Alignment in Blazor Timeline component
18 Nov 20257 minutes to read
Control the display of timeline content using the Alignment property, with options such as Before, After, Alternate, and AlternateReverse. The oppositeContent is displayed parallel to the main content when configured within the TimelineItem directive.
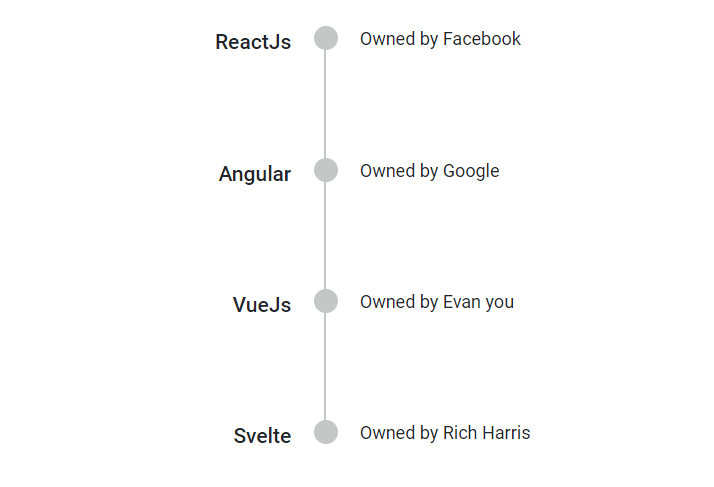
Before
In Before alignment, for horizontal orientation the item content is placed at the top and oppositeContent at the bottom. In vertical orientation, content is placed to the left and oppositeContent to the right.
@using Syncfusion.Blazor.Layouts
<div class="container" style="height: 350px">
<SfTimeline Alignment="TimelineAlignment.Before">
<TimelineItems>
@foreach (var item in timelineItems)
{
<TimelineItem>
<Content> @item.Content </Content>
<OppositeContent> @item.OppositeContent </OppositeContent>
</TimelineItem>
}
</TimelineItems>
</SfTimeline>
</div>
@code {
public class TimelineItemModel
{
public string Content { get; set; }
public string OppositeContent { get; set; }
}
private List<TimelineItemModel> timelineItems = new List<TimelineItemModel>()
{
new TimelineItemModel() { Content = "ReactJs", OppositeContent = "Owned by Facebook" },
new TimelineItemModel() { Content = "Angular", OppositeContent = "Owned by Google" },
new TimelineItemModel() { Content = "VueJs", OppositeContent = "Owned by Evan you" },
new TimelineItemModel() { Content = "Svelte", OppositeContent = "Owned by Rich Harris" }
};
}
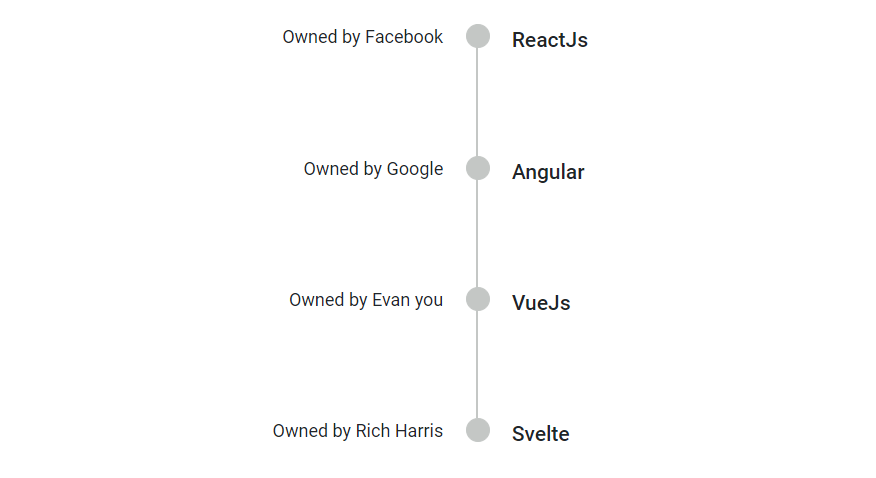
After
In After alignment, for horizontal orientation, item content is placed at the bottom and oppositeContent at the top. In vertical orientation, content is placed to the right and oppositeContent to the left.
