Open a dialog on popup item click in Blazor SplitButton Component
4 Nov 20251 minute to read
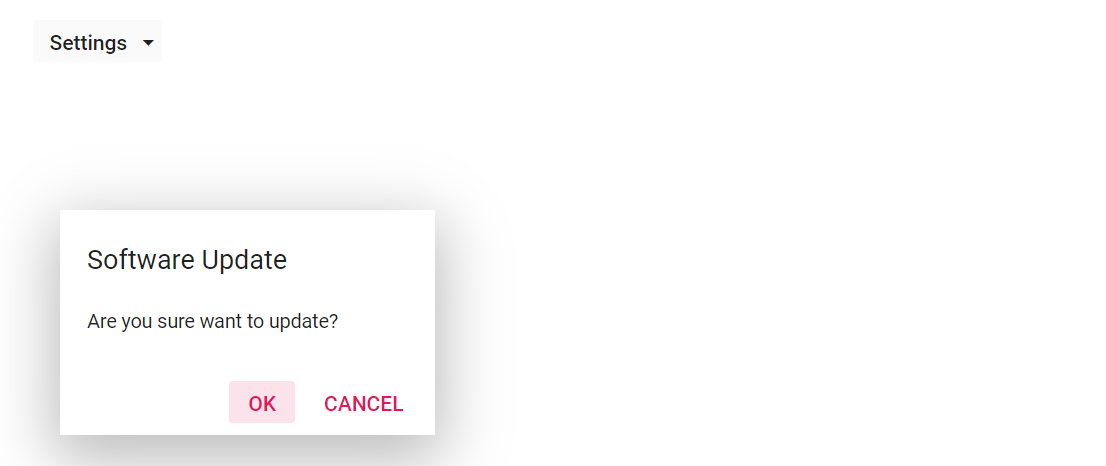
This section explains how to open a dialog on a SplitButton popup item click. This can be achieved by handling dialog open in ItemSelected event of the Split Button.
In the following example, the dialog opens when selecting the Update item.
@using Syncfusion.Blazor.SplitButtons
@using Syncfusion.Blazor.Popups
<SfSplitButton Content="Settings">
<SplitButtonEvents ItemSelected="select"></SplitButtonEvents>
<DropDownMenuItems>
<DropDownMenuItem Text="Help"></DropDownMenuItem>
<DropDownMenuItem Text="About"></DropDownMenuItem>
<DropDownMenuItem Text="Update"></DropDownMenuItem>
</DropDownMenuItems>
</SfSplitButton>
<SfDialog Content="@Content" Header="@Header" Width="250px" Height="150px" Visible="false" @ref="DialogObj">
<DialogPositionData X="300" Y="200"></DialogPositionData>
<DialogButtons>
<DialogButton OnClick="@click">
<DialogButton Content="OK" IsPrimary="true"></DialogButton>
</DialogButton>
<DialogButton OnClick="@click">
<DialogButton Content="Cancel"></DialogButton>
</DialogButton>
</DialogButtons>
</SfDialog>
@code {
SfDialog DialogObj;
public string Content = "Are you sure want to update?";
public string Header = "Software Update";
private void click(object args)
{
DialogObj.Hide();
}
private void select(MenuEventArgs args)
{
if (args.Item.Text == "Update")
{
DialogObj.Show();
}
}
}
<style>
.e-setting-icon::before {
content: '\e679';
}
</style>