Labels in Blazor TreeMap Component
15 Dec 20223 minutes to read
Data Labels are used to identify the name of items or groups in the TreeMap component. Data Labels will be shown by specifying the data source properties in the LabelPath of the TreeMapLeafItemSettings.
Formatting labels
Customize the labels for each item using the LabelFormat property in the TreeMapLeafItemSettings.
@using Syncfusion.Blazor.TreeMap
<SfTreeMap WeightValuePath="Count" TValue="Car" DataSource="Cars" RangeColorValuePath="Count">
<TreeMapLeafItemSettings LabelPath="Name" LabelFormat="${Name}-${Brand}"></TreeMapLeafItemSettings>
</SfTreeMap>
@code {
public class Car
{
public string Name { get; set; }
public string Brand { get; set; }
public int Count { get; set; }
};
public List<Car> Cars = new List<Car> {
new Car { Name="Mustang", Brand="Ford", Count=232 },
new Car { Name="EcoSport", Brand="Ford", Count=121 },
new Car { Name="Swift", Brand="Maruti", Count=143 },
new Car { Name="Baleno", Brand="Maruti", Count=454 },
new Car { Name="Vitara Brezza", Brand="Maruti", Count=545 },
new Car { Name="A3 Cabriolet", Brand="Audi",Count=123 },
new Car { Name="RS7 Sportback", Brand="Audi", Count=523 }
};
}
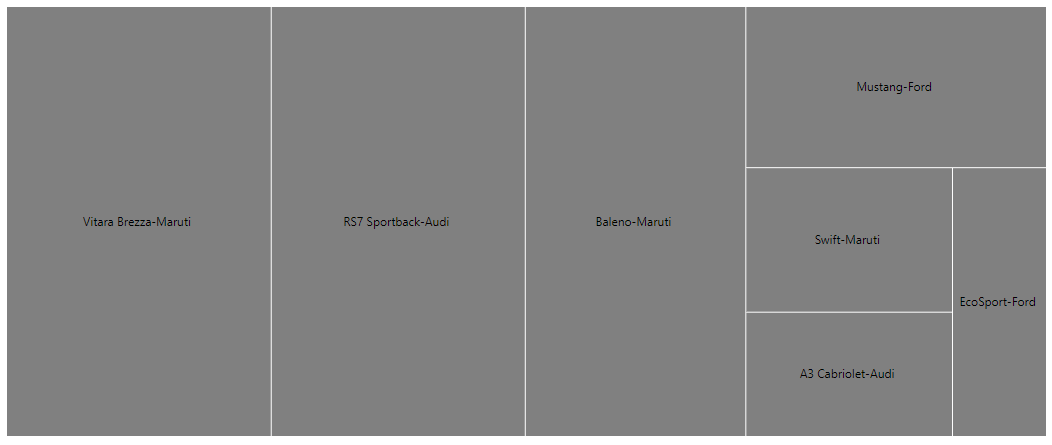
Label position
Customize the label position using the LabelPosition property by specifying any of the following locations.
@using Syncfusion.Blazor.TreeMap
<SfTreeMap WeightValuePath="Count" TValue="Car" DataSource="Cars" RangeColorValuePath="Count">
<TreeMapLeafItemSettings LabelPath="Name" LabelFormat="${Name}-${Brand}" LabelPosition="LabelPosition.Center" Gap="2"></TreeMapLeafItemSettings>
</SfTreeMap>NOTE
Refer to the code block to know about the property value of Cars.

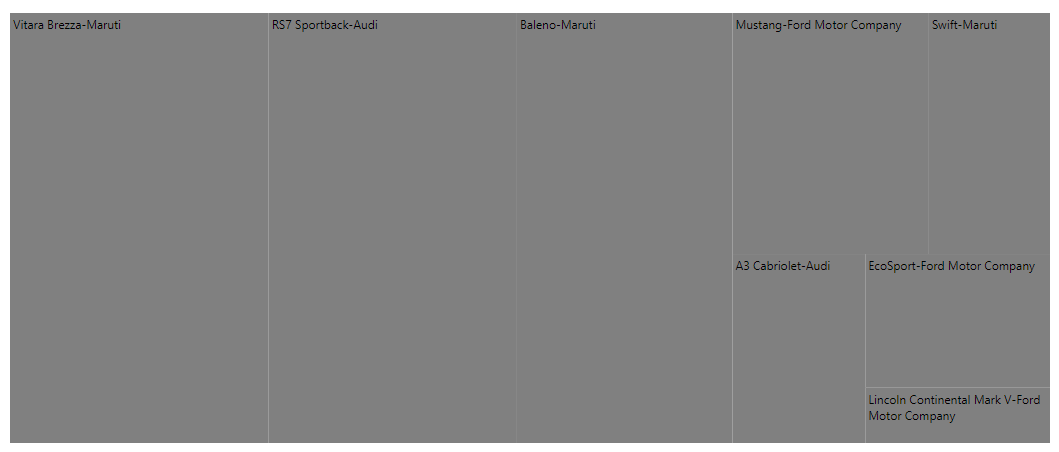
Intersect action
When the label size in each item exceeds the actual size, use the InterSectAction property in the TreeMapLeafItemSettings to customize the labels.
@using Syncfusion.Blazor.TreeMap
<SfTreeMap WeightValuePath="Count" TValue="Car" DataSource="Cars">
<TreeMapLeafItemSettings LabelPath="Name" LabelFormat="${Name}-${Brand}" InterSectAction="LabelAlignment.WrapByWord">
</TreeMapLeafItemSettings>
</SfTreeMap>
@code{
public class Car
{
public string Name { get; set; }
public string Brand { get;set; }
public int Count { get; set; }
};
public List<Car> Cars = new List<Car> {
new Car { Name="Mustang", Brand="Ford Motor Company", Count=232 },
new Car { Name="Lincoln Continental Mark V", Brand="Ford Motor Company", Count=50},
new Car { Name="EcoSport", Brand="Ford Motor Company", Count=121 },
new Car { Name="Swift", Brand="Maruti", Count=143 },
new Car { Name="Baleno", Brand="Maruti", Count=454 },
new Car { Name="Vitara Brezza", Brand="Maruti", Count=545 },
new Car { Name="A3 Cabriolet", Brand="Audi",Count=123 },
new Car { Name="RS7 Sportback", Brand="Audi", Count=523 }
};
}