Legend in Blazor Smith Chart Component
28 Sep 202322 minutes to read
In the Smith Chart, a legend is a key containing symbols and descriptions. It can be interpreted in various colors, shapes, or other identifiers based on the data, and it provides valuable information for interpreting what the Smith Chart is displaying. In simple words, the legend is used to denote the series rendered in the Smith Chart.
Position
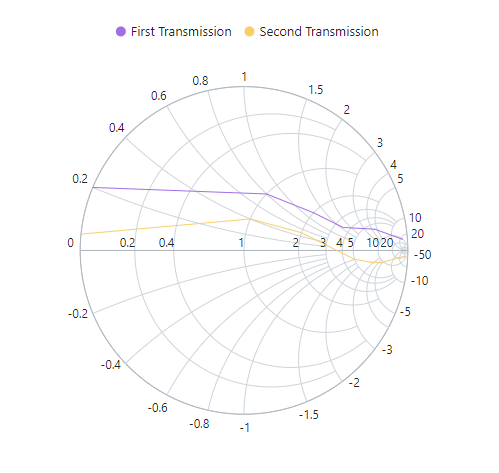
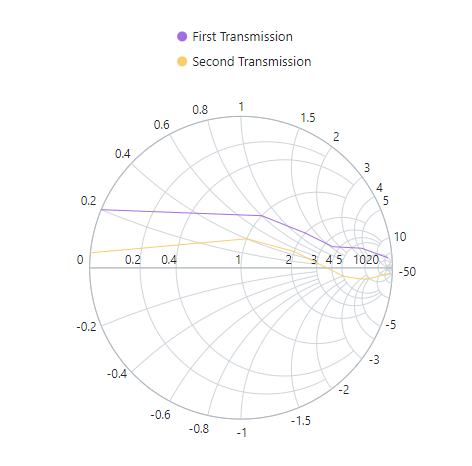
By default, the visibility of the legend is false. To enable the legend, set the Visible property to true in the SmithChartLegendSettings. The default position for the legend is Bottom. By using the Position property, the position of the legend can be changed. The legend can be placed on the Smith Chart’s bottom, top, right, or left side.
@using Syncfusion.Blazor.Charts
<SfSmithChart>
<SmithChartLegendSettings Visible='true' Position='@LegendPosition.Top'>
<SmithChartLegendSettings>
<SmithChartSeriesCollection>
<SmithChartSeries Name="First Transmission" DataSource='FirstTransmissionData' Reactance="Reactance" Resistance="Resistance"></SmithChartSeries>
<SmithChartSeries Name="Second Transmission" DataSource='SecondTransmissionData' Reactance="Reactance" Resistance="Resistance"></SmithChartSeries>
</SmithChartSeriesCollection>
