Globalization in Blazor TimePicker Component
29 Nov 20241 minute to read
Localization
Blazor TimePicker component can be localized. Refer to Blazor Localization topic to localize Syncfusion® Blazor components.
Right-To-Left
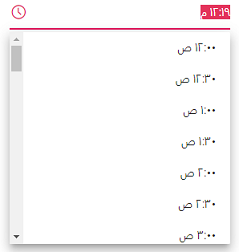
The TimePicker supports RTL (right-to-left) functionality for languages like Arabic and Hebrew to display the text in the right-to-left direction. Use the EnableRtl property to set the RTL direction.
The following code example initializes the TimePicker component in Arabic culture.
@using Syncfusion.Blazor.Calendars
@inject HttpClient Http;
<SfTimePicker TValue="DateTime?" Locale="ar" EnableRtl=true></SfTimePicker>
@code {
[Inject]
protected IJSRuntime JsRuntime { get; set; }
protected override async Task OnInitializedAsync()
{
this.JsRuntime.Sf().LoadLocaleData(await Http.GetJsonAsync<object>("blazor-locale/src/ar.json")).SetCulture("ar");
}
}