Marker and Data labels in Blazor Smith Chart Component
28 Sep 202312 minutes to read
Markers and data labels are used to provide information about the data points in the series. Both the marker and the datalabel are disabled by default in the Smith Chart. Both can be enabled by making the Visible property in the marker and the datalabel settings to true.
Marker
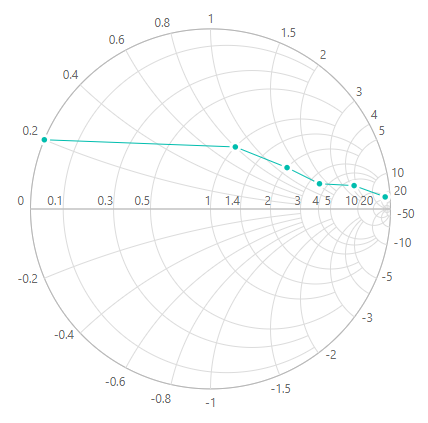
By default, the visibility of the marker is false. It can be enabled by setting the Visible property to true in the SmithChartSeriesMarker. This will add a marker for each data point in the series. Using marker setting, it can be customized differently for each series in the Smith Chart.
@using Syncfusion.Blazor.Charts
<SfSmithChart>
<SmithChartSeriesCollection>
<SmithChartSeries Name="Transmission" DataSource='TransmissionData' Reactance="Reactance" Resistance="Resistance">
<SmithChartSeriesMarker Visible='true'></SmithChartSeriesMarker>
</SmithChartSeries>
</SmithChartSeriesCollection>
</SfSmithChart>
@code {
public class SmithChartData
{
public double? Resistance { get; set; }
public double? Reactance { get; set; }
};
public List<SmithChartData> TransmissionData = new List<SmithChartData> {
new SmithChartData { Resistance= 10, Reactance= 25 },
new SmithChartData { Resistance= 6, Reactance= 4.5 },
new SmithChartData { Resistance= 3.5, Reactance= 1.6 },
new SmithChartData { Resistance= 2, Reactance= 1.2 },
new SmithChartData { Resistance= 1, Reactance= 0.8 },
new SmithChartData { Resistance= 0, Reactance= 0.2 }
};
}
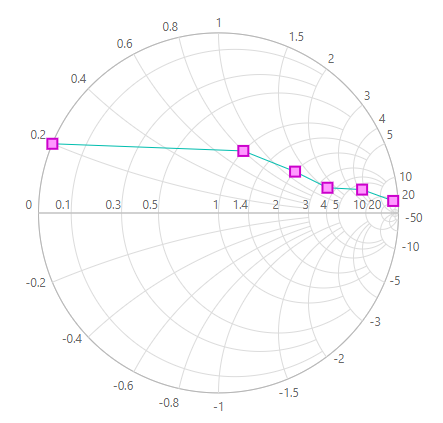
Marker Customization
Using the SmithChartSeriesMarker, the following marker properties can be customized differently for each series in the Smith Chart.
- Width - Used to customize the width of the marker.
- Height - Used to customize the height of the marker.
- Fill - Used to customize the fill color of the marker.
- Opacity - Used to customize the opacity of the marker.
- SmithChartSeriesMarkerBorder - Used to control the width and the color of the marker’s border using the Color and the Width properties.
- Shape - Used to change the shape of the marker.
@using Syncfusion.Blazor.Charts
<SfSmithChart>
<SmithChartSeriesCollection>
<SmithChartSeries Name="Transmission" DataSource='TransmissionData' Reactance="Reactance" Resistance="Resistance">
<SmithChartSeriesMarker Visible='true'
Height='10'
Width='10'
Fill="#ff99ff"
Opacity='1'
Shape='@Shape.Rectangle'>
<SmithChartSeriesMarkerBorder Width='2' Color="#cc00cc">
</SmithChartSeriesMarkerBorder>
</SmithChartSeriesMarker>
</SmithChartSeries>
</SmithChartSeriesCollection>
</SfSmithChart>
@code {
public class SmithChartData
{
public double? Resistance { get; set; }
public double? Reactance { get; set; }
};
public List<SmithChartData> TransmissionData = new List<SmithChartData> {
new SmithChartData { Resistance= 10, Reactance= 25 },
new SmithChartData { Resistance= 6, Reactance= 4.5 },
new SmithChartData { Resistance= 3.5, Reactance= 1.6 },
new SmithChartData { Resistance= 2, Reactance= 1.2 },
new SmithChartData { Resistance= 1, Reactance= 0.8 },
new SmithChartData { Resistance= 0, Reactance= 0.2 }
};
}
Data labels
By default, the data labels are disabled. It can be enabled by setting the Visible property to true in the SmithChartSeriesDatalabel. For each point in the series, a datalabel is created.
