Tree Grid customization in Blazor TreeGrid Component
12 Oct 20216 minutes to read
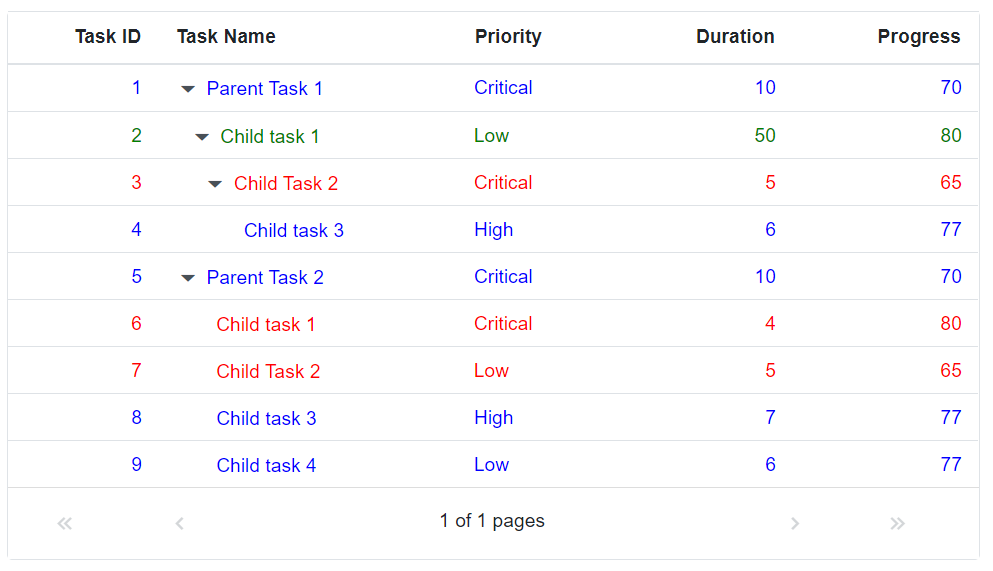
It is possible to customize the default styles of the Tree Grid component. This can be achieved by adding class dynamically to the columns using the AddClass method of the QueryCellInfo event. Then the required styles are added to this class.
@using TreeGridComponent.Data;
@using Syncfusion.Blazor.Grids;
@using Syncfusion.Blazor.TreeGrid;
<SfTreeGrid @ref="TreeGrid" DataSource="@TreeGridData" IdMapping="TaskId" ParentIdMapping="ParentId" TreeColumnIndex="1"
AllowPaging="true">
<TreeGridEvents QueryCellInfo="QueryCellInfoHandler" TValue="TreeData"></TreeGridEvents>
<TreeGridPageSettings PageSize="8"></TreeGridPageSettings>
<TreeGridColumns>
<TreeGridColumn Field="TaskId" HeaderText="Task ID" IsPrimaryKey="true" Width="80" TextAlign="Syncfusion.Blazor.Grids.TextAlign.Right"></TreeGridColumn>
<TreeGridColumn Field="TaskName" HeaderText="Task Name" Width="160">
</TreeGridColumn>
<TreeGridColumn Field="Priority" HeaderText="Priority" Width="80">
</TreeGridColumn>
<TreeGridColumn Field="Duration" HeaderText="Duration" Width="100" TextAlign="Syncfusion.Blazor.Grids.TextAlign.Right">
</TreeGridColumn>
<TreeGridColumn Field="Progress" HeaderText="Progress" Width="100" TextAlign="Syncfusion.Blazor.Grids.TextAlign.Right"></TreeGridColumn>
</TreeGridColumns>
</SfTreeGrid>
<style>
.e-treegrid .e-gridcontent .e-rowcell.above-10 {
color: green;
}
.e-treegrid .e-gridcontent .e-rowcell.above-5 {
color: blue;
}
.e-treegrid .e-gridcontent .e-rowcell.below-5 {
color: red;
}
</style>
@code{
SfTreeGrid<TreeData> TreeGrid;
public List<TreeData> TreeGridData { get; set; }
protected override void OnInitialized()
{
this.TreeGridData = TreeData.GetSelfDataSource().ToList();
}
public void QueryCellInfoHandler(QueryCellInfoEventArgs<TreeData> args)
{
if (args.Data.Duration > 10)
{
args.Cell.AddClass(new string[] { "above-10" });
}
else if (args.Data.Duration > 5 && args.Data.Duration <= 10)
{
args.Cell.AddClass(new string[] { "above-5" });
}
else
{
args.Cell.AddClass(new string[] { "below-5" });
}
}
}namespace TreeGridComponent.Data {
public class TreeData
{
public int TaskId { get; set; }
public string TaskName { get; set; }
public int? Duration { get; set; }
public int? Progress { get; set; }
public string Priority { get; set; }
public int? ParentId { get; set; }
public static List<TreeData> GetSelfDataSource()
{
List<TreeData> TreeDataCollection = new List<TreeData>();
TreeDataCollection.Add(new TreeData() { TaskId = 1, TaskName = "Parent Task 1", Duration = 10, Progress = 70, Priority = "Critical", ParentId = null });
TreeDataCollection.Add(new TreeData() { TaskId = 2, TaskName = "Child task 1", Progress = 80, Priority = "Low", Duration = 50, ParentId = 1 });
TreeDataCollection.Add(new TreeData() { TaskId = 3, TaskName = "Child Task 2", Duration = 5, Progress = 65, Priority = "Critical", ParentId = 2 });
TreeDataCollection.Add(new TreeData() { TaskId = 4, TaskName = "Child task 3", Duration = 6, Priority = "High", Progress = 77, ParentId = 3 });
TreeDataCollection.Add(new TreeData() { TaskId = 5, TaskName = "Parent Task 2", Duration = 10, Progress = 70, Priority = "Critical", ParentId = null });
TreeDataCollection.Add(new TreeData() { TaskId = 6, TaskName = "Child task 1", Duration = 4, Progress = 80, Priority = "Critical", ParentId = 5 });
TreeDataCollection.Add(new TreeData() { TaskId = 7, TaskName = "Child Task 2", Duration = 5, Progress = 65, Priority = "Low", ParentId = 5 });
TreeDataCollection.Add(new TreeData() { TaskId = 8, TaskName = "Child task 3", Duration = 6, Progress = 77, Priority = "High", ParentId = 5 });
TreeDataCollection.Add(new TreeData() { TaskId = 9, TaskName = "Child task 4", Duration = 6, Progress = 77, Priority = "Low", ParentId = 5 });
return TreeDataCollection;
}
}
}