Shimmer Effect in Blazor Skeleton Component
30 Nov 20222 minutes to read
You can use the Effect property to change animation effect in the skeleton component. Skeleton supports Wave, Pulse and Fade effects and by default, the Effect is set to Wave effect.
@using Syncfusion.Blazor.Notifications
<SfSkeleton Shape=SkeletonType.Circle Width="60px" Effect=ShimmerEffect.Pulse></SfSkeleton>
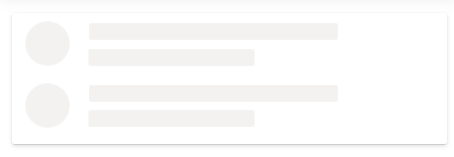
Below example demonstrates a list with pulse effect skeleton.
@using Syncfusion.Blazor.Notifications
<ul id="skeleton-list" class="e-card">
<li>
<div class='cardProfile'>
<SfSkeleton Shape=SkeletonType.Circle Width="40px" Effect=ShimmerEffect.Pulse></SfSkeleton>
</div>
<div>
<SfSkeleton Width="60%" Height='15px' Effect=ShimmerEffect.Pulse></SfSkeleton><br/>
<SfSkeleton Width="40%" Height='15px' Effect=ShimmerEffect.Pulse></SfSkeleton>
</div>
</li>
<li>
<div class='cardProfile'>
<SfSkeleton Shape=SkeletonType.Circle Width="40px" Effect=ShimmerEffect.Pulse></SfSkeleton>
</div>
<div>
<SfSkeleton Width="60%" Height='15px' Effect=ShimmerEffect.Pulse></SfSkeleton><br/>
<SfSkeleton Width="40%" Height='15px' Effect=ShimmerEffect.Pulse></SfSkeleton>
</div>
</li>
</ul>
<style>
#skeleton-list {
padding-left: 12px;
padding-top: 7px;
line-height: inherit;
}
#skeleton-list li {
list-style: none;
display: flow-root;
margin-bottom: 9px;
}
.cardProfile {
float: left;
margin-right: 15px;
}
</style>