Undo and Redo Manager in Blazor Rich Text Editor
6 Oct 20258 minutes to read
The undo and redo tools in the Rich Text Editor allow users to revert or restore recent changes, providing a convenient way to manage content edits. This feature is especially useful for correcting accidental modifications and maintaining content integrity. In the editor, you can undo or redo up to 30 actions by default.
To undo and redo operations, do one of the following:
- Press the undo/redo button on the toolbar
- Press the Ctrl + Z/ Ctrl + Y combination on the keyboard
You can customize the number of undo and redo steps using the UndoRedoSteps property. By default, undo and redo actions are stored every 300 milliseconds in the undo/redo manager. The time interval can be customized by using the UndoRedoTimer property.
@using Syncfusion.Blazor.RichTextEditor
<SfRichTextEditor UndoRedoSteps="50" UndoRedoTimer="400">
<p>The Rich Text Editor component is WYSIWYG ('what you see is what you get') editor that provides the best user experience to create and update the content. Users can format their content using standard toolbar commands.</p>
<p><b> Key features:</b></p>
<ul>
<li><p> Provides <b>IFRAME</b> and <b>DIV</b> modes </p></li>
<li><p> Capable of handling markdown editing.</p></li>
</ul>
</SfRichTextEditor>
Disable undo redo
To disable undo and redo functionality, set the UndoRedoSteps property to 0. If you set the UndoRedoSteps to 0, the count of undo history will not be maintained in the UndoRedoManager. So, the undo/redo icons are disabled from the toolbar.
@using Syncfusion.Blazor.RichTextEditor
<SfRichTextEditor UndoRedoSteps="0">
<p>The Rich Text Editor component is WYSIWYG ('what you see is what you get') editor that provides the best user experience to create and update the content. Users can format their content using standard toolbar commands.</p>
<p><b> Key features:</b></p>
<ul>
<li><p> Provides <b>IFRAME</b> and <b>DIV</b> modes </p></li>
<li><p> Capable of handling markdown editing.</p></li>
</ul>
</SfRichTextEditor>
Remove undo redo toolbar item
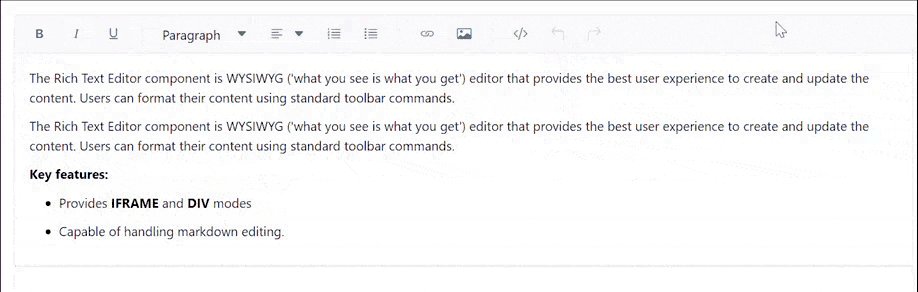
To remove undo and redo buttons from the toolbar, configure the RichTextEditorToolbarSettings.Items property accordingly.
In the following code example, remove the undo and redo tools from the toolbar.