</SfSmithChart>
@code {
public class SmithChartData
{
public double? Resistance { get; set; }
public double? Reactance { get; set; }
};
public List<SmithChartData> FirstTransmissionData = new List<SmithChartData> {
new SmithChartData { Resistance= 10, Reactance= 25 },
new SmithChartData { Resistance= 6, Reactance= 4.5 },
new SmithChartData { Resistance= 3.5, Reactance= 1.6 },
new SmithChartData { Resistance= 2, Reactance= 1.2 },
new SmithChartData { Resistance= 1, Reactance= 0.8 },
new SmithChartData { Resistance= 0, Reactance= 0.2 }
};
public List<SmithChartData> SecondTransmissionData = new List<SmithChartData> {
new SmithChartData { Resistance= 20, Reactance= -50 },
new SmithChartData { Resistance= 9, Reactance= -4.5 },
new SmithChartData { Resistance= 7, Reactance= -2.5 },
new SmithChartData { Resistance= 5, Reactance= -1 },
new SmithChartData { Resistance= 2, Reactance= 0.5 },
new SmithChartData { Resistance= 1, Reactance= 0.4 },
new SmithChartData { Resistance= 0, Reactance= 0.05 }
};
}
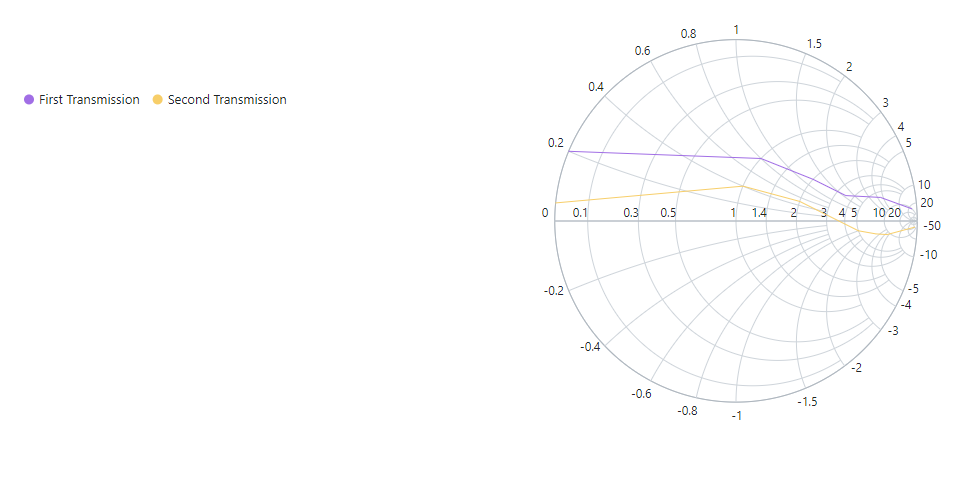
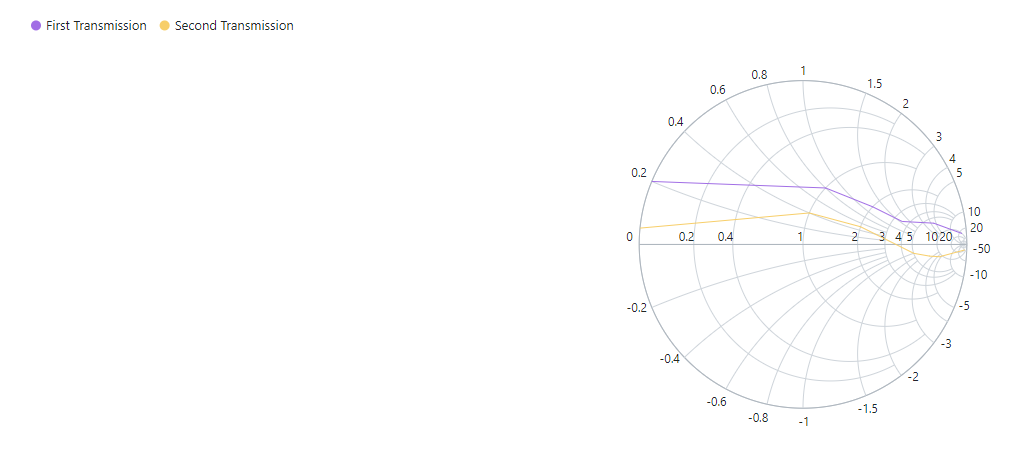
Other than these positions, the legend can be placed anywhere in the Smith Chart. To achieve this, set the Position as Custom in the SmithChartLegendSettings and specify the X and Y coordinates using the X and Y properties in the SmithChartLegendLocation.
