Appearance in Blazor Sparkline Component
4 Nov 20252 minutes to read
The rendering direction, padding, border, and background appearance of the Sparkline can be customized.
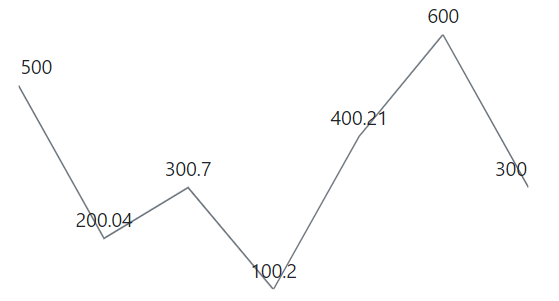
Right-to-Left (RTL)
Right-to-left (RTL) rendering is supported and can be enabled by setting the EnableRtl property to true.
@using Syncfusion.Blazor.Charts
<SfSparkline DataSource="new double[]{ 300.00, 600.00, 400.21, 100.20, 300.70, 200.04, 500.00 }" Height="200px" Width="350px" Format="c2" EnableRtl="true">
<SparklineDataLabelSettings Visible="new List<VisibleType> { VisibleType.All }" EdgeLabelMode="EdgeLabelMode.Shift"></SparklineDataLabelSettings>
<SparklinePadding Top="25"></SparklinePadding>
</SfSparkline>
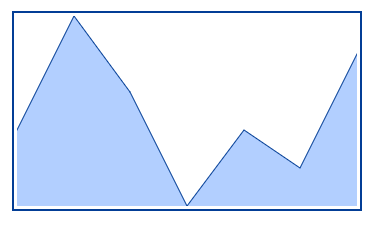
Border
The border can be enabled and customized by specifying the Color and Width properties of SparklineContainerAreaBorder.
@using Syncfusion.Blazor.Charts
<SfSparkline DataSource="new int[]{ 3, 6, 4, 1, 3, 2, 5 }" Type="SparklineType.Area" Height="200px" Width="350px" Fill="#b2cfff" LineWidth="1">
<SparklineContainerArea>
<SparklineContainerAreaBorder Color="#033e96" Width="1"></SparklineContainerAreaBorder>
</SparklineContainerArea>
</SfSparkline>
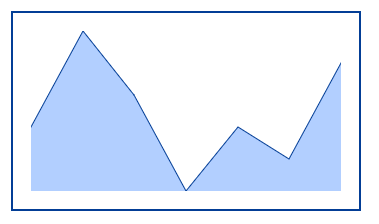
Padding
Padding between the container and the component is supported using SparklinePadding. The following example shows the Sparkline Chart with overall padding set to 20.
@using Syncfusion.Blazor.Charts
<SfSparkline DataSource="new int[]{ 3, 6, 4, 1, 3, 2, 5 }" Type="SparklineType.Area" Height="200px" Width="350px" Fill="#b2cfff" LineWidth="1">
<SparklineContainerArea>
<SparklineContainerAreaBorder Color="#033e96" Width="2"></SparklineContainerAreaBorder>
</SparklineContainerArea>
<SparklineBorder Color="#033e96" Width="1"></SparklineBorder>
<SparklinePadding Left="20" Right="20" Bottom="20" Top="20"></SparklinePadding>
</SfSparkline>
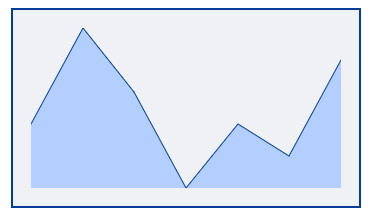
Background
The background color of the Sparkline area can be changed using the Background property of SparklineContainerArea. By default, the background color is Transparent.
@using Syncfusion.Blazor.Charts
<SfSparkline DataSource="new int[]{ 3, 6, 4, 1, 3, 2, 5 }" Type="SparklineType.Area" Height="200px" Width="350px" Fill="#b2cfff" LineWidth="1">
<SparklineContainerArea Background="#eff1f4">
<SparklineContainerAreaBorder Color="#033e96" Width="2">
</SparklineContainerAreaBorder>
</SparklineContainerArea>
<SparklineBorder Color="#033e96" Width="1"></SparklineBorder>
<SparklinePadding Left="20" Right="20" Bottom="20" Top="20"></SparklinePadding>
</SfSparkline>