Time Format in Blazor TimePicker Component
16 Sep 20241 minute to read
Display Format
The display format can be used to specify how the time value is displayed or entered in a TimePicker control
By default, the TimePicker’s format is based on the culture. You can also set the own Custom Format or Standard Format by using the Format property.
Once the date format property has been defined, it will be applied consistently to all cultures, regardless of their conventions for representing the date value. In other words, the date format property serves as a standardized way of representing the date value, ensuring that it is displayed and entered consistently regardless of the culture or region in which the application is used.
@using Syncfusion.Blazor.Calendars
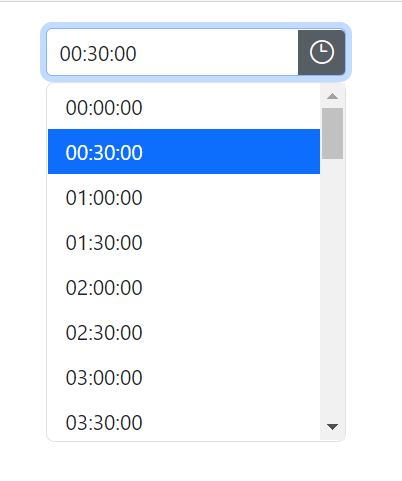
<SfTimePicker TValue="DateTime?" Format="HH:mm:ss" @bind-Value="@Value"></SfTimePicker>
@code {
public DateTime? Value { get; set; } = new DateTime(2022, 12, 11, 11, 30, 00);
}
Input Formats
The input format can be used to specify how the time value is entered in a TimePicker control.
The string format of the time value specifies how the time should be represented as a string when entered by the user. When the user types the time in the input format, it will be automatically converted to the display format after pressing enter, tab key, or when the input loses focus. This enhances the user experience by allowing intuitive data entry through various custom input formats. You can also set your own Custom Format or Standard Format by using the InputFormats property.
@using Syncfusion.Blazor.Calendars
<SfTimePicker TValue="DateTime?" Format="HH:mm:ss" InputFormats='new string[] { "hh:mm tt", "hh mm tt" }' @bind-Value="@Value"></SfTimePicker>
@code {
public DateTime? Value { get; set; } = new DateTime(2022, 12, 11, 11, 30, 00);
}