@using Syncfusion.Blazor.Charts
<SfSmithChart>
<SmithChartLegendSettings Visible='true' Position='@LegendPosition.Custom'>
<SmithChartLegendLocation X='80' Y='100'></SmithChartLegendLocation>
</SmithChartLegendSettings>
<SmithChartSeriesCollection>
<SmithChartSeries Name="First Transmission" DataSource='FirstTransmissionData' Reactance="Reactance" Resistance="Resistance"></SmithChartSeries>
<SmithChartSeries Name="Second Transmission" DataSource='SecondTransmissionData' Reactance="Reactance" Resistance="Resistance"></SmithChartSeries>
</SmithChartSeriesCollection>
</SfSmithChart>
@code {
public class SmithChartData
{
public double? Resistance { get; set; }
public double? Reactance { get; set; }
};
public List<SmithChartData> FirstTransmissionData = new List<SmithChartData> {
new SmithChartData { Resistance= 10, Reactance= 25 },
new SmithChartData { Resistance= 6, Reactance= 4.5 },
new SmithChartData { Resistance= 3.5, Reactance= 1.6 },
new SmithChartData { Resistance= 2, Reactance= 1.2 },
new SmithChartData { Resistance= 1, Reactance= 0.8 },
new SmithChartData { Resistance= 0, Reactance= 0.2 }
};
public List<SmithChartData> SecondTransmissionData = new List<SmithChartData> {
new SmithChartData { Resistance= 20, Reactance= -50 },
new SmithChartData { Resistance= 9, Reactance= -4.5 },
new SmithChartData { Resistance= 7, Reactance= -2.5 },
new SmithChartData { Resistance= 5, Reactance= -1 },
new SmithChartData { Resistance= 2, Reactance= 0.5 },
new SmithChartData { Resistance= 1, Reactance= 0.4 },
new SmithChartData { Resistance= 0, Reactance= 0.05 }
};
}
Legend Alignment
Other than positioning the legend in the Smith Chart, its alignment also can be customized. By default, the legend is aligned in the Center position. Using the Alignment property, the legend can be aligned in the Smith Chart’s near, centre, or far locations.
@using Syncfusion.Blazor.Charts
<SfSmithChart>
<SmithChartLegendSettings Visible='true'
Position='@LegendPosition.Top'
Alignment='@SmithChartAlignment.Near'>
</SmithChartLegendSettings>
<SmithChartSeriesCollection>
<SmithChartSeries Name="First Transmission" DataSource='FirstTransmissionData' Reactance="Reactance" Resistance="Resistance"></SmithChartSeries>
<SmithChartSeries Name="Second Transmission" DataSource='SecondTransmissionData' Reactance="Reactance" Resistance="Resistance"></SmithChartSeries>
</SmithChartSeriesCollection>
</SfSmithChart>
@code {
public class SmithChartData
{
public double? Resistance { get; set; }
public double? Reactance { get; set; }
};
public List<SmithChartData> FirstTransmissionData = new List<SmithChartData> {
new SmithChartData { Resistance= 10, Reactance= 25 },
new SmithChartData { Resistance= 6, Reactance= 4.5 },
new SmithChartData { Resistance= 3.5, Reactance= 1.6 },
new SmithChartData { Resistance= 2, Reactance= 1.2 },
new SmithChartData { Resistance= 1, Reactance= 0.8 },
new SmithChartData { Resistance= 0, Reactance= 0.2 }
};
public List<SmithChartData> SecondTransmissionData = new List<SmithChartData> {
new SmithChartData { Resistance= 20, Reactance= -50 },
new SmithChartData { Resistance= 9, Reactance= -4.5 },
new SmithChartData { Resistance= 7, Reactance= -2.5 },
new SmithChartData { Resistance= 5, Reactance= -1 },
new SmithChartData { Resistance= 2, Reactance= 0.5 },
new SmithChartData { Resistance= 1, Reactance= 0.4 },
new SmithChartData { Resistance= 0, Reactance= 0.05 }
};
}
Customization
Legend Shape
By default, the legend is rendered in Circle shape and the color of the shape is as same as the series color in the Smith Chart. Using the property Shape in the legend settings, the shape of the legend can be changed to rectangle, triangle, and so on.