<SfRichTextEditor>
<RichTextEditorToolbarSettings Items="@Tools" />
<p>The Rich Text Editor component is WYSIWYG ('what you see is what you get') editor that provides the best user experience to create and update the content. Users can format their content using standard toolbar commands.</p>
</SfRichTextEditor>
@code {
private List<ToolbarItemModel> Tools = new List<ToolbarItemModel>()
{
new ToolbarItemModel() { Command = ToolbarCommand.Bold },
new ToolbarItemModel() { Command = ToolbarCommand.Italic },
new ToolbarItemModel() { Command = ToolbarCommand.Underline },
new ToolbarItemModel() { Command = ToolbarCommand.StrikeThrough },
new ToolbarItemModel() { Command = ToolbarCommand.FontName },
new ToolbarItemModel() { Command = ToolbarCommand.FontSize },
new ToolbarItemModel() { Command = ToolbarCommand.Separator },
new ToolbarItemModel() { Command = ToolbarCommand.FontColor },
new ToolbarItemModel() { Command = ToolbarCommand.BackgroundColor },
new ToolbarItemModel() { Command = ToolbarCommand.Separator },
new ToolbarItemModel() { Command = ToolbarCommand.Formats },
new ToolbarItemModel() { Command = ToolbarCommand.Alignments },
new ToolbarItemModel() { Command = ToolbarCommand.Separator },
new ToolbarItemModel() { Command = ToolbarCommand.LowerCase },
new ToolbarItemModel() { Command = ToolbarCommand.UpperCase },
new ToolbarItemModel() { Command = ToolbarCommand.SuperScript },
new ToolbarItemModel() { Command = ToolbarCommand.SubScript },
new ToolbarItemModel() { Command = ToolbarCommand.Separator },
new ToolbarItemModel() { Command = ToolbarCommand.OrderedList },
new ToolbarItemModel() { Command = ToolbarCommand.UnorderedList },
new ToolbarItemModel() { Command = ToolbarCommand.Outdent },
new ToolbarItemModel() { Command = ToolbarCommand.Indent },
new ToolbarItemModel() { Command = ToolbarCommand.Separator },
new ToolbarItemModel() { Command = ToolbarCommand.CreateLink },
new ToolbarItemModel() { Command = ToolbarCommand.Image },
new ToolbarItemModel() { Command = ToolbarCommand.CreateTable },
new ToolbarItemModel() { Command = ToolbarCommand.Separator },
new ToolbarItemModel() { Command = ToolbarCommand.ClearFormat },
new ToolbarItemModel() { Command = ToolbarCommand.Print },
new ToolbarItemModel() { Command = ToolbarCommand.SourceCode },
new ToolbarItemModel() { Command = ToolbarCommand.FullScreen },
new ToolbarItemModel() { Command = ToolbarCommand.Separator },
};
}Undo redo manager with custom toolbar
You can configure custom toolbar tools in the Rich Text Editor. Actions performed using these tools can be tracked by the Undo/Redo manager using the ExecuteCommandOption.Undo property.
<SfRichTextEditor>
<RichTextEditorToolbarSettings Items="@Tools">
<RichTextEditorCustomToolbarItems>
<RichTextEditorCustomToolbarItem Name="Insert HTML">
<Template>
<SfButton Content="Insert HTML" @onclick="onClick"></SfButton>
</Template>
</RichTextEditorCustomToolbarItem>
</RichTextEditorCustomToolbarItems>
</RichTextEditorToolbarSettings>
<p>The Rich Text Editor component is WYSIWYG ('what you see is what you get') editor that provides the best user experience to create and update the content. Users can format their content using standard toolbar commands.</p>
</SfRichTextEditor>
@code {
SfRichTextEditor rteObj;
private List<ToolbarItemModel> Tools = new List<ToolbarItemModel>()
{
new ToolbarItemModel() { Command = ToolbarCommand.Bold },
new ToolbarItemModel() { Command = ToolbarCommand.Italic },
new ToolbarItemModel() { Command = ToolbarCommand.Underline },
new ToolbarItemModel() { Command = ToolbarCommand.StrikeThrough },
new ToolbarItemModel() { Name = "Insert HTML", TooltipText = "Insert HTML" },
};
public async Task onClick()
{
ExecuteCommandOption executeCommandOption = new ExecuteCommandOption();
executeCommandOption.Undo = true;
string value = "Inserted a text";
await this.rteObj.ExecuteCommandAsync(CommandName.InsertHTML, value, executeCommandOption);
}
}
Clear undo/redo stack
The Rich Text Editor automatically maintains an undo/redo stack, allowing users to revert or redo changes made during editing.
To reset the undo and redo history, use the ClearUndoRedoAsync public method. This is helpful when loading new content dynamically or resetting the editor to its initial state.
@using Syncfusion.Blazor.RichTextEditor
<SfRichTextEditor @ref="rteInstance">
<p>The Rich Text Editor component is WYSIWYG ('what you see is what you get') editor that provides the best user experience to create and update the content. Users can format their content using standard toolbar commands.</p>
<p><b> Key features:</b></p>
<ul>
<li><p> Provides <b>IFRAME</b> and <b>DIV</b> modes </p></li>
<li><p> Capable of handling markdown editing.</p></li>
</ul>
</SfRichTextEditor>
<br />
<SfButton Id="clearunbdoredobtn" @onclick="ClearUndoRedoStack" IsPrimary="true">Clear Undo/Redo Stack</SfButton>
@code {
private SfRichTextEditor rteInstance;
private async Task ClearUndoRedoStack()
{
if (rteInstance != null)
{
await rteInstance.ClearUndoRedoAsync();
}
}
}