@using Syncfusion.Blazor.Layouts
<div class="container" style="height: 350px">
<SfTimeline Alignment="TimelineAlignment.After">
<TimelineItems>
@foreach (var item in timelineItems)
{
<TimelineItem>
<Content> @item.Content </Content>
<OppositeContent> @item.OppositeContent </OppositeContent>
</TimelineItem>
}
</TimelineItems>
</SfTimeline>
</div>
@code {
public class TimelineItemModel
{
public string Content { get; set; }
public string OppositeContent { get; set; }
}
private List<TimelineItemModel> timelineItems = new List<TimelineItemModel>()
{
new TimelineItemModel() { Content = "ReactJs", OppositeContent = "Owned by Facebook" },
new TimelineItemModel() { Content = "Angular", OppositeContent = "Owned by Google" },
new TimelineItemModel() { Content = "VueJs", OppositeContent = "Owned by Evan you" },
new TimelineItemModel() { Content = "Svelte", OppositeContent = "Owned by Rich Harris" }
};
}
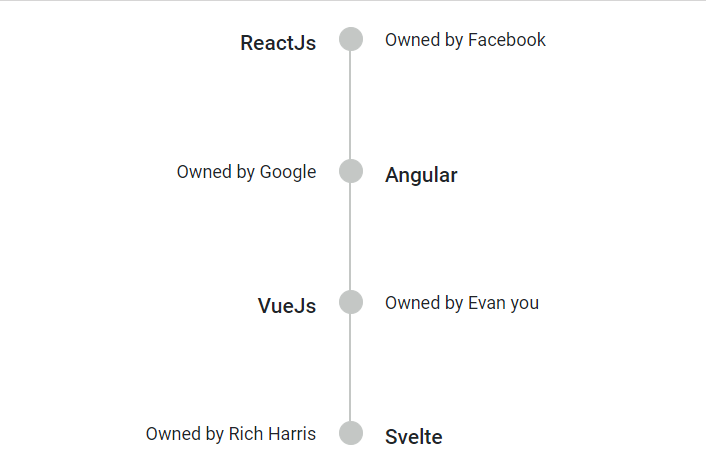
Alternate
In Alternate alignment, item content is arranged alternatively, regardless of the Timeline orientation.
@using Syncfusion.Blazor.Layouts
<div class="container" style="height: 350px">
<SfTimeline Alignment="TimelineAlignment.Alternate">
<TimelineItems>
@foreach (var item in timelineItems)
{
<TimelineItem>
<Content> @item.Content </Content>
<OppositeContent> @item.OppositeContent </OppositeContent>
</TimelineItem>
}
</TimelineItems>
</SfTimeline>
</div>
@code {
public class TimelineItemModel
{
public string Content { get; set; }
public string OppositeContent { get; set; }
}
private List<TimelineItemModel> timelineItems = new List<TimelineItemModel>()
{
new TimelineItemModel() { Content = "ReactJs", OppositeContent = "Owned by Facebook" },
new TimelineItemModel() { Content = "Angular", OppositeContent = "Owned by Google" },
new TimelineItemModel() { Content = "VueJs", OppositeContent = "Owned by Evan you" },
new TimelineItemModel() { Content = "Svelte", OppositeContent = "Owned by Rich Harris" }
};
}
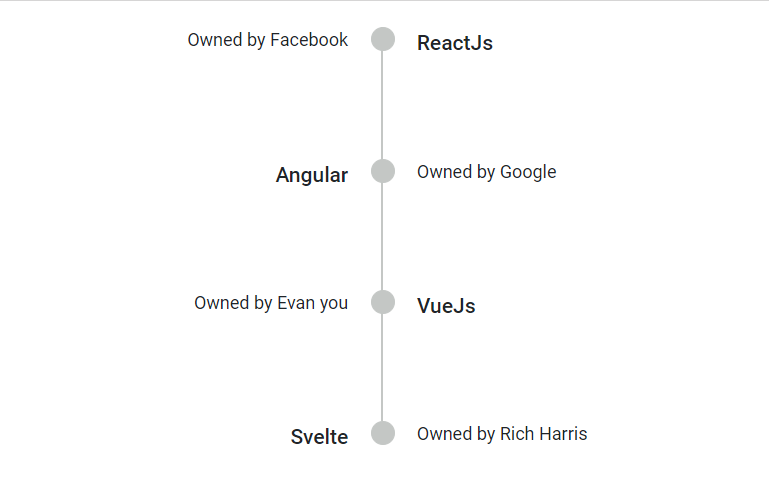
Alternate Reverse
In AlternateReverse alignment, the item content are arranged in reverse alternate regardless of the Timeline orientation.
@using Syncfusion.Blazor.Layouts
<div class="container" style="height: 350px">
<SfTimeline Alignment="TimelineAlignment.AlternateReverse">
<TimelineItems>
@foreach (var item in timelineItems)
{
<TimelineItem>
<Content> @item.Content </Content>
<OppositeContent> @item.OppositeContent </OppositeContent>
</TimelineItem>
}
</TimelineItems>
</SfTimeline>
</div>
@code {
public class TimelineItemModel
{
public string Content { get; set; }
public string OppositeContent { get; set; }
}
private List<TimelineItemModel> timelineItems = new List<TimelineItemModel>()
{
new TimelineItemModel() { Content = "ReactJs", OppositeContent = "Owned by Facebook" },
new TimelineItemModel() { Content = "Angular", OppositeContent = "Owned by Google" },
new TimelineItemModel() { Content = "VueJs", OppositeContent = "Owned by Evan you" },
new TimelineItemModel() { Content = "Svelte", OppositeContent = "Owned by Rich Harris" }
};
}