Create right-to-left Blazor SplitButton Component
4 Nov 20251 minute to read
The SplitButton component supports right-to-left (RTL) rendering. Enable RTL by setting the EnableRtl property (SfSplitButton) to true.
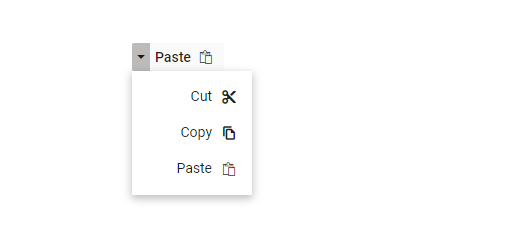
The following example demonstrates how to enable right-to-left support in the SplitButton component.
@using Syncfusion.Blazor.SplitButtons
<SfSplitButton Content="Paste" IconCss="e-icons e-paste" EnableRtl="true">
<DropDownMenuItems>
<DropDownMenuItem IconCss="e-icons e-cut" Text="Cut"></DropDownMenuItem>
<DropDownMenuItem IconCss="e-icons e-copy" Text="Copy"></DropDownMenuItem>
<DropDownMenuItem IconCss="e-icons e-paste" Text="Paste"></DropDownMenuItem>
</DropDownMenuItems>
</SfSplitButton>
<style>
.e-paste::before {
content: '\e739';
}
.e-cut::before {
content: '\e73f';
}
.e-copy::before {
content: '\e77b';
}
</style>