Markers in Blazor Sparkline Component
4 Nov 20252 minutes to read
Data markers provide information about data points in the Sparkline series.
Adding Markers
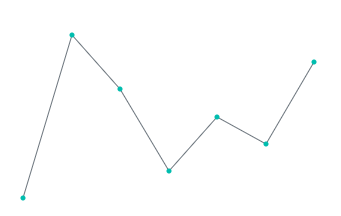
The Visible property in SparklineMarkerSettings enables markers by specifying a collection of special points. The following example shows how to enable markers for all points.
@using Syncfusion.Blazor.Charts
<SfSparkline DataSource="new int[]{ 0, 6, 4, 1, 3, 2, 5 }" Type="SparklineType.Line" Height="200px" Width="350px">
<SparklineMarkerSettings Visible="new List<VisibleType> { VisibleType.All }"></SparklineMarkerSettings>
<SparklineAxisSettings MinX="-1" MaxX="7" MaxY="7" MinY="-1"></SparklineAxisSettings>
</SfSparkline>
Adding Special Point Markers
Markers can be enabled for specific points as a collection. The following special points are applicable:
- All – Markers for all points
- Start – Markers for start points
- End – Markers for end points
- High – Markers for high points
- Low – Markers for low points
- Negative – Markers for negative points
- None – Markers for all points are disabled
@using Syncfusion.Blazor.Charts
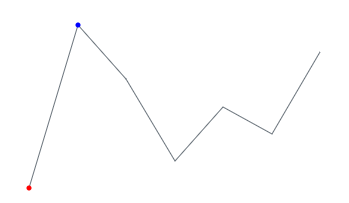
<SfSparkline DataSource="new int[]{ 0, 6, 4, 1, 3, 2, 5 }" Type="SparklineType.Line" Height="200px" Width="350px" HighPointColor="Blue" LowPointColor="Red">
<SparklineMarkerSettings Visible="new List<VisibleType> { VisibleType.High, VisibleType.Low }"></SparklineMarkerSettings>
<SparklineAxisSettings MinX="-1" MaxX="7" MaxY="7" MinY="-1"></SparklineAxisSettings>
</SfSparkline>
Markers Customization
The following properties can be used to customize markers:
- Fill - Specifies fill color for marker
- Opacity - Specifies opacity of marker Fill color
- Size - Specifies marker size
- SparklineMarkerBorder - Specifies color and width for marker border
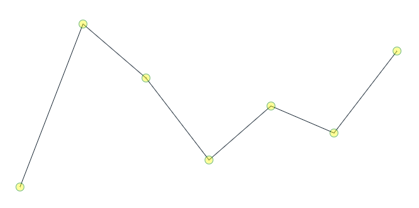
@using Syncfusion.Blazor.Charts
<SfSparkline DataSource="new int[]{ 0, 6, 4, 1, 3, 2, 5 }" Type="SparklineType.Line" Height="200px" Width="450px">
<SparklineMarkerSettings Visible="new List<VisibleType> { VisibleType.All }" Fill="yellow" Opacity="0.4" Size="8">
<SparklineMarkerBorder Color="green" Width="1">
</SparklineMarkerBorder>
</SparklineMarkerSettings>
<SparklineAxisSettings MinX="-1" MaxX="7" MaxY="7" MinY="-1"></SparklineAxisSettings>
</SfSparkline>