date(2000, 03, 10) | hm | 12:00 AM | Time of the date value is displayed as label. |
| new Date(2000, 03, 10) | hms | 12:00:00 AM | The label is displayed in hours:minutes:seconds format. |