@using Syncfusion.Blazor.Charts
<SfSmithChart>
<SmithChartSeriesCollection>
<SmithChartSeries Name="Transmission" DataSource='TransmissionData' Reactance="Reactance" Resistance="Resistance">
<SmithChartSeriesMarker>
<SmithChartSeriesDatalabel Visible='true'></SmithChartSeriesDatalabel>
</SmithChartSeriesMarker>
</SmithChartSeries>
</SmithChartSeriesCollection>
</SfSmithChart>
@code {
public class SmithChartData
{
public double? Resistance { get; set; }
public double? Reactance { get; set; }
};
public List<SmithChartData> TransmissionData = new List<SmithChartData> {
new SmithChartData { Resistance= 10, Reactance= 25 },
new SmithChartData { Resistance= 6, Reactance= 4.5 },
new SmithChartData { Resistance= 3.5, Reactance= 1.6 },
new SmithChartData { Resistance= 2, Reactance= 1.2 },
new SmithChartData { Resistance= 1, Reactance= 0.8 },
new SmithChartData { Resistance= 0, Reactance= 0.2 }
};
}
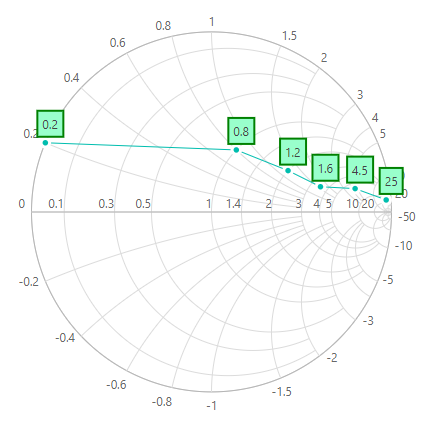
Data labels customization
The data labels can be customized using the following properties.
- Fill - Used to change the fill color of the data labels.
- Opacity - Used to control the opacity of the data labels.
- SmithChartSeriesDataLabelBorder - Used to customize width and color of the border using the Width and the Color properties.
- SmithChartDataLabelTextStyle - Used to customize properties such as FontFamily, FontWeight, FontStyle, Opacity, Color, and Size for datalabel font.
@using Syncfusion.Blazor.Charts
<SfSmithChart>
<SmithChartSeriesCollection>
<SmithChartSeries Name="Transmission" DataSource='TransmissionData' Reactance="Reactance" Resistance="Resistance">
<SmithChartSeriesMarker Visible='true'>
<SmithChartSeriesDatalabel Visible='true' Fill="#99ffcc" Opacity='1'>
<SmithChartDataLabelTextStyle Color="red" Size="15px"></SmithChartDataLabelTextStyle>
<SmithChartSeriesDataLabelBorder Color="green" Width='2'>
</SmithChartSeriesDataLabelBorder>
</SmithChartSeriesDatalabel>
</SmithChartSeriesMarker>
</SmithChartSeries>
</SmithChartSeriesCollection>
</SfSmithChart>
@code {
public class SmithChartData
{
public double? Resistance { get; set; }
public double? Reactance { get; set; }
};
private List<SmithChartData> TransmissionData = new List<SmithChartData> {
new SmithChartData { Resistance= 10, Reactance= 25 },
new SmithChartData { Resistance= 6, Reactance= 4.5 },
new SmithChartData { Resistance= 3.5, Reactance= 1.6 },
new SmithChartData { Resistance= 2, Reactance= 1.2 },
new SmithChartData { Resistance= 1, Reactance= 0.8 },
new SmithChartData { Resistance= 0, Reactance= 0.2 }
};
}
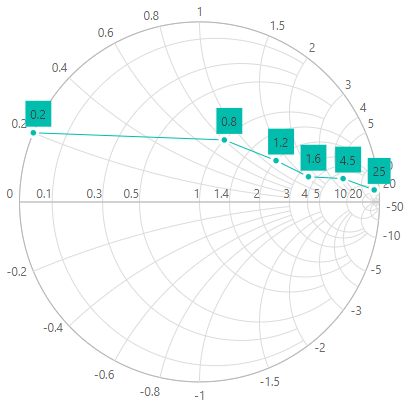
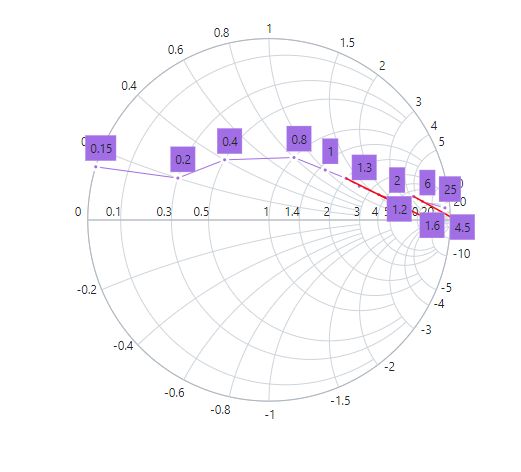
Smart Labels
Data labels can be placed smartly by setting the EnableSmartLabels to true in the Smith Chart series. A line will be connected for smartly aligned labels. It’s color and width can be customized using the Color and the Width properties in the SmithChartDataLabelConnectorLine.
