Change the Floating Label Color of the Blazor TextBox Component
4 Nov 20252 minutes to read
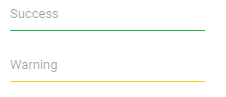
Change the floating label color for the Blazor TextBox in specific validation states by applying custom CSS. The following example demonstrates styling the floating label for both success and warning states using the built-in e-success and e-warning classes. The sample also toggles focus classes to reflect the focused state of the input.
@using Syncfusion.Blazor.Inputs
<div class="e-float-input @(TextClass) e-success">
<input type="text" @onfocus="@Focus" @onblur="@Blur" required />
<span class="e-float-line"></span>
<label class="e-float-text">Success</label>
</div>
<div class="e-float-input @(FloatTextClass) e-warning">
<input type="text" @onfocus="@FlaotFocus" @onblur="@FloatBlur" required />
<span class="e-float-line"></span>
<label class="e-float-text">Warning</label>
</div>
@code {
public string FocusClass { get; set; } = " e-input-focus";
public string TextClass { get; set; } = "e-input-group";
public string FloatTextClass { get; set; } = "e-input-group";
public void Focus(FocusEventArgs args)
{
this.TextClass = this.TextClass + FocusClass;
StateHasChanged();
}
public void FlaotFocus(FocusEventArgs args)
{
this.FloatTextClass = this.FloatTextClass + FocusClass;
StateHasChanged();
}
public void Blur(FocusEventArgs args)
{
if (this.TextClass.Contains(FocusClass))
{
this.TextClass = this.TextClass.Replace(FocusClass, "");
}
StateHasChanged();
}
public void FloatBlur(FocusEventArgs args)
{
if (this.FloatTextClass.Contains(FocusClass))
{
this.FloatTextClass = this.FloatTextClass.Replace(FocusClass, "");
}
StateHasChanged();
}
}
<style>
.e-float-input.e-success label.e-float-text,
.e-float-input.e-success input:focus ~ label.e-float-text,
.e-float-input.e-success input:valid ~ label.e-float-text {
color: #22b24b;
}
/* For Warning state */
.e-float-input.e-warning label.e-float-text,
.e-float-input.e-warning input:focus ~ label.e-float-text,
.e-float-input.e-warning input:valid ~ label.e-float-text {
color: #ffca1c;
}
</style>