@using Syncfusion.Blazor.Charts
<SfSmithChart>
<SmithChartLegendSettings Visible='true'
Position='@LegendPosition.Top'
Shape='@Shape.Rectangle'>
</SmithChartLegendSettings>
<SmithChartSeriesCollection>
<SmithChartSeries Name="First Transmission" DataSource='FirstTransmissionData' Reactance="Reactance" Resistance="Resistance"></SmithChartSeries>
<SmithChartSeries Name="Second Transmission" DataSource='SecondTransmissionData' Reactance="Reactance" Resistance="Resistance"></SmithChartSeries>
</SmithChartSeriesCollection>
</SfSmithChart>
@code {
public class SmithChartData
{
public double? Resistance { get; set; }
public double? Reactance { get; set; }
};
public List<SmithChartData> FirstTransmissionData = new List<SmithChartData> {
new SmithChartData { Resistance= 10, Reactance= 25 },
new SmithChartData { Resistance= 6, Reactance= 4.5 },
new SmithChartData { Resistance= 3.5, Reactance= 1.6 },
new SmithChartData { Resistance= 2, Reactance= 1.2 },
new SmithChartData { Resistance= 1, Reactance= 0.8 },
new SmithChartData { Resistance= 0, Reactance= 0.2 }
};
public List<SmithChartData> SecondTransmissionData = new List<SmithChartData> {
new SmithChartData { Resistance= 20, Reactance= -50 },
new SmithChartData { Resistance= 9, Reactance= -4.5 },
new SmithChartData { Resistance= 7, Reactance= -2.5 },
new SmithChartData { Resistance= 5, Reactance= -1 },
new SmithChartData { Resistance= 2, Reactance= 0.5 },
new SmithChartData { Resistance= 1, Reactance= 0.4 },
new SmithChartData { Resistance= 0, Reactance= 0.05 }
};
}
Legend Size
By default, the legend takes 20% - 25% of the Smith Chart’s height horizontally when it is placed on the top or the bottom position, and 20% - 25% of the width vertically when it is placed on the left or the right position of the Chart. It can be changed by using the Width and the Height property of the legend settings. It can be in pixel or in percentage.
@using Syncfusion.Blazor.Charts
<SfSmithChart>
<SmithChartLegendSettings Visible='true' Position='@LegendPosition.Top' Height='100px' Width='200px'>
</SmithChartLegendSettings>
<SmithChartSeriesCollection>
<SmithChartSeries Name="First Transmission" DataSource='FirstTransmissionData' Reactance="Reactance" Resistance="Resistance"></SmithChartSeries>
<SmithChartSeries Name="Second Transmission" DataSource='SecondTransmissionData' Reactance="Reactance" Resistance="Resistance"></SmithChartSeries>
</SmithChartSeriesCollection>
</SfSmithChart>
@code {
public class SmithChartData
{
public double? Resistance { get; set; }
public double? Reactance { get; set; }
};
public List<SmithChartData> FirstTransmissionData = new List<SmithChartData> {
new SmithChartData { Resistance= 10, Reactance= 25 },
new SmithChartData { Resistance= 6, Reactance= 4.5 },
new SmithChartData { Resistance= 3.5, Reactance= 1.6 },
new SmithChartData { Resistance= 2, Reactance= 1.2 },
new SmithChartData { Resistance= 1, Reactance= 0.8 },
new SmithChartData { Resistance= 0, Reactance= 0.2 }
};
public List<SmithChartData> SecondTransmissionData = new List<SmithChartData> {
new SmithChartData { Resistance= 20, Reactance= -50 },
new SmithChartData { Resistance= 9, Reactance= -4.5 },
new SmithChartData { Resistance= 7, Reactance= -2.5 },
new SmithChartData { Resistance= 5, Reactance= -1 },
new SmithChartData { Resistance= 2, Reactance= 0.5 },
new SmithChartData { Resistance= 1, Reactance= 0.4 },
new SmithChartData { Resistance= 0, Reactance= 0.05 }
};
}
Padding
The space between two legend items can be customized using the ItemPadding property and, the space between legend shape and text can be customized using the ShapePadding property.
