Execute Command Programmatically
30 Sep 20257 minutes to read
In the Rich Text Editor, the ExecuteCommand method runs HTML and Markdown commands programmatically to manipulate content in the current editable area.
HTML editor commands
The ExecuteCommand method supports the following HTML editor commands.
| Commands | Description | Code snippets |
Bold |
Applies bold formatting to the selected content. |
|
Italic |
Applies italic formatting to the selected content. |
|
Underline |
Underlines the selected content. |
|
StrikeThrough |
Applies single-line strikethrough formatting to the selected content. |
|
Superscript |
Applies superscript (higher) formatting to the selected content. |
|
Subscript |
Applies subscript (lower) formatting to the selected content. |
|
Uppercase |
Changes the selected content to uppercase. |
|
Lowercase |
Changes the selected content to lowercase. |
|
FontColor |
Applies the specified font color to the selected content. |
|
FontName |
Applies the specified font family to the selected content. |
|
FontSize |
Applies the specified font size to the selected content. |
|
BackgroundColor |
Applies the specified background color to the selected content. |
|
JustifyCenter |
Align the content with the centre margin. |
|
JustifyFull |
Align the content with justify margin. |
|
JustifyLeft |
Align the content with the left margin. |
|
JustifyRight |
Align the content with the margin on the right. |
|
CreateLink |
Creates a hyperlink from a text or image to a specific location in the content. |
|
Indent |
Increases the indentation level of the content. |
|
InsertHTML |
Inserts the specified HTML at the current cursor position. |
|
InsertOrderedList |
Creates a new numbered list item. |
|
InsertUnorderedList |
Creates a new bulleted list item. |
|
NumberFormatList |
Creates an ordered list with customizable numbering styles. See the available formats here. |
|
BulletFormatList |
Creates an unordered list with customizable bullet styles. See the available formats here. |
|
Outdent |
Decreases the indentation level of the content. |
|
Redo |
Allows you to redo your actions. |
|
RemoveFormat |
Remove all formatting styles (such as bold, italic, underline, color, superscript, subscript, and more) from the currently selected text. |
|
InsertText |
Inserts text at the current cursor position. |
|
InsertImage |
Inserts an image at the current cursor position. |
|
NOTE
Provided support to apply execute commands which do not require direct DOM access.
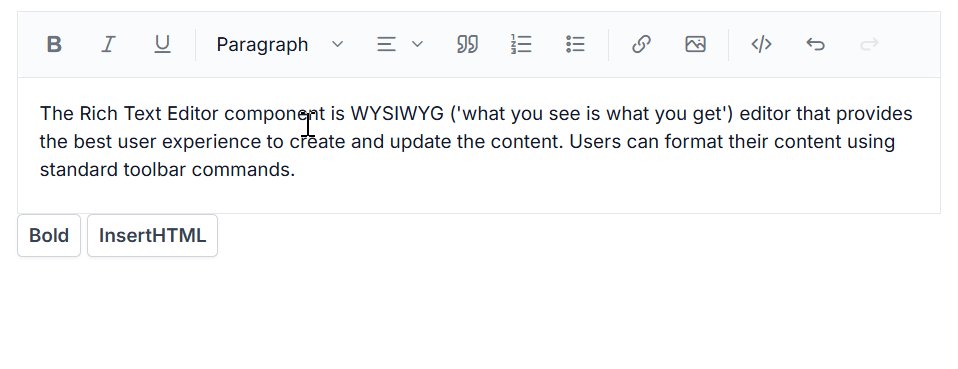
The following code block demonstrates the usage of the ExecuteCommand in Rich Text Editor.
@using Syncfusion.Blazor.Buttons
@using Syncfusion.Blazor.RichTextEditor
<SfRichTextEditor @ref="@RteObj">
