Limits in Blazor Range Slider Component
4 Nov 20251 minute to read
Slider limits restrict the movement of the slider thumb(s) within a specified range. This is useful when higher or lower values would negatively affect a process or product where the slider is used.
The following options are available in the slider’s limits object. Each API in the limits object is optional.
-
Enabled: Enables the limits in the slider. -
MinStart: Sets the minimum limit for the first handle. -
MinEnd: Sets the maximum limit for the first handle. -
MaxStart: Sets the minimum limit for the second handle. -
MaxEnd: Sets the maximum limit for the second handle. -
StartHandleFixed: Locks the first handle. -
EndHandleFixed: Locks the second handle.
Default and MinRange slider limits
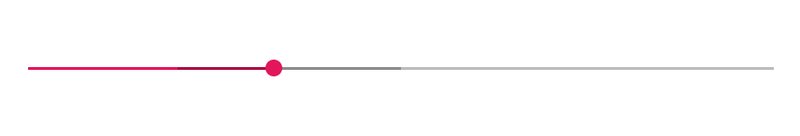
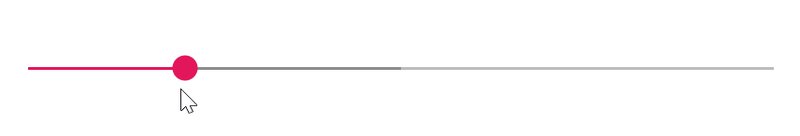
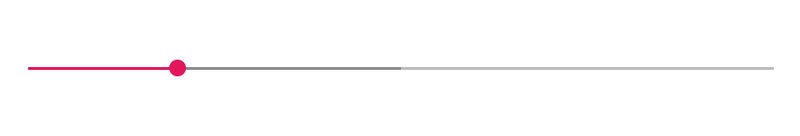
In Default and MinRange sliders, there is only one handle, so the MinStart, MinEnd, and StartHandleFixed options are applicable. When limits are enabled, the restricted area is darkened, making it easy to distinguish allowed and disallowed regions.
Refer to the following snippet to enable limits in the slider.
@using Syncfusion.Blazor.Inputs
<SfSlider Value="30" Type="SliderType.MinRange">
<SliderLimits MinStart="20" MinEnd="50" Enabled="true"></SliderLimits>
</SfSlider>
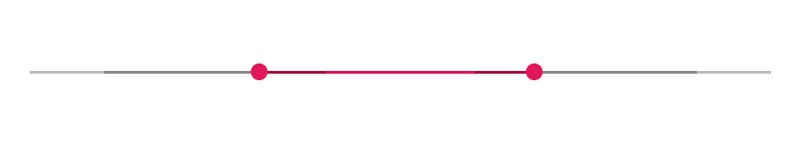
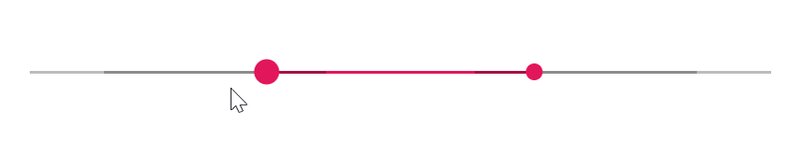
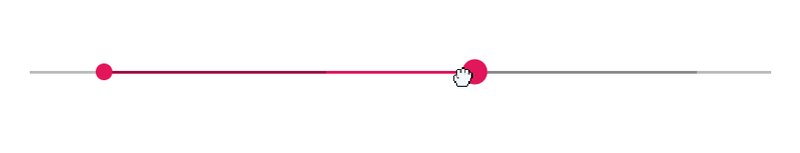
Range slider limits
In the Range slider, both handles can be restricted and locked using the limits object. In this example, the first handle is limited between 10 and 40, and the second handle is limited between 60 and 90.
@using Syncfusion.Blazor.Inputs
<SfSlider Value="@Value" Type="SliderType.Range">
<SliderLimits Enabled="true" MinStart="10" MinEnd="40" MaxStart="60" MaxEnd="90"></SliderLimits>
</SfSlider>
@code{
public int[] Value = { 30, 70 };
}
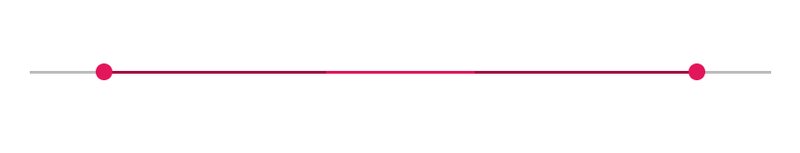
Handle lock
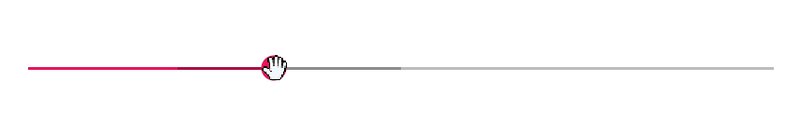
The movement of slider handles can be locked by enabling the StartHandleFixed and EndHandleFixed properties in the limits object.
@using Syncfusion.Blazor.Inputs
<SfSlider Value="@Value" Type="SliderType.Range">
<SliderLimits Enabled="true" StartHandleFixed="true" EndHandleFixed="true">
</SliderLimits>
</SfSlider>
@code{
public int[] Value = { 30, 70 };
}