@using Syncfusion.Blazor.Charts
<SfSmithChart>
<SmithChartLegendSettings Visible='true'
Position='@LegendPosition.Top'
ItemPadding='40'
ShapePadding='10'>
</SmithChartLegendSettings>
<SmithChartSeriesCollection>
<SmithChartSeries Name="First Transmission" DataSource='FirstTransmissionData' Reactance="Reactance" Resistance="Resistance"></SmithChartSeries>
<SmithChartSeries Name="Second Transmission" DataSource='SecondTransmissionData' Reactance="Reactance" Resistance="Resistance"></SmithChartSeries>
</SmithChartSeriesCollection>
</SfSmithChart>
@code {
public class SmithChartData
{
public double? Resistance { get; set; }
public double? Reactance { get; set; }
};
public List<SmithChartData> FirstTransmissionData = new List<SmithChartData> {
new SmithChartData { Resistance= 10, Reactance= 25 },
new SmithChartData { Resistance= 6, Reactance= 4.5 },
new SmithChartData { Resistance= 3.5, Reactance= 1.6 },
new SmithChartData { Resistance= 2, Reactance= 1.2 },
new SmithChartData { Resistance= 1, Reactance= 0.8 },
new SmithChartData { Resistance= 0, Reactance= 0.2 }
};
public List<SmithChartData> SecondTransmissionData = new List<SmithChartData> {
new SmithChartData { Resistance= 20, Reactance= -50 },
new SmithChartData { Resistance= 9, Reactance= -4.5 },
new SmithChartData { Resistance= 7, Reactance= -2.5 },
new SmithChartData { Resistance= 5, Reactance= -1 },
new SmithChartData { Resistance= 2, Reactance= 0.5 },
new SmithChartData { Resistance= 1, Reactance= 0.4 },
new SmithChartData { Resistance= 0, Reactance= 0.05 }
};
}
Other customization
Each legend item’s style, border, and text can be customized in the Smith Chart by using the following properties.
- SmithChartLegendItemStyle - Used to customize the height and the width of each legend item using the Height and the Width properties.
- SmithChartLegendBorder - Used to customize the border color and the width for legend collection using the Color and the Width properties.
- SmithChartLegendTextStyle - Used to customize the properties such as FontFamily, FontWeight, FontStyle, Opacity, Color and Size for each legend text.
@using Syncfusion.Blazor.Charts
<SfSmithChart>
<SmithChartLegendSettings Visible='true' Position='@LegendPosition.Top'>
<SmithChartLegendTextStyle Color="red"></SmithChartLegendTextStyle>
<SmithChartLegendItemStyle Height="20" Width="20"></SmithChartLegendItemStyle>
<SmithChartLegendBorder Color="blue" Width="1"></SmithChartLegendBorder>
</SmithChartLegendSettings>
<SmithChartSeriesCollection>
<SmithChartSeries Name="First Transmission" DataSource='FirstTransmissionData' Reactance="Reactance" Resistance="Resistance"></SmithChartSeries>
<SmithChartSeries Name="Second Transmission" DataSource='SecondTransmissionData' Reactance="Reactance" Resistance="Resistance"></SmithChartSeries>
</SmithChartSeriesCollection>
</SfSmithChart>
@code {
public class SmithChartData
{
public double? Resistance { get; set; }
public double? Reactance { get; set; }
};
public List<SmithChartData> FirstTransmissionData = new List<SmithChartData> {
new SmithChartData { Resistance= 10, Reactance= 25 },
new SmithChartData { Resistance= 6, Reactance= 4.5 },
new SmithChartData { Resistance= 3.5, Reactance= 1.6 },
new SmithChartData { Resistance= 2, Reactance= 1.2 },
new SmithChartData { Resistance= 1, Reactance= 0.8 },
new SmithChartData { Resistance= 0, Reactance= 0.2 }
};
public List<SmithChartData> SecondTransmissionData = new List<SmithChartData> {
new SmithChartData { Resistance= 20, Reactance= -50 },
new SmithChartData { Resistance= 9, Reactance= -4.5 },
new SmithChartData { Resistance= 7, Reactance= -2.5 },
new SmithChartData { Resistance= 5, Reactance= -1 },
new SmithChartData { Resistance= 2, Reactance= 0.5 },
new SmithChartData { Resistance= 1, Reactance= 0.4 },
new SmithChartData { Resistance= 0, Reactance= 0.05 }
};
}
Toggle Visibility
By default, the series name is displayed in the legend. The visibility of the series can be collapsed by clicking the legend of that particular series. The series visibility can be toggled by using the ToggleVisibility property. By default, it is true.