@using Syncfusion.Blazor.Charts
<SfSmithChart>
<SmithChartSeriesCollection>
<SmithChartSeries EnableSmartLabels="true" Name="Transmission" DataSource='TransmissionData' Reactance="Reactance" Resistance="Resistance">
<SmithChartSeriesMarker Visible='true'>
<SmithChartSeriesDatalabel Visible='true'>
<SmithChartDataLabelConnectorLine Color="red" Width="1.5"></SmithChartDataLabelConnectorLine>
</SmithChartSeriesDatalabel>
</SmithChartSeriesMarker>
</SmithChartSeries>
</SmithChartSeriesCollection>
</SfSmithChart>
@code {
public class SmithChartData
{
public double? Resistance { get; set; }
public double? Reactance { get; set; }
};
public List<SmithChartData> TransmissionData = new List<SmithChartData> {
new SmithChartData { Resistance= 10, Reactance= 25 }, new SmithChartData { Resistance= 8, Reactance= 6 },
new SmithChartData { Resistance= 6, Reactance= 4.5 }, new SmithChartData { Resistance= 4.5, Reactance= 2 },
new SmithChartData { Resistance= 3.5, Reactance= 1.6 }, new SmithChartData { Resistance= 2.5, Reactance= 1.3 },
new SmithChartData { Resistance= 2, Reactance= 1.2 }, new SmithChartData { Resistance= 1.5, Reactance= 1 },
new SmithChartData { Resistance= 1, Reactance= 0.8 }, new SmithChartData { Resistance= 0.5, Reactance= 0.4 },
new SmithChartData { Resistance= 0.3, Reactance= 0.2 }, new SmithChartData { Resistance= 0, Reactance= 0.15 },
};
}
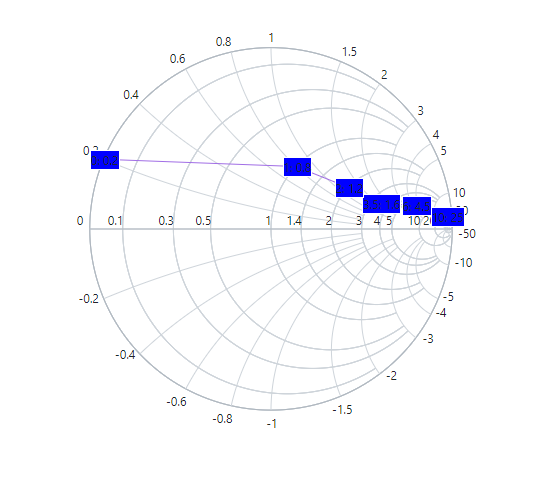
Datalabel Template
To access the aggregate values inside the template, the implicit named parameter context can be used. The context can be typecast as SmithChartPoint to get aggregate values inside the template. The datalabel template using the context is shown as following.
@using Syncfusion.Blazor.Charts
<SfSmithChart>
<SmithChartSeriesCollection>
<SmithChartSeries Name="Transmission" DataSource='TransmissionData' Reactance="Reactance" Resistance="Resistance">
<SmithChartSeriesMarker Visible='true'>
<SmithChartSeriesDatalabel Visible='true'>
<Template>
@{
var data = context as SmithChartPoint;
}
<div style="background-color: blue">@data.Resistance: @data.Reactance</div>
</Template>
</SmithChartSeriesDatalabel>
</SmithChartSeriesMarker>
</SmithChartSeries>
</SmithChartSeriesCollection>
</SfSmithChart>
@code {
public class SmithChartData
{
public double? Resistance { get; set; }
public double? Reactance { get; set; }
};
public List<SmithChartData> TransmissionData = new List<SmithChartData> {
new SmithChartData { Resistance= 10, Reactance= 25 },
new SmithChartData { Resistance= 6, Reactance= 4.5 },
new SmithChartData { Resistance= 3.5, Reactance= 1.6 },
new SmithChartData { Resistance= 2, Reactance= 1.2 },
new SmithChartData { Resistance= 1, Reactance= 0.8 },
new SmithChartData { Resistance= 0, Reactance= 0.2 }
};
}