Radial Menu in Blazor Speed Dial Component
4 Nov 20252 minutes to read
Display Speed Dial action items in a circular pattern like a radial menu by setting the Mode property to radial. Customize the Direction, StartAngle, EndAngle, and Offset using the SpeedDialRadialSettings tag directive.
Radial Menu direction
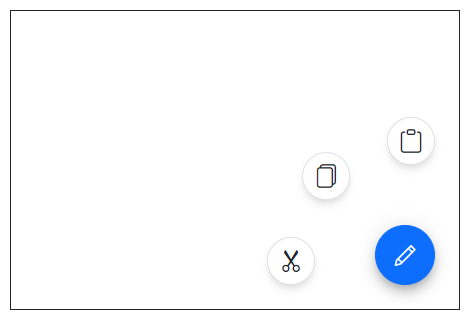
Open the action items in either a clockwise or an anticlockwise direction by setting the Direction property. The default value is Auto, which determines the arc based on the Speed Dial Position.
@using Syncfusion.Blazor.Buttons
<SfSpeedDial Mode="SpeedDialMode.Radial" OpenIconCss="e-icons e-edit">
<SpeedDialRadialSettings Direction="RadialDirection.AntiClockwise" OffSet="80px"/>
<SpeedDialItems>
<SpeedDialItem IconCss="e-icons e-cut"/>
<SpeedDialItem IconCss="e-icons e-copy"/>
<SpeedDialItem IconCss="e-icons e-paste"/>
</SpeedDialItems>
</SfSpeedDial>
Start and end angle
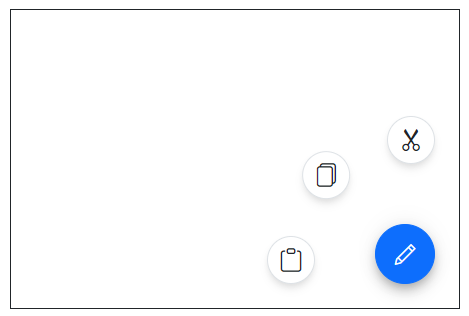
Modify the start and end angles of the action items using the StartAngle and EndAngle properties (in degrees). If angles are not defined, the arc is determined by the Speed Dial Position.
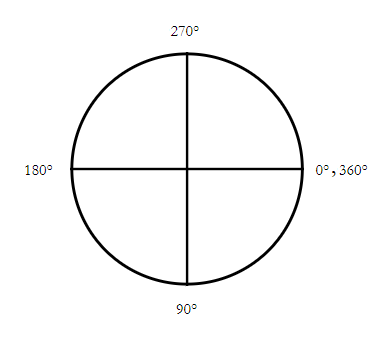
The Speed Dial angle origin is 0° at the right side and increases in the clockwise direction.

@using Syncfusion.Blazor.Buttons
<SfSpeedDial Position="FabPosition.MiddleRight" Mode="SpeedDialMode.Radial" OpenIconCss="e-icons e-edit">
<SpeedDialRadialSettings Direction="RadialDirection.AntiClockwise" StartAngle="130" EndAngle="230" OffSet="70px"/>
<SpeedDialItems>
<SpeedDialItem IconCss="e-icons e-cut"/>
<SpeedDialItem IconCss="e-icons e-copy"/>
<SpeedDialItem IconCss="e-icons e-paste"/>
</SpeedDialItems>
</SfSpeedDial>
Offset
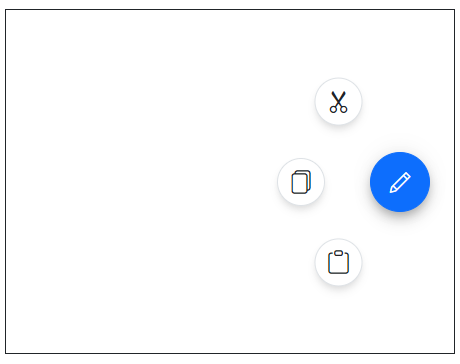
Adjust the distance between the Speed Dial button and its action items using the Offset property.
@using Syncfusion.Blazor.Buttons
<SfSpeedDial Mode="SpeedDialMode.Radial" OpenIconCss="e-icons e-edit">
<SpeedDialRadialSettings OffSet="80px"/>
<SpeedDialItems>
<SpeedDialItem IconCss="e-icons e-cut"/>
<SpeedDialItem IconCss="e-icons e-copy"/>
<SpeedDialItem IconCss="e-icons e-paste"/>
</SpeedDialItems>
</SfSpeedDial>