@using Syncfusion.Blazor.Charts
<SfSmithChart>
<SmithChartLegendSettings Visible='true'
Position='@LegendPosition.Top'
ToggleVisibility="true">
</SmithChartLegendSettings>
<SmithChartSeriesCollection>
<SmithChartSeries Name="First Transmission" DataSource='FirstTransmissionData' Reactance="Reactance" Resistance="Resistance"></SmithChartSeries>
<SmithChartSeries Name="Second Transmission" DataSource='SecondTransmissionData' Reactance="Reactance" Resistance="Resistance"></SmithChartSeries>
</SmithChartSeriesCollection>
</SfSmithChart>
@code {
public class SmithChartData
{
public double? Resistance { get; set; }
public double? Reactance { get; set; }
};
public List<SmithChartData> FirstTransmissionData = new List<SmithChartData> {
new SmithChartData { Resistance= 10, Reactance= 25 },
new SmithChartData { Resistance= 6, Reactance= 4.5 },
new SmithChartData { Resistance= 3.5, Reactance= 1.6 },
new SmithChartData { Resistance= 2, Reactance= 1.2 },
new SmithChartData { Resistance= 1, Reactance= 0.8 },
new SmithChartData { Resistance= 0, Reactance= 0.2 }
};
public List<SmithChartData> SecondTransmissionData = new List<SmithChartData> {
new SmithChartData { Resistance= 20, Reactance= -50 },
new SmithChartData { Resistance= 9, Reactance= -4.5 },
new SmithChartData { Resistance= 7, Reactance= -2.5 },
new SmithChartData { Resistance= 5, Reactance= -1 },
new SmithChartData { Resistance= 2, Reactance= 0.5 },
new SmithChartData { Resistance= 1, Reactance= 0.4 },
new SmithChartData { Resistance= 0, Reactance= 0.05 }
};
}Row and column
The legend can also be placed in rows and columns using the RowCount and the ColumnCount property. By default, their value is 0.
@using Syncfusion.Blazor.Charts
<SfSmithChart>
<SmithChartLegendSettings Visible='true' ColumnCount="1"
Position='@LegendPosition.Top'>
</SmithChartLegendSettings>
<SmithChartSeriesCollection>
<SmithChartSeries Name="First Transmission" DataSource='FirstTransmissionData' Reactance="Reactance" Resistance="Resistance"></SmithChartSeries>
<SmithChartSeries Name="Second Transmission" DataSource='SecondTransmissionData' Reactance="Reactance" Resistance="Resistance"></SmithChartSeries>
</SmithChartSeriesCollection>
</SfSmithChart>
@code {
public class SmithChartData
{
public double? Resistance { get; set; }
public double? Reactance { get; set; }
};
public List<SmithChartData> FirstTransmissionData = new List<SmithChartData> {
new SmithChartData { Resistance= 10, Reactance= 25 },
new SmithChartData { Resistance= 6, Reactance= 4.5 },
new SmithChartData { Resistance= 3.5, Reactance= 1.6 },
new SmithChartData { Resistance= 2, Reactance= 1.2 },
new SmithChartData { Resistance= 1, Reactance= 0.8 },
new SmithChartData { Resistance= 0, Reactance= 0.2 }
