Edit-Form Validation
30 Sep 20255 minutes to read
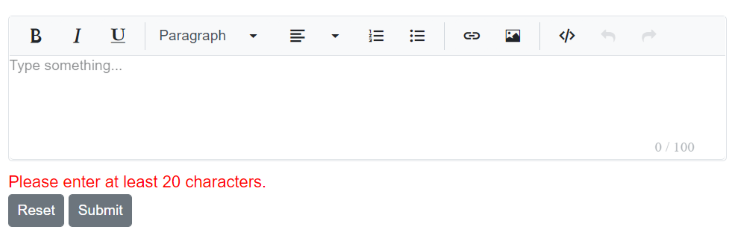
The Rich Text Editor supports validation with the EditForm. The user-typed text content inside the editor is validated using data annotations attributes. In the following example, the FormModel class has the Description property marked required with the RequiredAttribute and MinLengthAttribute for minimum string length validation and an error message. The Description property is bound to the editor via the @bind-Value property, and validation works based on user input.
NOTE
@using Syncfusion.Blazor.RichTextEditor
@using System.ComponentModel.DataAnnotations;
<div class="control-section">
<div class="content-container">
<div id="content" class="box-form" style="margin: 0 auto; max-width:750px; padding:25px">
<EditForm Model="@Model">
<DataAnnotationsValidator />
<SfRichTextEditor ShowCharCount="true" MaxLength="100" Placeholder="Type something..." @bind-Value="@Model.Description" />
<ValidationMessage For="@(() => Model.Description)" />
<div class="btn-grp">
<button class="samplebtn e-control e-btn" type="reset" data-ripple="true">Reset</button>
<button class="samplebtn e-control e-btn" type="submit" data-ripple="true">Submit</button>
</div>
</EditForm>
</div>
</div>
</div>
@code{
private class FormModel
{
[Required]
[MinLength(20, ErrorMessage = "Please enter at least 20 characters.")]
public string Description { get; set; }
}
private FormModel Model = new FormModel();
}
Validation attributes
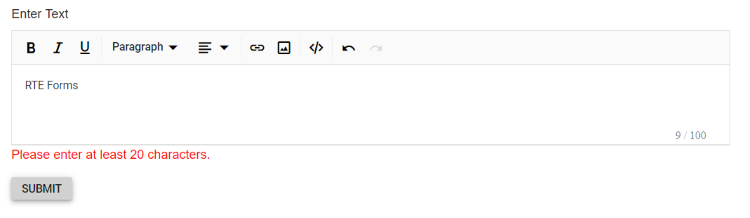
The Rich Text Editor provides the functionality of character counting and its validation. So, you can validate the editor’s value on form submission by applying validation attributes and validation messages to the editor.
| Rules | Description |
|---|---|
| Required | Requires a value for the Rich Text Editor. |
| MinLength | Enforces a minimum character count. |
| MaxLength | Enforces a maximum character count. |
@using Syncfusion.Blazor.RichTextEditor
@using System.ComponentModel.DataAnnotations;
<EditForm Model="@MyForm">
<DataAnnotationsValidator />
<p>
<label for="description">Enter Text</label>
<SfRichTextEditor ShowCharCount="true" MaxLength="200" Placeholder="RTE Forms" @bind-Value="@MyForm.Description">
</SfRichTextEditor>
<ValidationMessage For="@(() => MyForm.Description)"></ValidationMessage>
</p>
<button class="e-btn" type="submit">Submit</button>
</EditForm>
@code{
public class Form
{
[Required]
[MinLength(20, ErrorMessage = "Please enter at least 20 characters.")]
public string Description { get; set; } = "<div>Rich Text Editor allows to insert images from online source as well as local computer where you want to insert the image in your content.</div>";
}
private Form MyForm = new Form();
}
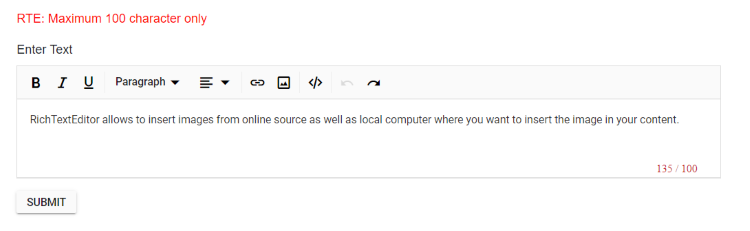
Custom placement of validation message
The validation error message can be displayed in a custom location instead of the default position.
@using Syncfusion.Blazor.RichTextEditor
@using System.ComponentModel.DataAnnotations;
<EditForm Model="@MyForm">
<p>
<ValidationMessage For="@(() => MyForm.Description)"></ValidationMessage>
</p>
<DataAnnotationsValidator />
<p>
<label for="description">Enter Text</label>
<SfRichTextEditor ShowCharCount="true" MaxLength="200" Placeholder="Type something" @bind-Value="@MyForm.Description">
</SfRichTextEditor>
</p>
<button class="e-btn" type="submit">Submit</button>
</EditForm>
@code{
public class Form
{
[Required(ErrorMessage = "RTE: value is required")]
[MinLength(15, ErrorMessage = "RTE: Need atleast 15 character length")]
[MaxLength(100, ErrorMessage = "RTE: Maximum 200 characters only")]
public string Description { get; set; } = "<div>Rich Text Editor allows to insert images from online source as well as local computer where you want to insert the image in your content.</div>";
}
private Form MyForm = new Form();
}
NOTE
You can refer to our Blazor Rich Text Editor feature tour page for its groundbreaking feature representations. You can also explore our Blazor Rich Text Editor example to know how to render and configure the rich text editor tools.