Multiline in Blazor TextBox Component
4 Nov 20252 minutes to read
This feature enables the TextBox to accept multiple lines of text for scenarios such as addresses, descriptions, and comments. When Multiline is enabled, the component renders an HTML textarea element under the hood and supports vertical resizing by default.
Create multiline textbox
The default TextBox can be converted into a multiline TextBox by setting the Multiline property to true or by passing an HTML5 textarea element to the TextBox.
NOTE
The multiline TextBox allows resizing in the vertical direction only by default.
@using Syncfusion.Blazor.Inputs
<div class="multiline">
<SfTextBox Multiline=true Placeholder="Enter your address" Value="Mr. Dodsworth Dodsworth, System Analyst, Studio 103"></SfTextBox>
</div>
<style>
.multiline{
margin-top: 60px;
width: 20%;
}
</style>
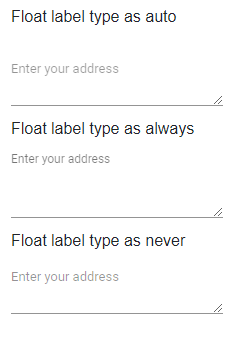
Implementing floating label
Floating label behavior can be applied to a multiline TextBox by setting FloatLabelType to Auto. In this mode, the Placeholder text acts as the floating label for the multiline TextBox. The placeholder can be specified using the Placeholder property or the Placeholder attribute. Use descriptive placeholder text or an associated label to improve accessibility.
@using Syncfusion.Blazor.Inputs
<label>Float label type as Auto</label>
<div class="multiline">
<SfTextBox Multiline=true FloatLabelType="@FloatLabelType.Auto" Placeholder="Enter your address"></SfTextBox>
</div>
<label>Float label type as Always</label>
<div class="multiline">
<SfTextBox Multiline=true FloatLabelType="@FloatLabelType.Always" Placeholder="Enter your address"></SfTextBox>
</div>
<label>Float label type as Never</label>
<div class="multiline">
<SfTextBox Multiline=true FloatLabelType="@FloatLabelType.Never" Placeholder="Enter your address"></SfTextBox>
</div>
<style>
.multiline{
margin-top: 60px;
width: 20%;
}
</style>
Disable resizing
By default, the multiline TextBox is resizable vertically. Resizing can be disabled by applying the following CSS styles (using the CSS resize property set to none).
textarea.e-input,
.e-float-input textarea,
.e-float-input.e-control-wrapper textarea,
.e-input-group textarea,
.e-input-group.e-control-wrapper textarea {
resize: none;
}@using Syncfusion.Blazor.Inputs
<SfTextBox Multiline=true FloatLabelType="@FloatLabelType.Auto" Placeholder="Enter your address"></SfTextBox>