Iframe Editing Mode in Blazor Rich Text Editor Component
12 Nov 20253 minutes to read
The iframe editor in the Rich Text Editor control provides an isolated environment for content editing. It uses an iframe element to create a separate document, ensuring better compatibility and separation from the parent page’s styles and scripts. In this mode, the editor displays only the body tag of the iframe, offering a clean and isolated workspace for content creation.
Configuring the Iframe editor
When the RichTextEditorIframeSettings option is set to RichTextEditorIframeSettings.Enable , the editor creates an iframe element as the content area during initialization, which is then used to display and edit the content. In iframe mode, the editor displays only the body tag of the iframe document within the content area.
In iframe mode, the editor content is hosted in an isolated document. Only the editor’s content is shown, and styles or scripts can be applied specifically to that editor without affecting the rest of the page.
Here’s an example of how to enable the iframe editor:
@using Syncfusion.Blazor.RichTextEditor
<SfRichTextEditor>
<RichTextEditorIFrameSettings Enable="true" />
<p>The Rich Text Editor component is WYSIWYG ('what you see is what you get') editor that provides the best user experience to create and update the content. Users can format their content using standard toolbar commands.</p>
</SfRichTextEditor>
Customizing IFrame attributes
Add additional attributes to the body element of the iframe document using theRichTextEditorIframeSettings.Attributes property. This property accepts name–value pairs in string format and can be used to override the default appearance of the content area.
@using Syncfusion.Blazor.RichTextEditor
<SfRichTextEditor>
<RichTextEditorIFrameSettings Enable="true" Attributes="@IframeAttributes" />
<p>The Rich Text Editor component is WYSIWYG ('what you see is what you get') editor that provides the best user experience to create and update the content. Users can format their content using standard toolbar commands.</p>
</SfRichTextEditor>
@code {
private Dictionary<string, object> IframeAttributes = new Dictionary<string, object>() {
{ "style", "background: lightgray;" }
};
}
Integrating external CSS and Script
The editor supports adding external CSS files to style the iframe document by using the RichTextEditorIframeSettings.Resources property. This allows changing the appearance of the editor content with an external stylesheet.
Similarly, add external script files to the iframe document using the same RichTextEditorIframeSettings.Resources property to provide additional functionality for the Rich Text Editor.
@using Syncfusion.Blazor.RichTextEditor
<SfRichTextEditor>
<RichTextEditorIFrameSettings Enable="true" Resources="@Resources" />
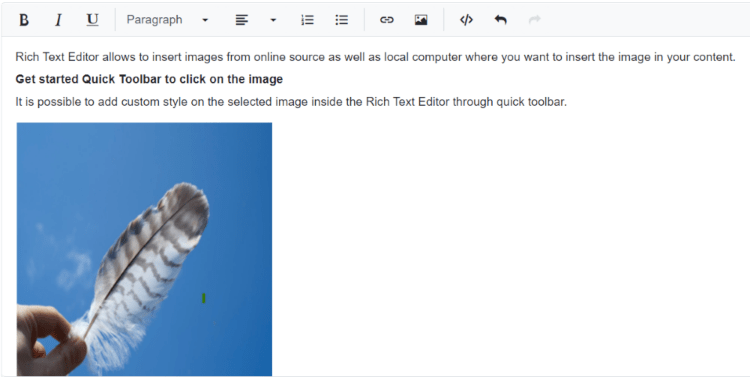
<p>Rich Text Editor allows to insert images from online source as well as local computer where you want to insert the image in your content.</p>
<p><b>Get started Quick Toolbar to click on the image</b></p>
<p>It is possible to add custom style on the selected image inside the Rich Text Editor through quick toolbar.</p>
<img alt='Logo' style='width: 300px; height: 300px; transform: rotate(0deg);' src='https://cdn.syncfusion.com/ej2/richtexteditor-resources/RTE-Portrait.png' />
</SfRichTextEditor>
@code {
private ResourcesModel Resources { get; set; } = new ResourcesModel()
{
Styles = new string[] { "/styles.css" },
Scripts = new string[] { "/script.js" }
};
}
NOTE
Visit the Blazor Rich Text Editor feature tour for an overview of its capabilities. Explore the Blazor Rich Text Editor demo to learn how to render and configure the editor tools.