Scheduler Dimensions in Blazor Scheduler Component
18 Aug 20235 minutes to read
The Scheduler dimensions refers to both height and width of the entire layout and it accepts 3 types of values.
- auto
- pixel
- percentage
Auto Height and Width
When height and width of the Scheduler are set to auto, it will try hard to keep an element the same width as its parent container. In other words, for the parent container that holds Scheduler, it’s width or height will be the sum of its children. By default, Scheduler is assigned with auto values for both height and width properties.
@using Syncfusion.Blazor.Schedule
<SfSchedule TValue="AppointmentData" Height="auto" Width="auto">
<ScheduleViews>
<ScheduleView Option="View.Day"></ScheduleView>
<ScheduleView Option="View.Week"></ScheduleView>
<ScheduleView Option="View.WorkWeek"></ScheduleView>
<ScheduleView Option="View.Month"></ScheduleView>
<ScheduleView Option="View.Agenda"></ScheduleView>
</ScheduleViews>
</SfSchedule>
@code{
public class AppointmentData
{
public int Id { get; set; }
public string Subject { get; set; }
public string Location { get; set; }
public DateTime StartTime { get; set; }
public DateTime EndTime { get; set; }
public string Description { get; set; }
public bool IsAllDay { get; set; }
public string RecurrenceRule { get; set; }
public string RecurrenceException { get; set; }
public Nullable<int> RecurrenceID { get; set; }
}
}Height and Width in pixel
The Scheduler height and width will be rendered exactly as per the given pixel values. It accepts both string and number values.
@using Syncfusion.Blazor.Schedule
<SfSchedule TValue="AppointmentData" Height="650px" Width="550px">
<ScheduleViews>
<ScheduleView Option="View.Day"></ScheduleView>
<ScheduleView Option="View.Week"></ScheduleView>
<ScheduleView Option="View.WorkWeek"></ScheduleView>
<ScheduleView Option="View.Month"></ScheduleView>
<ScheduleView Option="View.Agenda"></ScheduleView>
</ScheduleViews>
</SfSchedule>
@code{
public class AppointmentData
{
public int Id { get; set; }
public string Subject { get; set; }
public string Location { get; set; }
public DateTime StartTime { get; set; }
public DateTime EndTime { get; set; }
public string Description { get; set; }
public bool IsAllDay { get; set; }
public string RecurrenceRule { get; set; }
public string RecurrenceException { get; set; }
public Nullable<int> RecurrenceID { get; set; }
}
}Height and Width in percentage
When height and width of the Scheduler are given as percentage, it will make the Scheduler as wide as the parent container.
@using Syncfusion.Blazor.Schedule
<SfSchedule TValue="AppointmentData" Height="100%" Width="100%">
<ScheduleViews>
<ScheduleView Option="View.Day"></ScheduleView>
<ScheduleView Option="View.Week"></ScheduleView>
<ScheduleView Option="View.WorkWeek"></ScheduleView>
<ScheduleView Option="View.Month"></ScheduleView>
<ScheduleView Option="View.Agenda"></ScheduleView>
</ScheduleViews>
</SfSchedule>
@code{
public class AppointmentData
{
public int Id { get; set; }
public string Subject { get; set; }
public string Location { get; set; }
public DateTime StartTime { get; set; }
public DateTime EndTime { get; set; }
public string Description { get; set; }
public bool IsAllDay { get; set; }
public string RecurrenceRule { get; set; }
public string RecurrenceException { get; set; }
public Nullable<int> RecurrenceID { get; set; }
}
}How to set the full height of the view port
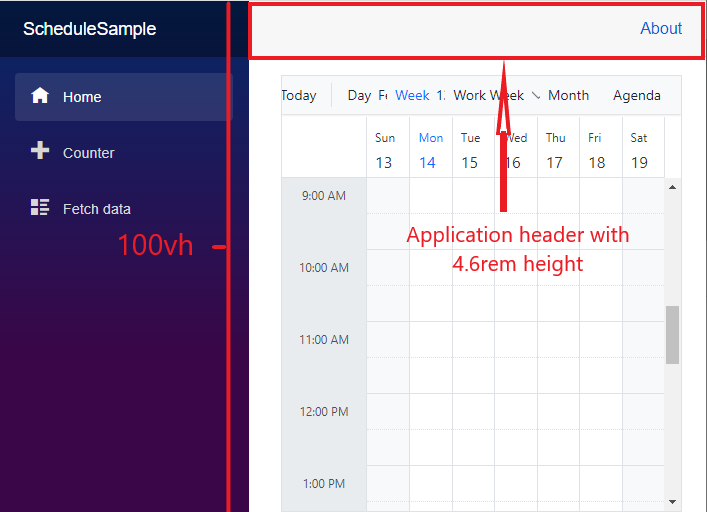
When the height of the Scheduler is set in the CSS unit of Viewport Height(vh), it will make the Scheduler to occupy the full height within the viewport.
In the following example, the application header height (4.6rem) is reduced from the total viewport.
@using Syncfusion.Blazor.Schedule
<SfSchedule TValue="AppointmentData" Height="calc(100vh - 4.6rem)" Width="550px">
<ScheduleViews>
<ScheduleView Option="View.Day"></ScheduleView>
<ScheduleView Option="View.Week"></ScheduleView>
<ScheduleView Option="View.WorkWeek"></ScheduleView>
<ScheduleView Option="View.Month"></ScheduleView>
<ScheduleView Option="View.Agenda"></ScheduleView>
</ScheduleViews>
</SfSchedule>
@code{
public class AppointmentData
{
public int Id { get; set; }
public string Subject { get; set; }
public string Location { get; set; }
public DateTime StartTime { get; set; }
public DateTime EndTime { get; set; }
public string Description { get; set; }
public bool IsAllDay { get; set; }
public string RecurrenceRule { get; set; }
public string RecurrenceException { get; set; }
public Nullable<int> RecurrenceID { get; set; }
}
}