<p>The Rich Text Editor component is WYSIWYG ('what you see is what you get') editor that provides the best user experience to create and update the content. Users can format their content using standard toolbar commands.</p>
</SfRichTextEditor>
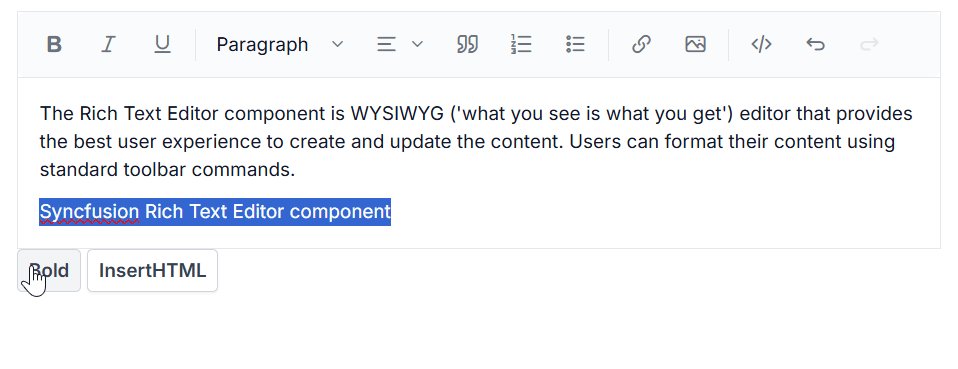
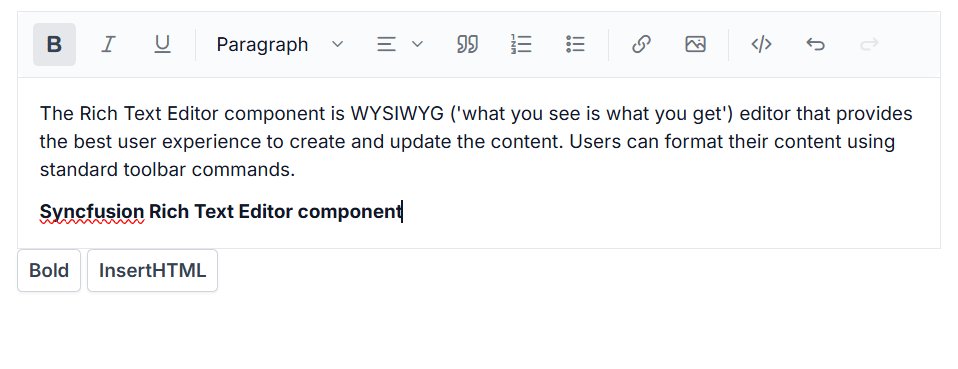
<SfButton Content="Bold" @onclick="@OnBoldCommand" />
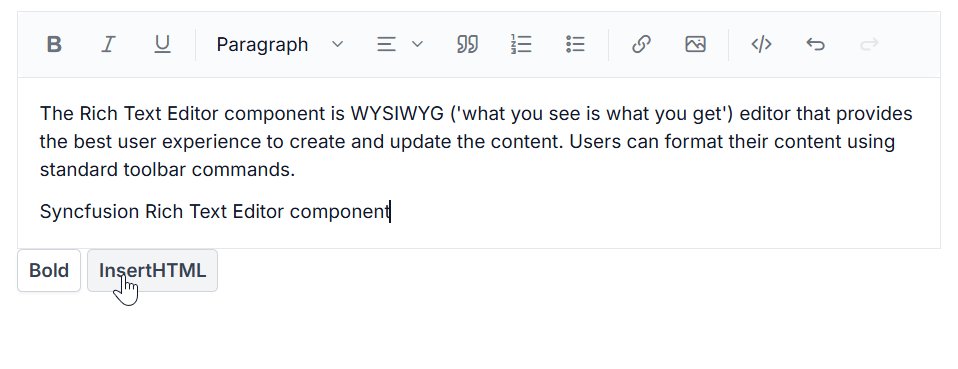
<SfButton Content="InsertHTML" @onclick="@OnInsertHtmlCommand" />
@code {
SfRichTextEditor RteObj;
private async Task OnBoldCommand()
{
await this.RteObj.ExecuteCommandAsync(CommandName.Bold);
}
private async Task OnInsertHtmlCommand()
{
await this.RteObj.ExecuteCommandAsync(CommandName.InsertHTML, "<div>Syncfusion Rich Text Editor component</div>");
}
}
Markdown editor commands
The ExecuteCommand methods support following markdown commands.
| Commands | Description | Code snippets |
Bold |
Make the selected content bold. |
|
Italic |
Apply the italic style to the selected content. |
|
StrikeThrough |
Apply single-line strikethrough formatting for the selected content. |
|
Superscript |
Makes the selected content as superscript (higher). |
|
Subscript |
Makes the selected content as subscript (lower). |
|
Uppercase |
Change the selected content to upper case. |
|
Lowercase |
Change the selected content to lower case. |
|
CreateLink |
Creates a hyperlink from a text or image to a specific location in the content. |
|
InsertOrderedList |
Create a new list item(numbered). |
|
InsertUnorderedList |
Create a new list item(bulleted). |
|
Redo |
Allows you to redo your actions. |
|
InsertText |
Text will be inserted at the current cursor position. |
|
InsertImage |
Insert an image to the current cursor position. |
|
@using Syncfusion.Blazor.Buttons
@using Syncfusion.Blazor.RichTextEditor
<SfRichTextEditor @ref="@RteObj" EditorMode="EditorMode.Markdown">
<p>The Rich Text Editor component is WYSIWYG ('what you see is what you get') editor that provides the best user experience to create and update the content. Users can format their content using standard toolbar commands.</p>
</SfRichTextEditor>
<SfButton Content="Bold" @onclick="@OnBoldCommand" />
<SfButton Content="Insert Image" @onclick="@OnInsertImageCommand" />
@code {
SfRichTextEditor RteObj;
private async Task OnBoldCommand()
{
await this.RteObj.ExecuteCommandAsync(CommandName.Bold);
}
private async Task OnInsertImageCommand()
{
await this.RteObj.ExecuteCommandAsync(CommandName.InsertImage, new ImageCommandsArgs() { Url = "https://ej2.syncfusion.com/javascript/demos/src/rich-text-editor/images/RTEImage-Feather.png", CssClass = "rte-img" });
}
}
NOTE
You can refer to our Blazor Rich Text Editor feature tour page for its groundbreaking feature representations. You can also explore our Blazor Rich Text Editor example to knows how to render and configure the rich text editor tools.