};
public List<SmithChartData> SecondTransmissionData = new List<SmithChartData> {
new SmithChartData { Resistance= 20, Reactance= -50 },
new SmithChartData { Resistance= 9, Reactance= -4.5 },
new SmithChartData { Resistance= 7, Reactance= -2.5 },
new SmithChartData { Resistance= 5, Reactance= -1 },
new SmithChartData { Resistance= 2, Reactance= 0.5 },
new SmithChartData { Resistance= 1, Reactance= 0.4 },
new SmithChartData { Resistance= 0, Reactance= 0.05 }
};
}
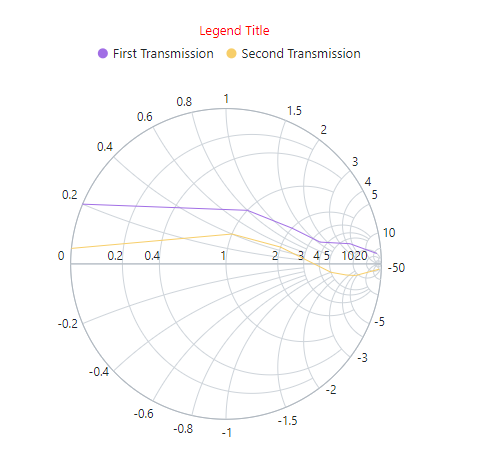
Title
The title depicts the information about the legend collection in the Smith Chart. It can be customized using the following properties in the SmithChartLegendTitle.
- Text - Used to customize the legend title text.
- Visible - Used to specify the visibility of the legend title. By default, it is true.
- TextAlignment - Used to specify the legend title alignment.
- SmithChartLegendTitleTextStyle - Used to customize the properties such as FontFamily, FontWeight, FontStyle, Opacity, Color and Size for the title text.
@using Syncfusion.Blazor.Charts
<SfSmithChart>
<SmithChartLegendSettings Visible='true' Position='@LegendPosition.Top'>
<SmithChartLegendTitle Text="Legend Title" TextAlignment="@SmithChartAlignment.Center">
<SmithChartLegendTitleTextStyle Color="red"></SmithChartLegendTitleTextStyle>
</SmithChartLegendTitle>
</SmithChartLegendSettings>
<SmithChartSeriesCollection>
<SmithChartSeries Name="First Transmission" DataSource='FirstTransmissionData' Reactance="Reactance" Resistance="Resistance"></SmithChartSeries>
<SmithChartSeries Name="Second Transmission" DataSource='SecondTransmissionData' Reactance="Reactance" Resistance="Resistance"></SmithChartSeries>
</SmithChartSeriesCollection>
</SfSmithChart>
@code {
public class SmithChartData
{
public double? Resistance { get; set; }
public double? Reactance { get; set; }
};
public List<SmithChartData> FirstTransmissionData = new List<SmithChartData> {
new SmithChartData { Resistance= 10, Reactance= 25 },
new SmithChartData { Resistance= 6, Reactance= 4.5 },
new SmithChartData { Resistance= 3.5, Reactance= 1.6 },
new SmithChartData { Resistance= 2, Reactance= 1.2 },
new SmithChartData { Resistance= 1, Reactance= 0.8 },
new SmithChartData { Resistance= 0, Reactance= 0.2 }
};
public List<SmithChartData> SecondTransmissionData = new List<SmithChartData> {
new SmithChartData { Resistance= 20, Reactance= -50 },
new SmithChartData { Resistance= 9, Reactance= -4.5 },
new SmithChartData { Resistance= 7, Reactance= -2.5 },
new SmithChartData { Resistance= 5, Reactance= -1 },
new SmithChartData { Resistance= 2, Reactance= 0.5 },
new SmithChartData { Resistance= 1, Reactance= 0.4 },
new SmithChartData { Resistance= 0, Reactance= 0.05 }
};
}